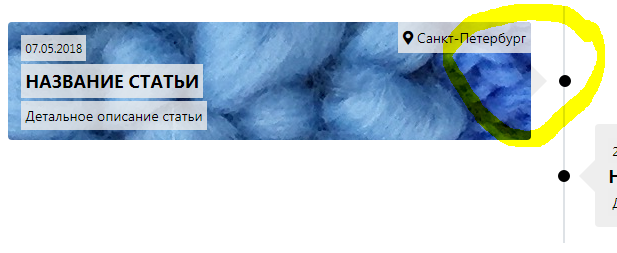
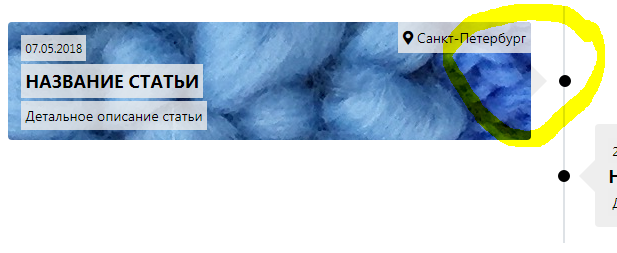
Подскажите, как сделать треугольник у блока в цвет блока, если background изображение? Уже всю голову сломал!

/* CSS */
/* Добавление отступов к элементу с классом timeline */
.timeline {
padding-top: 1rem;
padding-bottom: 1rem;
position: relative;
}
/* Создание вертикальной линии с помощью псевдоэлеметна */
.timeline::before {
content: "";
position: absolute;
width: .125rem;
height: 100%;
background-color: #dee2e6;
left: 2rem;
top: 0;
}
/* добавление нижнего отступа и левого поля для элементов с классом timeline-wrapper */
.timeline-wrapper {
margin-bottom: 1rem;
padding-left: 4rem;
}
/* убирание у последнего элемента .timeline-wrapper нижнего отступа */
.timeline-wrapper:last-child {
margin-bottom: 0;
}
/* стили для элементов таймлайна */
.timeline-item {
position: relative;
background-color: #eeeeee;
color: #000;
padding: .825rem;
border-radius: .25rem;
}
/* добавление контрольных точек на вертикальную линию */
.timeline-item::before {
content: "";
position: absolute;
width: .75rem;
height: .75rem;
background-color: #000000;
border-radius: .4rem;
left: -2.3125rem;
top: 50%;
transform: translateY(-50%);
}
/* добавление стрелочек к элементам таймлайна */
.timeline-item::after {
content: "";
position: absolute;
width: 0;
height: 0;
border-top: 1rem solid transparent;
border-bottom: 1rem solid transparent;
border-right: 1rem solid #eeeeee;
left: -1rem;
top: 50%;
transform: translateY(-50%);
}
/* стили для блока, в котором будет отображаться название статьи */
.timeline-item-header {
display: block;
font-weight: bold;
font-size: 1.125rem;
}
.timeline-item-header span {
background-color: rgba(238,238,238,.8);
padding: .3rem;
}
/* оформление блока, содержащего название раздела */
.timeline-item-section {
position: absolute;
top: 0;
right: 0;
background-color: rgba(238,238,238,.8);
padding: .3rem;
font-size: .875rem;
border-top-right-radius: .25rem;
}
/* оформление блока, содержащего дату */
.timeline-item-date {
font-size: .75rem;
line-height: 2;
color: #000;
background-color: rgba(238,238,238,.8);
padding: .3rem;
}
/* стили для блока, в который будет выводиться описание статьи */
.timeline-item-description {
font-size: .875rem;
color: #000;
line-height: 1.7;
background-color: rgba(238,238,238,.8);
padding: .3rem;
}
/* для адаптивности (стили для больших экранов) */
@media (min-width: 576px) {
/* для вывода вертикальной линии по центру */
.timeline::before {
left: 50%;
}
/* стили для нечётных элементов с классом timeline-wrapper */
.timeline-wrapper:nth-child(odd) {
padding-right: 2rem;
padding-left: 15px;
}
/* стили для чётных элементов с классом timeline-wrapper */
.timeline-wrapper:nth-child(even) {
padding-left: 2rem;
margin-left: 50%;
margin-top: -2rem;
}
/* дополнительный сдвиг вверх для нечетных элементов (начиная с 3) */
.timeline-wrapper:nth-child(2n+3) {
margin-top: -2rem;
}
/* стили для псевдоэлементов ::before элементов таймлайна, расположенных в нечётных контейнерах */
.timeline-wrapper:nth-child(odd) .timeline-item::before {
right: -2.5rem;
left: unset;
}
/* стили для псевдоэлементов ::after элементов таймлайна, расположенных в нечётных контейнерах */
.timeline-wrapper:nth-child(odd) .timeline-item::after {
border-left: 1rem solid #eeeeee;
border-right: none;
left: unset;
right: -1rem;
}
}
<section class="timeline">
<div class="row">
<!-- 1 элемент -->
<div class="col-12 col-sm-6 timeline-wrapper">
<div class="timeline-item" style="background: url(../images/product/15447861721.jpeg) no-repeat center;">
<span class="timeline-item-section"><i class="fas fa-map-marker-alt"></i> Санкт-Петербург</span>
<span class="timeline-item-date">07.05.2018</span>
<p class="my-2 p-0 timeline-item-header"><span>НАЗВАНИЕ СТАТЬИ</span></p>
<span class="timeline-item-description">Детальное описание статьи</span>
</div>
</div>
<!-- 2 элемент -->
<div class="col-12 col-sm-6 timeline-wrapper">
<div class="timeline-item">
<span class="timeline-item-section"><i class="fas fa-map-marker-alt"></i> Москва</span>
<span class="timeline-item-date">25.04.2018</span>
<span class="timeline-item-header">НАЗВАНИЕ СТАТЬИ</span>
<span class="timeline-item-description">Детальное описание статьи</span>
</div>
</div>
</div>
</section>