@media screen and (max-width: 575px) { /* Ваш медиа-запрос */
/* Нужно создать элемент в конце списка. Проще всего это сделать с помощью псевдоэлемента */
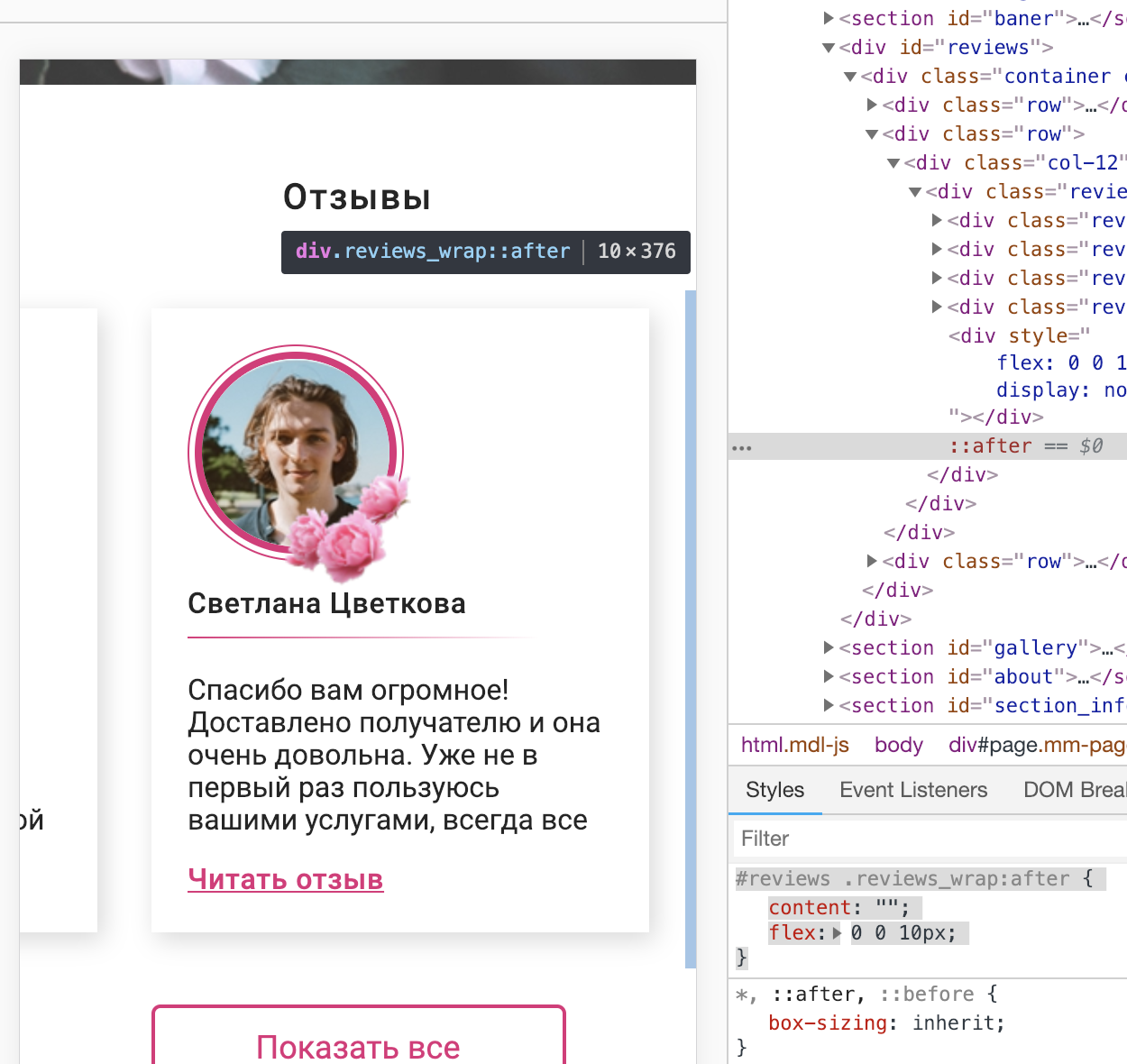
#reviews .reviews_wrap:after {
content: "";
flex: 0 0 10px; /* вместо 10px -- нужное вам значение «отступа» (который не отступ на самом деле, но вы поняли) */
}
}