Всем привет
Пишу небольшой проект, для фронта использую реакт. Есть необходимость отправлять пост запрос средствами axios. Все хорошо, запрос отправляется, но при этом данные в "форме" передаются совершенно невалидно:
код отправки запроса:
export function checkCredentials(credentials) {
const options = {
method: 'POST',
headers: { 'Content-Type': 'application/x-www-form-urlencoded' },
data:{'email': 'bestEmail', 'password':'BestPassword'},
url: 'http://localhost:8080/api/login'
};
axios(options)
.then(res => {
console.log(res);
console.log(res.data);
})
return 'norm'
}
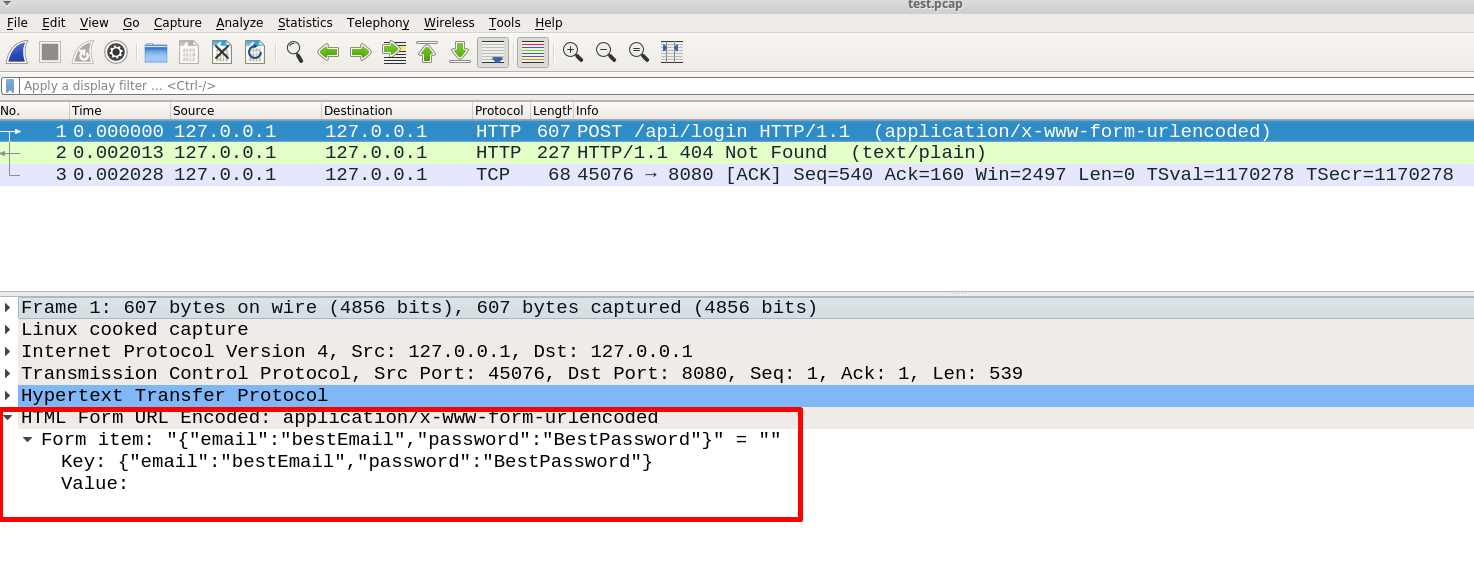
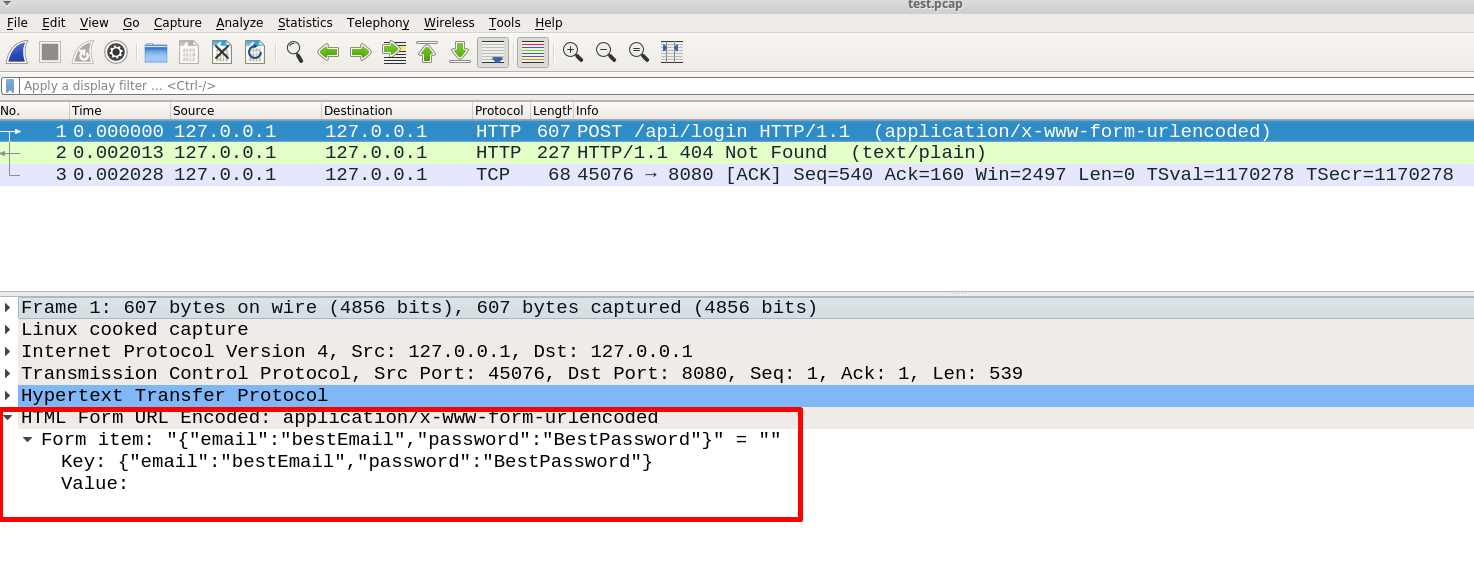
что вижу в дампе:

то есть мой json выставляется ключом, а значение пустое
подскажите пожалуйста, где я не туда нажал )
з.ы.
делать из даты json (JSON.stringify({email': 'bestEmail', 'password':'BestPassword'})) пробовал, ситуация та же
конечно можно поменять тип контента, но кейс интересен сам по себе