Все привет! Буду благодарен за помощь.
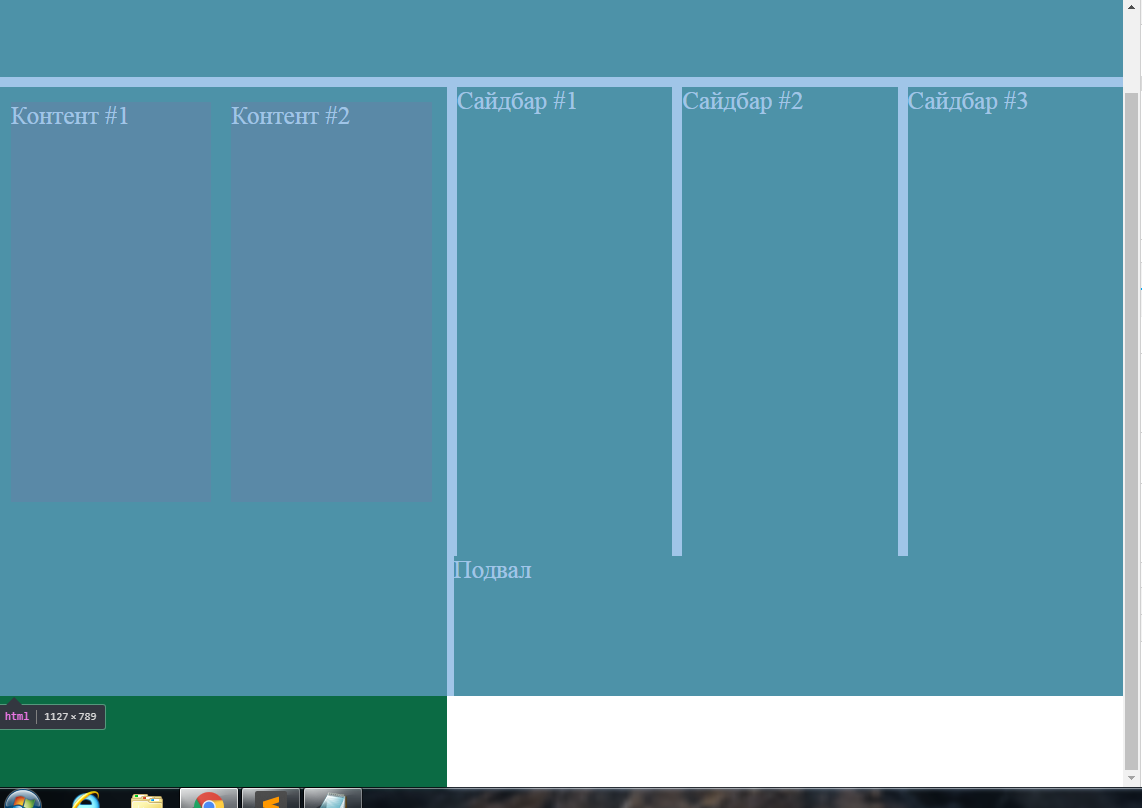
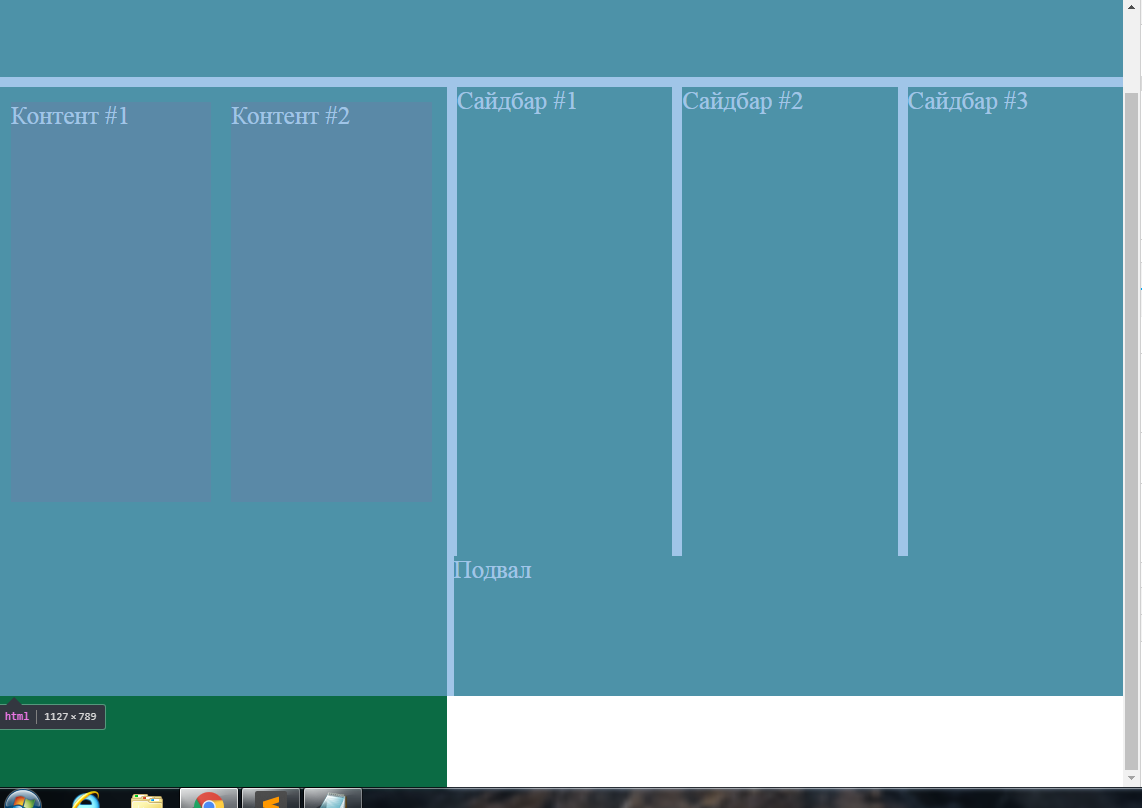
Почему после применения -
html { height: 100%; position: relative; } html прекращает вытягиваться на 100% и футер не прижимается к низу ?
bottom: 0; не работает!

* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
html, body {
height: 100%;
}
body {
color: white;
font-size: 25px;
padding-bottom: 150px;
}
html {
height: 100%;
position: relative;
}
.main {
min-height: 100%;
}
.header {
height: 170px;
margin-bottom: 10px;
}
.logo {
background: #0b6b44;
height: 170px;
}
.container {
min-height: 100%
}
.content {
min-height: 700px;
width: 40%;
float: left;
}
.inner-content {
background: #0b6b44;
min-height: 700px;
padding: 15px;
}
.content-1 {
width: 50%;
float: left;
padding-right: 10px;
}
.inner-content-1 {
background: #314e42;
min-height: 400px;
}
.content-2 {
width: 50%;
float: left;
padding-left: 10px;
}
.inner-content-2 {
background: #314e42;
min-height: 400px;
}
.sidebar {
min-height: 550px;
width: 60%;
float: left;
padding-bottom: 150px;
}
.sidebar-1 {
width: 33.33%;
float: left;
padding-left: 10px;
}
.inner-sidebar-1 {
background: #0b6b44;
min-height: 550px;
}
.sidebar-2 {
width: 33.33%;
float: left;
padding-left: 10px;
}
.inner-sidebar-2 {
background: #0b6b44;
min-height: 550px;
}
.sidebar-3 {
width: 33.33%;
float: left;
padding-left: 10px;
}
.inner-sidebar-3 {
background: #0b6b44;
min-height: 550px;
}
.footer {
height: 140px;
position: absolute;
width: 59.4%;
right: 0;
background: #0b6b44;
bottom: 0;
}
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Структура страницы-2</title>
<link rel="stylesheet" type="text/css" href="assets/css/style.css">
</head>
<body>
<div class="main">
<div class="header">
<div class="logo">
<div class="logo_text">Шапка</div>
</div>
</div>
<div class="container">
<div class="content">
<div class="inner-content">
<div class="content-1">
<div class="inner-content-1">Контент #1</div>
</div>
<div class="content-2">
<div class="inner-content-2">Контент #2</div>
</div>
</div>
</div>
<div class="sidebar">
<div class="sidebar-1">
<div class="inner-sidebar-1">Сайдбар #1</div>
</div>
<div class="sidebar-2">
<div class="inner-sidebar-2">Сайдбар #2</div>
</div>
<div class="sidebar-3">
<div class="inner-sidebar-3">Сайдбар #3</div>
</div>
</div>
</div>
<div class="footer">
<div class="inner-footer">Подвал</div>
</div>
</div>
</body>
</html>