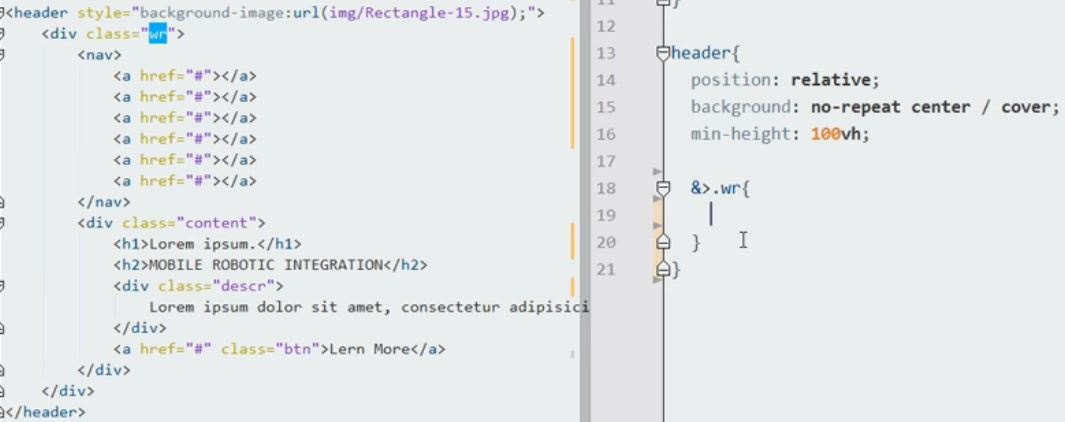
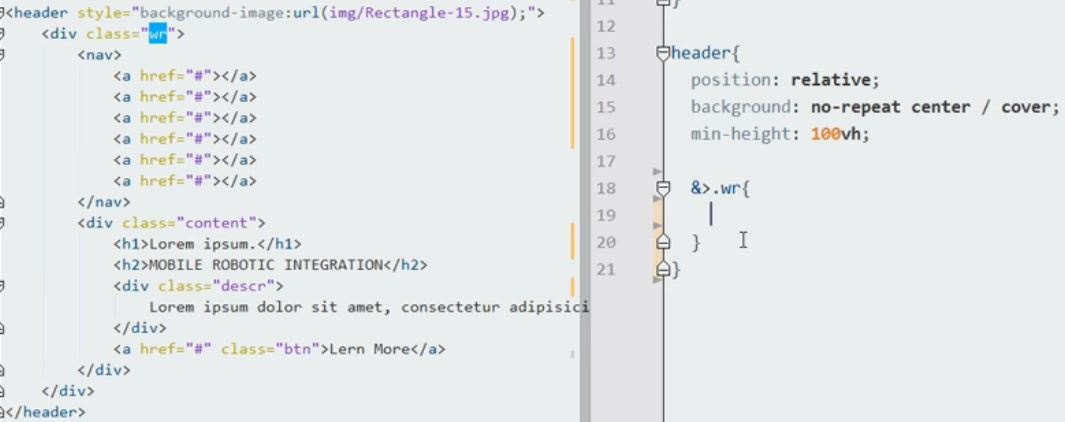
Есть блок с классом "header" и дочерний блок с классом "wr". Смотрю сейчас видео по верстке страницы на scss (не важно зачем) и вот в чем вопрос. Я только-только начал изучать sass/scss и знаю, чтобы обратиться к дочернему элементу блока "header", то можно обратиться вот так:
.header{
code...
.wr{
width: 110px;
}
}
============================================================
А вот у автора видео написано вот так:
.header{
code...
&>.wr{
width: 110px;
}
}
====================
Знаю, что знак амперсанда - это привяска строки(символов) к родительскому элементу, но почему так? Здесь ведь не нужна привязка. Нужно ведь было написать так, как первый вариант