Всем привет. Есть у меня небольшая проблемка.
Существует 3 компоненты ( аккордионы ), у них есть у каждого свой colorPicker
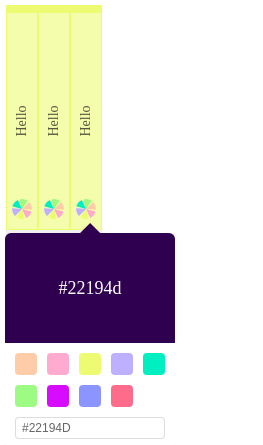
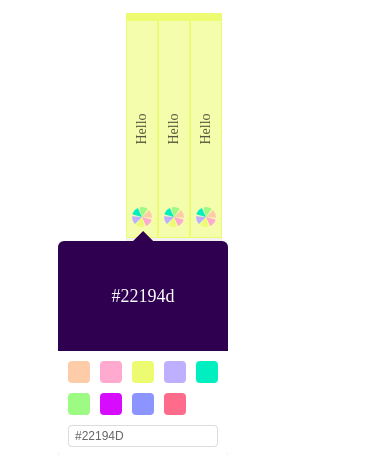
Сейчас он появляется по клику на кружочек цветов, с правой стороны от компоненты. Мне надо что-бы он рендерился под каждым из этих кружков, независимо от ширины аккордиона и т.д
Вот как примерно должно это выглядеть
Когда кликнули на 3 елемент Когда кликнули на 1 елемент
И так далее.
Вот код -
https://codesandbox.io/s/ywyw4y8k1x
Я в CSS не силен, так что прошу помощи у вас.
P.S С position: absolute я пробовал, но вот именно подвязать компоненту пикера к определенному елементу у меня не получается