Пытаюсь установить Slick Slider. Делаю все как описано на сайте
/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="slick/slick.css"/>
<link rel="stylesheet" type="text/css" href="slick/slick-theme.css"/>
</head>
<body>
<div class="slider">
<div><img src="img/p1.png" alt=""></div>
<div><img src="img/p2.png" alt=""></div>
<div><img src="img/p3.png" alt=""></div>
</div>
<script type="text/javascript" src="//code.jquery.com/jquery-1.11.0.min.js"></script>
<script type="text/javascript" src="//code.jquery.com/jquery-migrate-1.2.1.min.js"></script>
<script type="text/javascript" src="slick/slick.min.js"></script>
<script>
$(document).ready(function(){
$('.slider').slick({
});
});
</script>
</body>
</html>
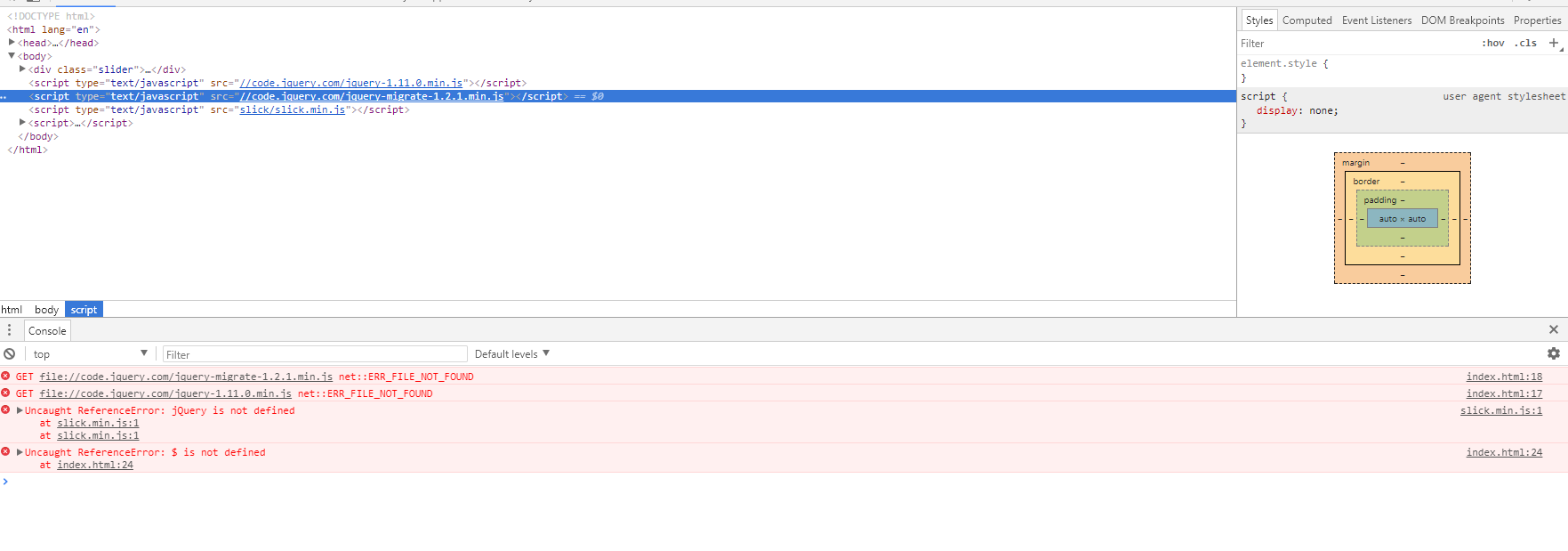
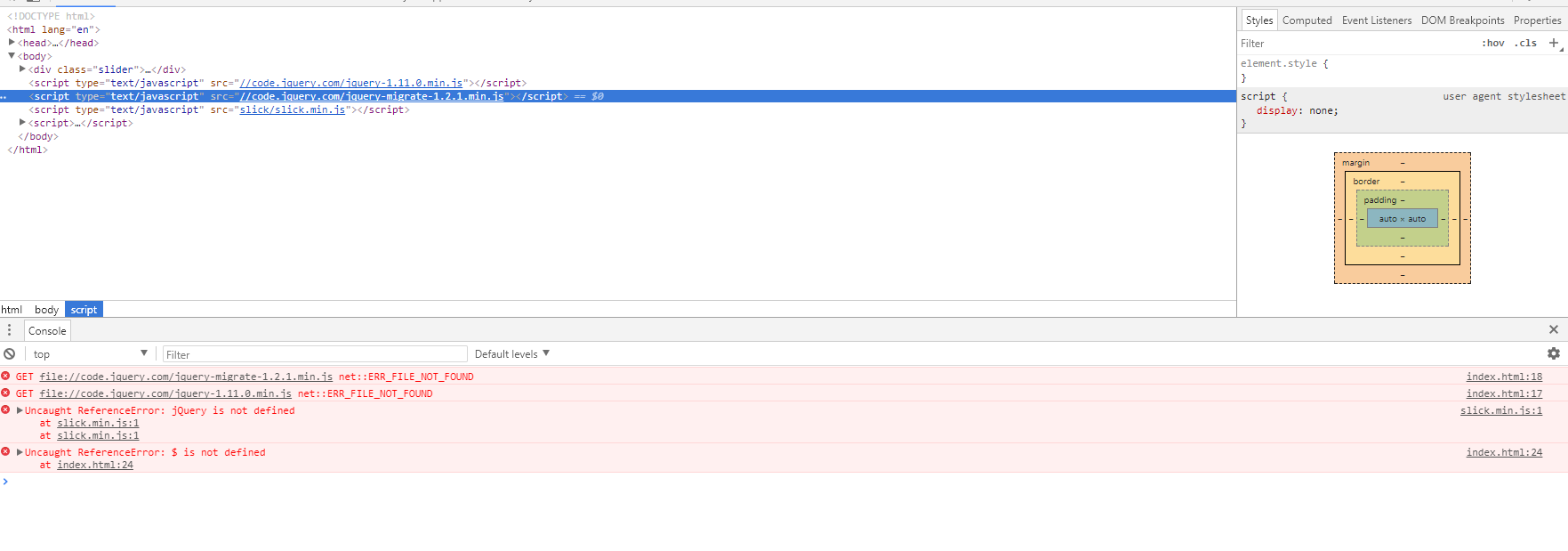
Но при запуске страницы она очень долго грузится и выдает это.

И с таким вариантом скрипта тоже самое.
$(document).ready(function(){
$('.slider').slick();
});
И с таким
$('.slider').slick();
Если из редактора прощелкать по скриптам и стилям то он на них переходит.