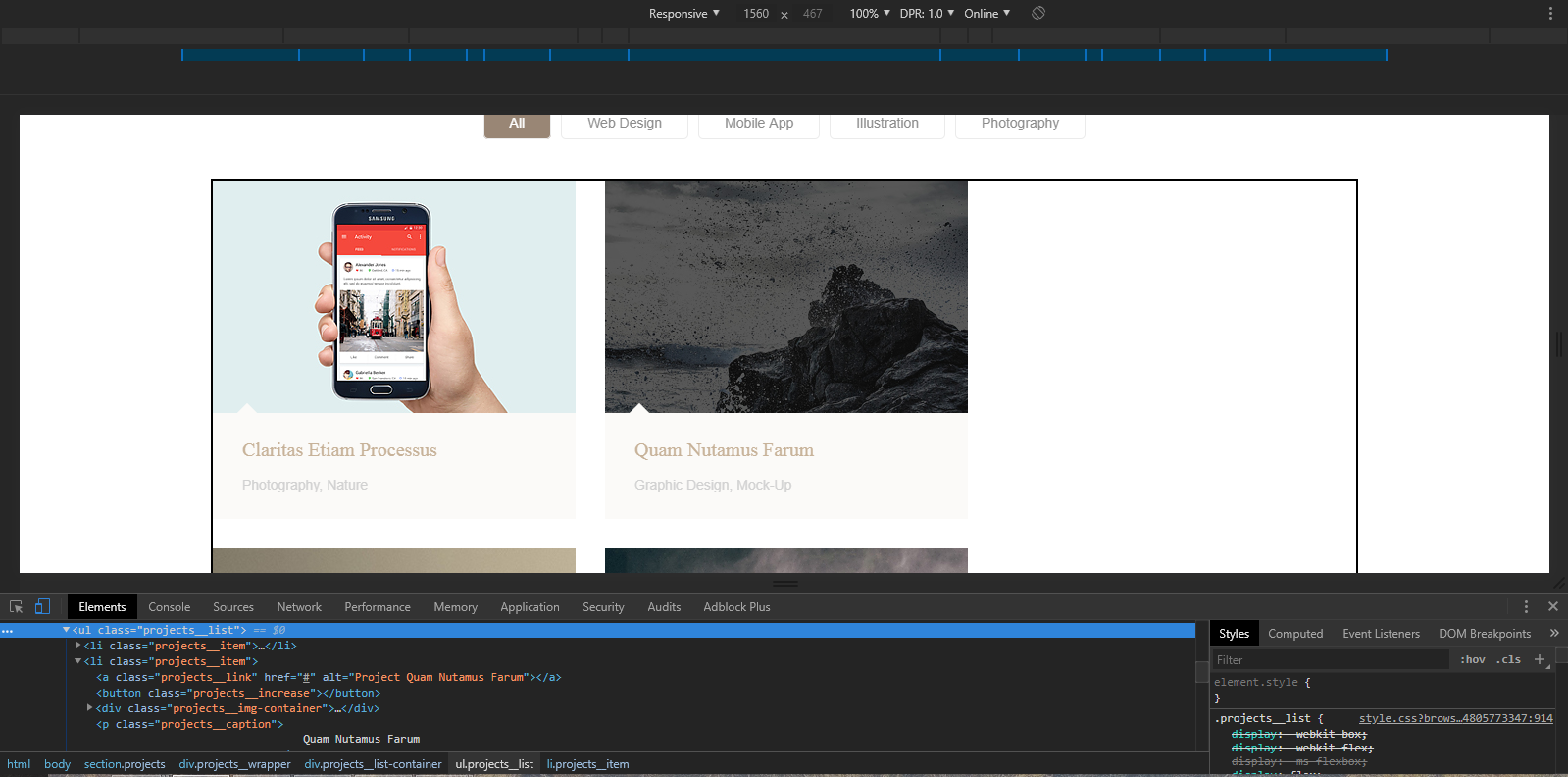
Скриншот вообще не даёт представления о проблеме, пользователи тостера на экстрасенсы, не забывайте об этом.
Отрицательные отступы криво срабатывают у тех элементов которым задано значение ширины отличное от "width: auto;"
Если вашему ul задано значение, к примеру, "width: 100%" или "max-width: 100%", попробуйте изменить на auto.
Или же проблема в чем-то другом, нужно смотреть непосредственно код.
P.S. А вообще,
JorJeG все правильно написал: подобную проблему решать через отрицательный отступ - это костыль, при чем весьма непредсказуемый. Правильнее будет решать данную задачу через псевдоклассы, типа :nth-child