Я собираю проект используя Gulp.

В папке src - процесс разработки.
В gulp-файле я транспилирую React в ES5:
gulp.task('react', function() {
return gulp.src('src/js/*.jsx')
.pipe(babel({
presets: ['env','react']
}))
.pipe(jsx({
factory: 'React.createClass'
}))
.pipe(gulp.dest('dest'))
})
Gulp'ом прохожусь по этим 2м файлам:
App.jsx
import React, { Component } from 'react';
class App extends Component {
render() {
return (
<div>
To get started, editsrc/App.js and save to reload.
</div>
);
}
}
export default App;
index.jsx:
import React from 'react';
import {render} from 'react-dom';
import App from './App';
render(<App />, document.getElementById('root'))
В index.html подключается протранспилированный файл index.js, который рендерит компонент App:
<body>
<h3>HTML</h3>
<div id="root"></div>
<script src="./test.js"></script>
<script src="./index.js"></script>
</body>
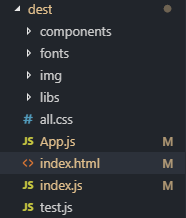
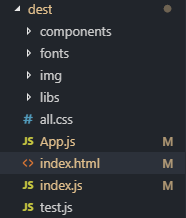
После запуска сборки создаётся папка dest с обработанным кодом:

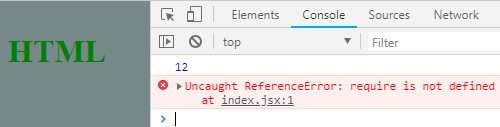
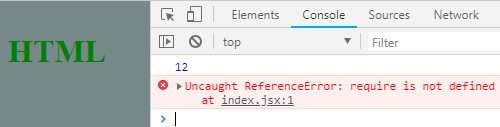
Я запускаю dest/index.html на локальном сервере -> Компонент не появился + получаю ошибку:

В чём может быть проблема? Как сделать, чтобы компонент отрендерился?
Часть package.json
"devDependencies": {
"@babel/core": "^7.2.2",
"babel-core": "^6.26.3",
"babel-preset-env": "^1.7.0",
"babel-preset-es2015": "^6.24.1",
"babel-preset-react": "^6.24.1",
"del": "^3.0.0",
"gulp": "^4.0.0",
"gulp-babel": "^7.0.1",
"gulp-concat": "^2.6.1",
"gulp-debug": "^4.0.0",
"gulp-if": "^2.0.2",
"gulp-notify": "^3.2.0",
"gulp-sass": "^4.0.2",
"gulp-sourcemaps": "^2.6.4",
"gulp-watch": "^5.0.1",
"http-server": "^0.11.1",
"react": "^16.6.3",
"react-dom": "^16.6.3",
"stream-combiner2": "^1.1.1"
},
"dependencies": {
"babel-plugin-transform-react-jsx": "^6.24.1",
"gulp-jsx": "^2.0.1"
}