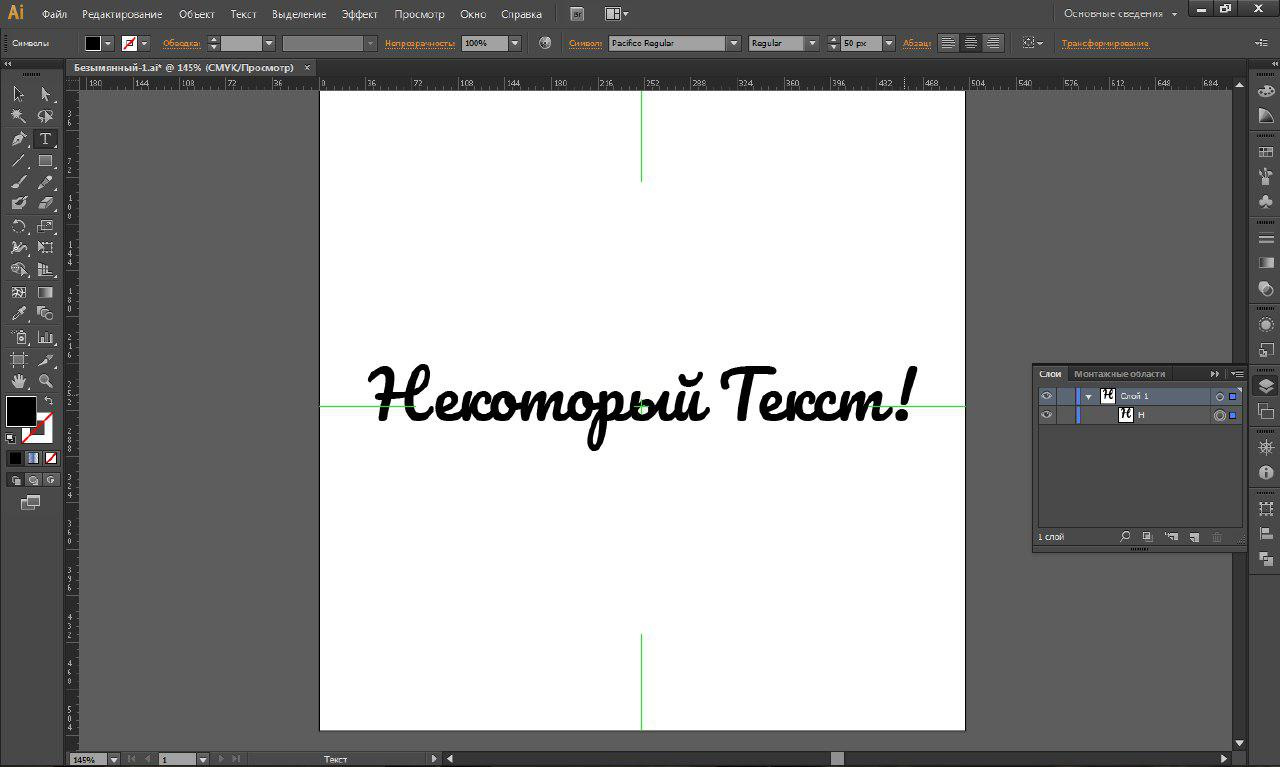
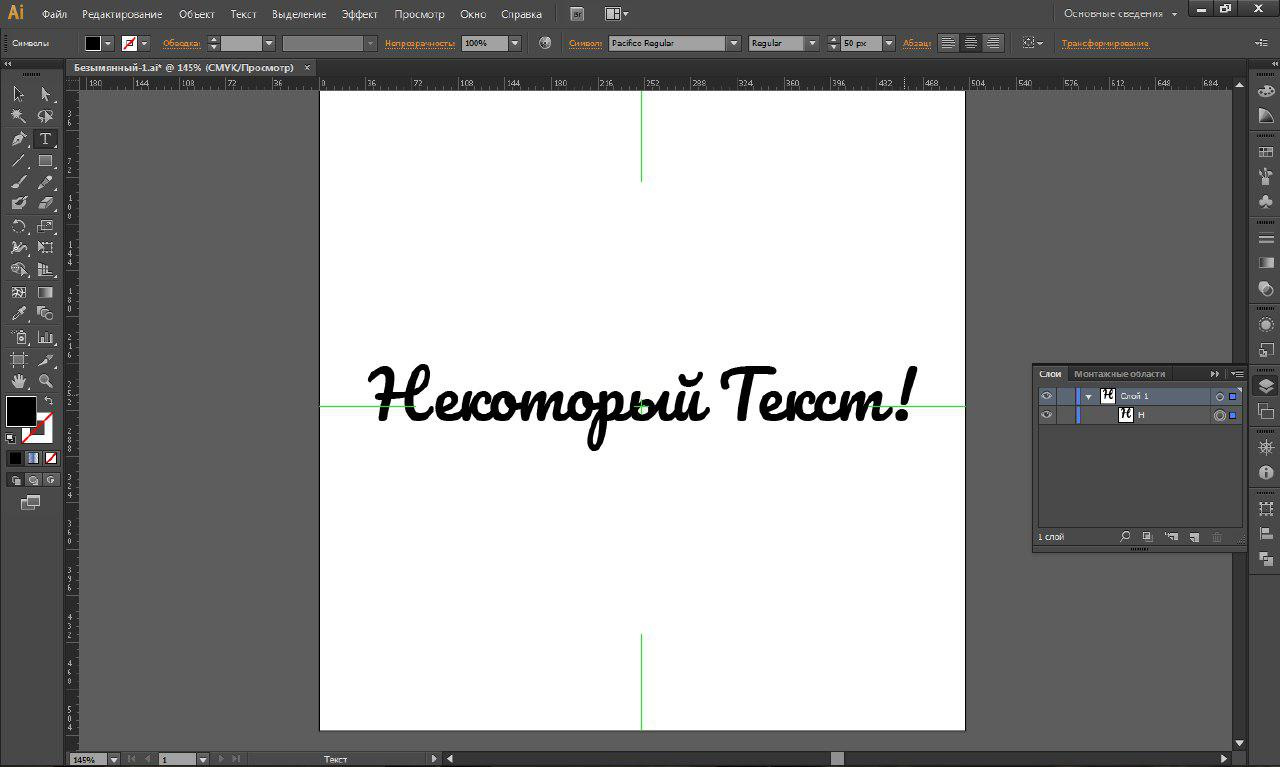
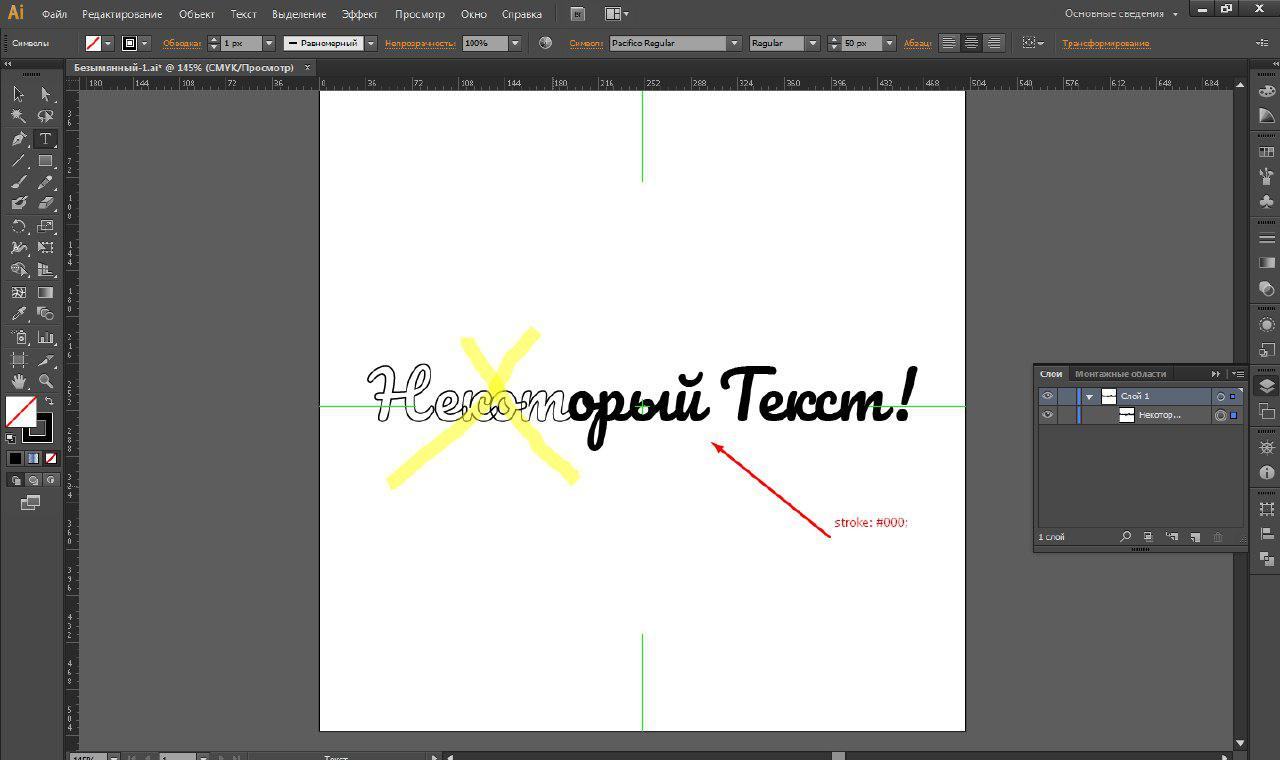
Есть adobe illustrator. Есть текст в нем:

И есть такая анимация для svg:
svg path {
fill:none;
stroke:#000;
animation: dash 5s linear forwards;
stroke-dashoffset: 1000;
stroke-dasharray: 1000;
}
@keyframes dash {
to {
stroke-dashoffset: 0;
}
}
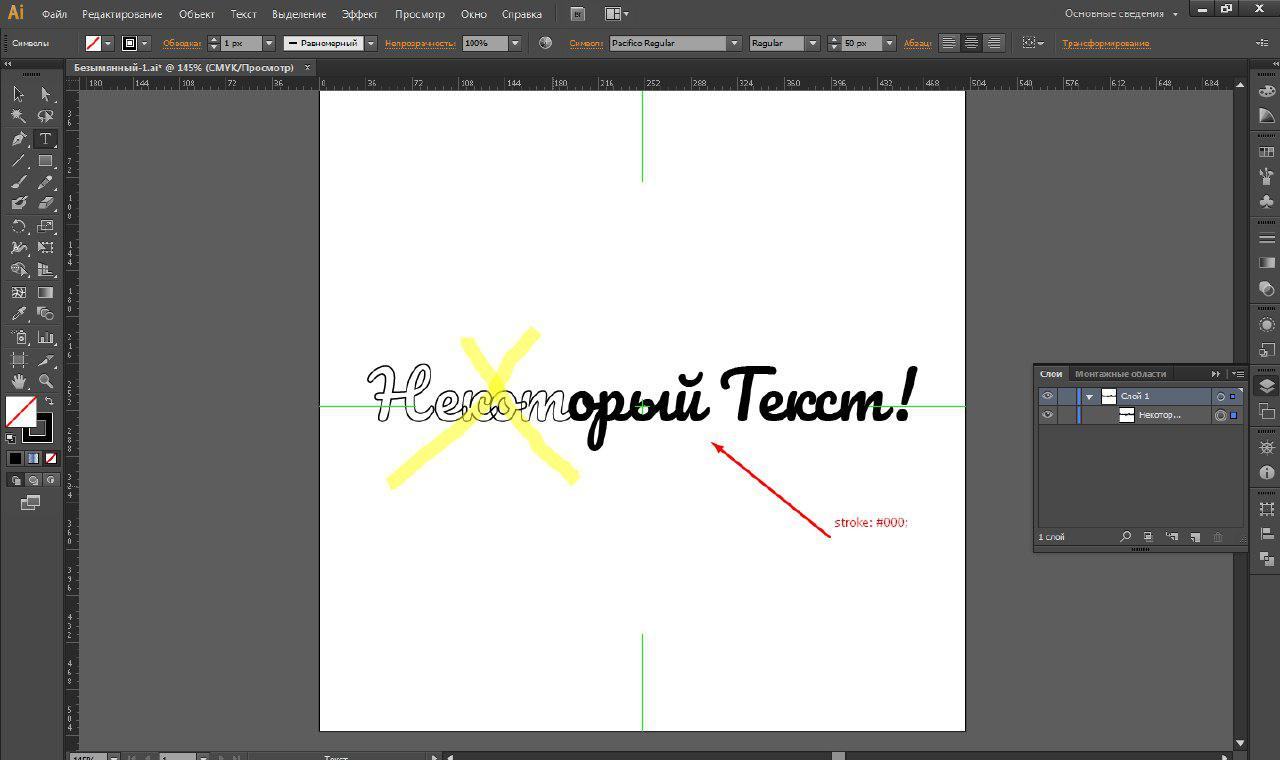
Задача: анимировать stroke-dashoffset от 1000 до 0. Но чтобы сам текст был обводкой, а не обводка вокруг него. (Извините за формулировку).

Т.е. должно быть так:
codepen пример1,
codepen пример2.
Вопрос: Как в illustrator преобразовать текст в обводку (stroke) подобно примерам? Толщина шрифта соответственно должна регулироваться stroke-width.