Имеется такой код с названием index.php:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script type="text/javascript" src="grafik.js"></script>
</head>
<body>
<div id="chart_div" style="width: 900px; height: 500px;"></div>
</body>
</html>
Далее js с названием grafik.js:
google.charts.load('current', {'packages':['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var jsonData = $.ajax({
url: "Data.php",
dataType: "json",
async: false
}).responseText;
var data = new google.visualization.DataTable(jsonData);
/*([['Эффективность', 'Количество кандидатов', {'type': 'string', 'role': 'style'}],
[1,57, null],
[2,43, null],
[3,62, null],
[4,31, null],
[5,4, null],
[8,1 , null],
[10,1, null],
[13,2, null],
[14,2, null],
[15,5, null],
[16,3, null],
[17,6, null],
[18,4, null],
[19,2, null],
[20,7, 'point { size: 6; shape-type: point; fill-color: #a52714; }'],
[21,3, null],
[22,9, null],
[23,7, null],
[24,2, null],
[25,13, null],
[26,7, null],
[27,3, null],
[28,10, null],
[29,10, null],
[30,7, null],
[31,7, null],
[32,8, null],
[33,13, null],
[34,16, null],
[35,8, null],
[36,13, null],
[37,12, null],
[38,19, null],
[39,11, null],
[40,17, null],
[41,5, null],
[42,9, null],
[43,12, null],
[44,16, null],
[45,5, null],
[46,10, null],
[47,11, null],
[48,9, null],
[49,4, null],
[50,11, null],
[51,9, null],
[52,7, null],
[53,3, null],
[54,4, null],
[55,8, null],
[56,7, null],
[57,8, null],
[58,3, null],
[59,6, null],
[60,6, null],
[61,6, null],
[62,8, null],
[63,4, null],
[64,4, null],
[65,5, null],
[66,10, null],
[68,2, null],
[70,6, null],
[71,5, null],
[72,2, null],
[73,3, null],
[74,7, null],
[75,5, null],
[76,4, null],
[78,2, null],
[80,1, null],
[81,1, null],
[83,1, null],
[84,4, null],
[87,1, null],
[92,1, null]
]);*/
var options = {
title:'График эффективности всех кандидатов, %',
legend: 'none',
hAxis: { minValue: 0, maxValue: 100 },
curveType: 'function',
pointSize: 2,
dataOpacity: 1
};
var chart = new google.visualization.AreaChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
И вновь php с названием Data.php:
<?php
$db = mysqli_connect("127.0.0.1", "root", "","main_t");
mysqli_set_charset($db,"utf8");
function getDataString(){
global $db;
$query = "SELECT `stars`,`age` FROM `main_t`";
$res =mysqli_query($db,$query);
$data = '{"cols": [';
$data .= '{"id":"","label": "Кандидатов","type":"number"},';
$data .= '{"id":"","label": "Эффективность","type":"number"}';
$data .= '],"rows":[';
while($row =mysqli_fetch_assoc($res)){
$data .='{"c":[{"v":"' . $row['stars']. '"},{"v":'.$row['age'].'}]},';
}
$data =rtrim($data,',');
$data .=']}';
return $data;
}
echo getDataString();
?>
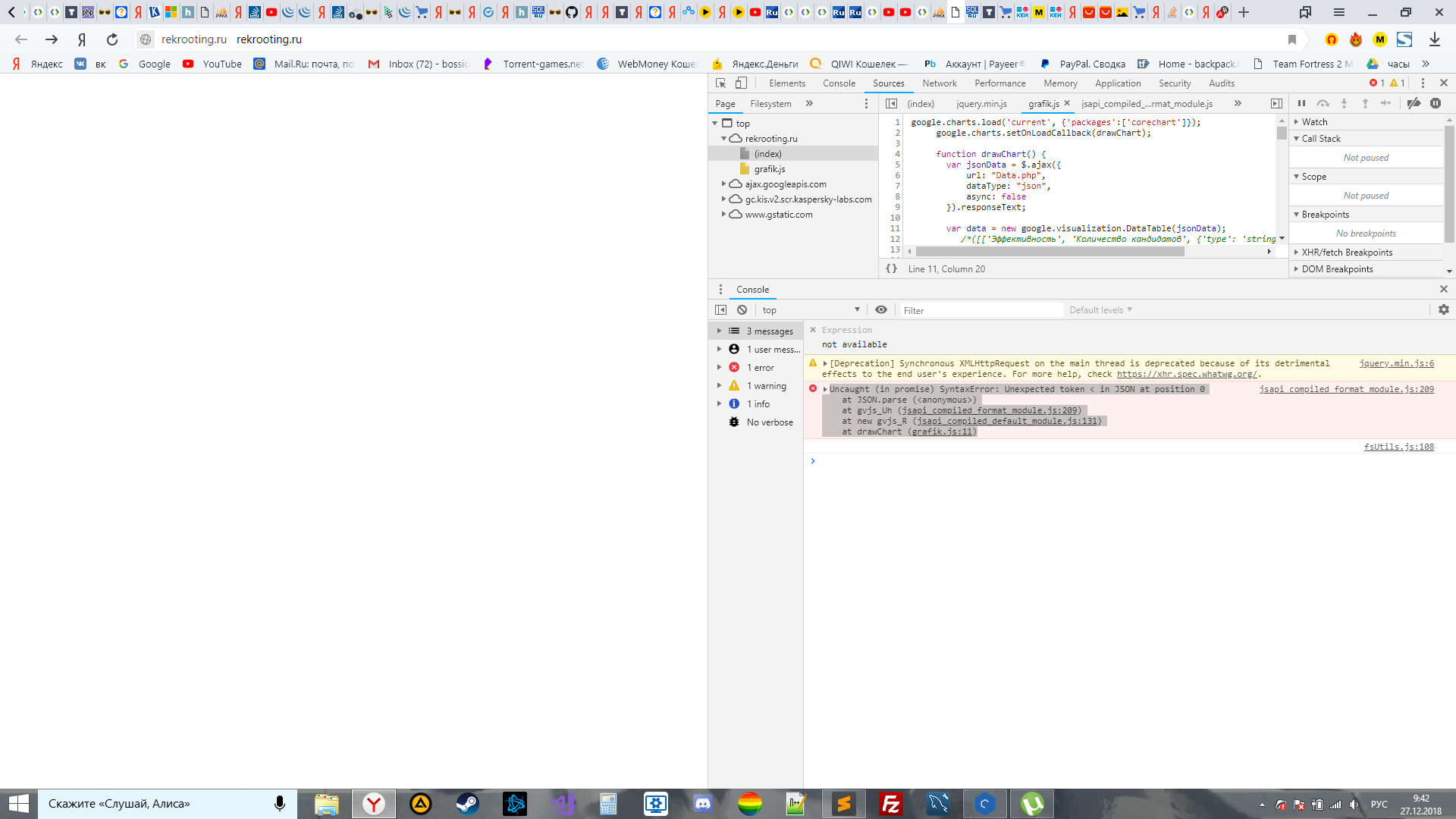
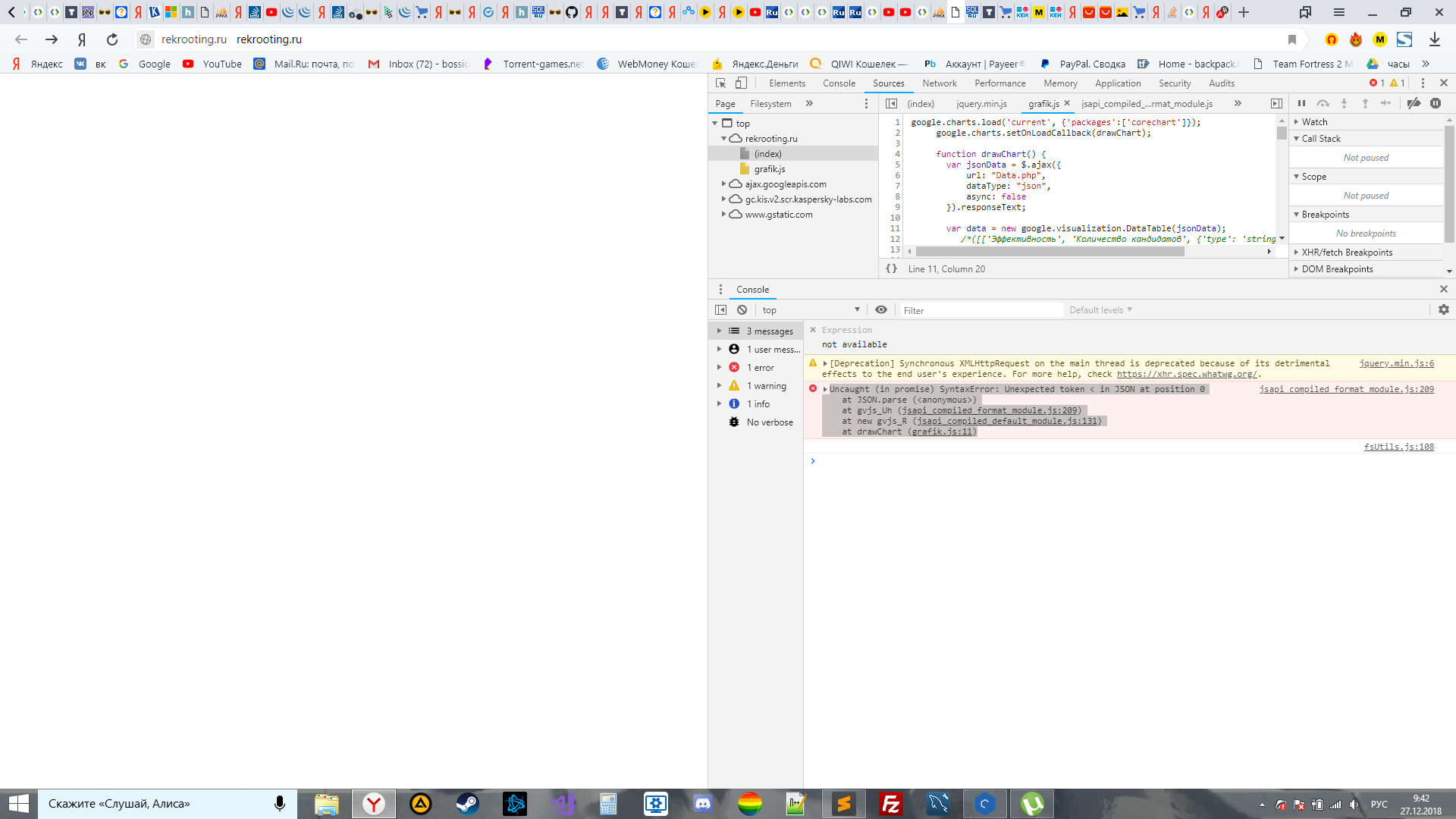
Как в коде js исправить следующую ошибку, чтобы получился такой же график, как в комментарии?

Дело в том, что мне нужно динамически выводить график прямо из базы данных, не меняя код вручную.
Для управления базой данных пользуюсь phpmyadmin.
Спасибо за помощь.