В HTML у меня стили подключены так:
<link rel="stylesheet" href="bootstrap.min.css">
<link rel="stylesheet" href="opennet.css">
<link rel="stylesheet" href="test3.css">
Соответственно, насколько я понимаю приоритет должен располагаться так:
1) test3.css - перекрывает всех;
2) opennet.css - перекрывает bootstrap.min.css и стили браузера;
3) bootstrap.min.css перекрывает стили браузера;
4) стили браузера - самое дно.
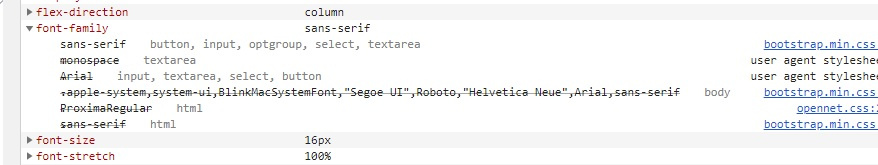
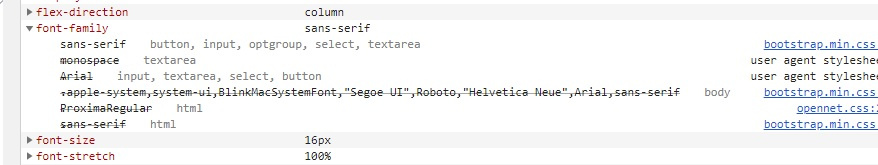
Почему же в инструментах разработчика я вижу такую картину?
Почему font из opennet.css не перекрывает font из bootstrap.min.css?

Не вижу никакой закономерности. Где я заблуждаюсь?