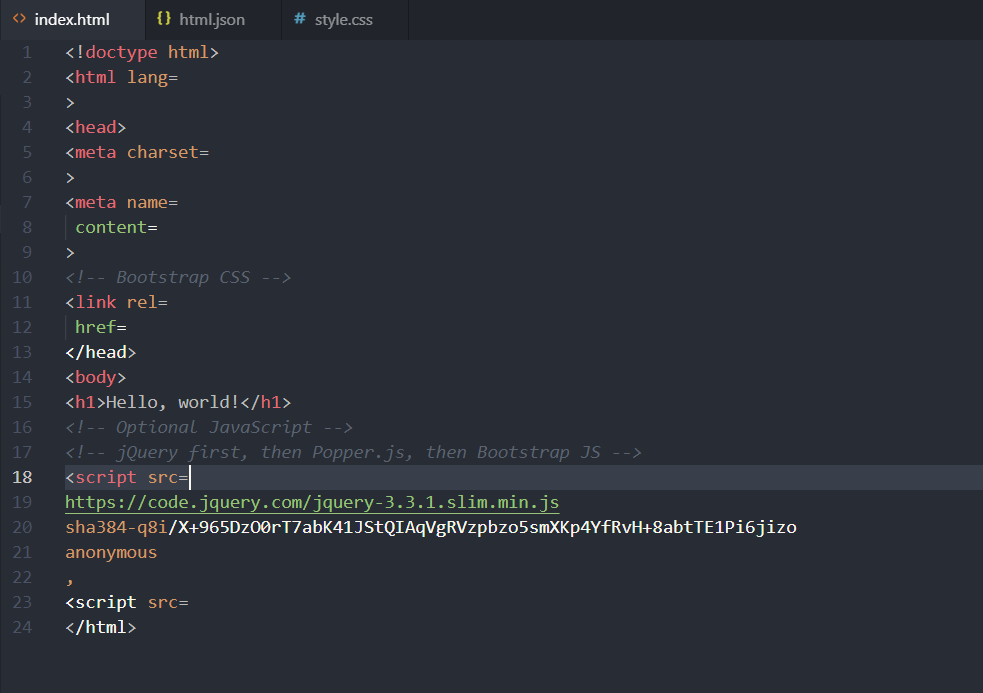
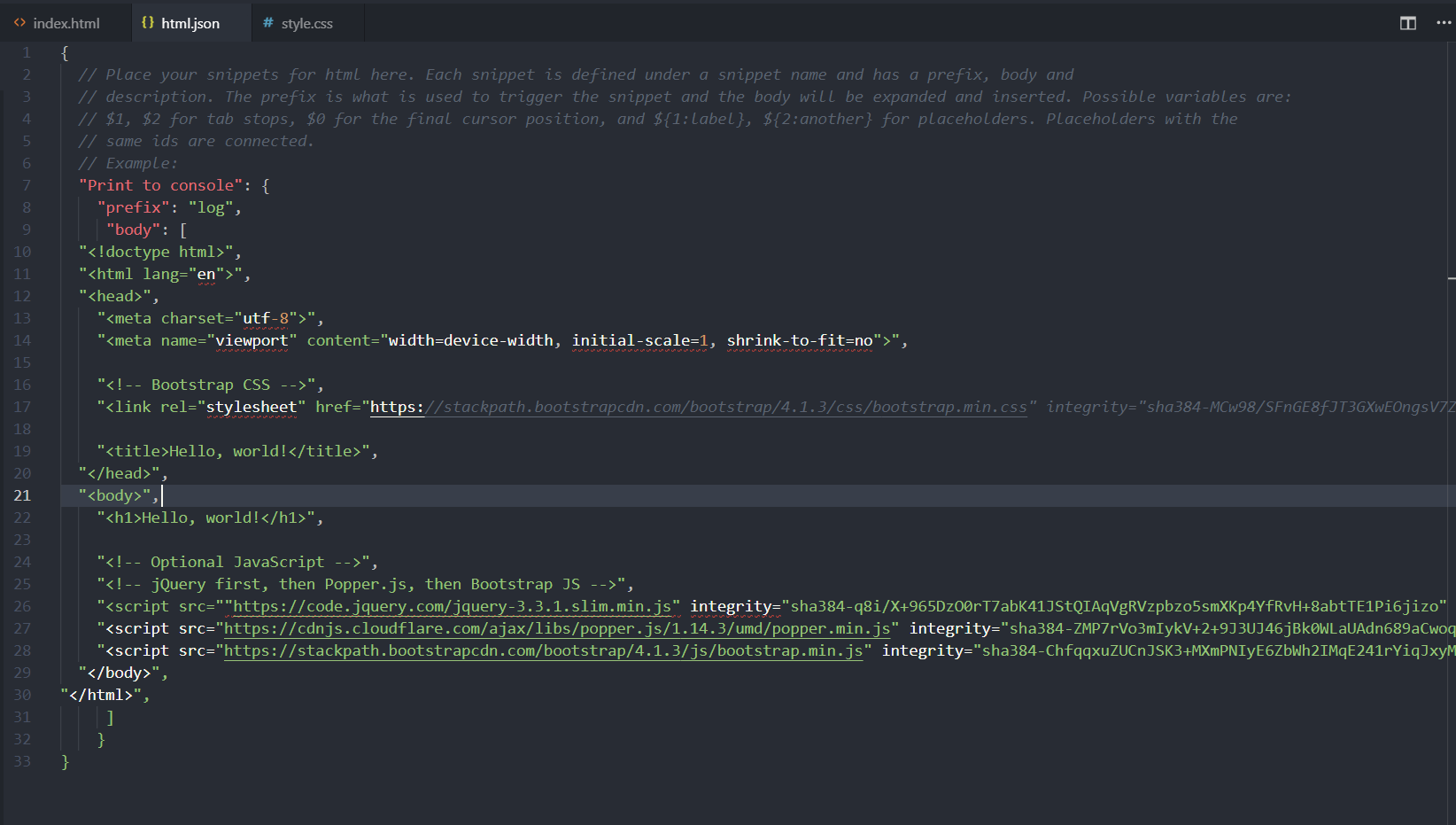
Кавычки в начале строки совсем ставятся, перед структурными табами (пробелами) и получается, что они на одной линии.
"header": {
"prefix": "p1",
"body": [
"<header class=\"page-header\">",
" <div class=\"page-header__logo page-logo\">",
" <img src=\"/img/$1\" alt=\"$2\" width=\"$3\" height=\"$4\">",
" </div> <!--page-header__logo-->",
" <nav class=\"page-nav page-header__nav\">",
" <button class=\"page-nav__toggle\" type=\"button\">",
" <span class=\"visually-hidden\">${5: Открыть меню}</span>",
" </button>",
" <ul class=\"page-nav__list\">",
" <li class=\"page-nav__item\"><a class=\"page-nav__link ${6: page-nav__link--active}\" href=\"${7: index.html}\">${8: Главная}</a></li>",
" <li class=\"page-nav__item\"><a class=\"page-nav__link\" href=\"${9: catalog.html}\">${10: Каталог}</a></li>",
" <li class=\"page-nav__item\"><a class=\"page-nav__link\" href=\"${11: galery.html}\">${12: Галерея}</a></li>",
" <li class=\"page-nav__item\"><a class=\"page-nav__link\" href=\"${13: about.html}\">${14: О нас}</a></li>",
" </ul> <!--page-nav-->",
" </nav> <!--page-nav__list-->",
" <div class=\"page-header__cover\">",
" <h1 class=\"page-title page-header__title\">$15</h1>",
" <a class=\"page-header__action\" href=\"$17\">${16: Скачать}</a>",
" </div> <!--page-header__cover-->$18",
"</header>$0"
],
"description": "header+nav+cover"
}
 , а в итоге получается вот так
, а в итоге получается вот так