Добрый вечер.
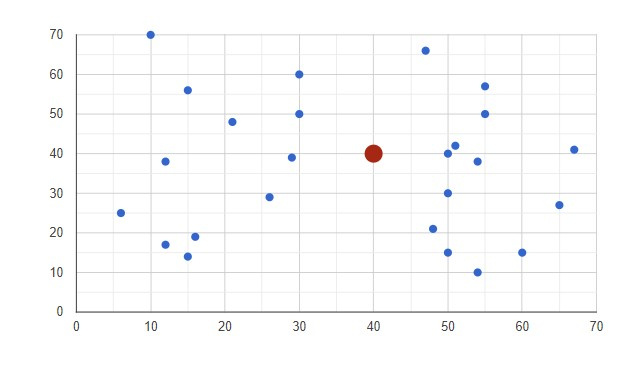
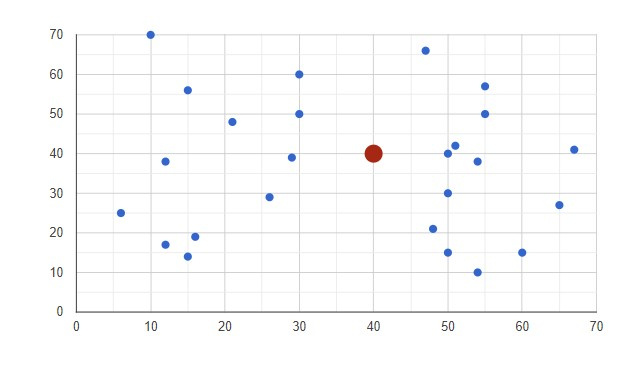
На данный момент вывел точки, нужно провести между ними линии. Как это сделать?

google.charts.load('current', {'packages':['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['X', 'Y', {'type': 'string', 'role': 'style'}],
[ x[0], y[0], null],
[ x[1], y[1], null],
[ x[2], y[2], null],
[ x[3], y[3], null],
[ x[4], y[4], null],
[ x[5], y[5], null],
[ x[6], y[6], null],
[ x[7], y[7], null],
[ x[8], y[8], null],
[ x[9], y[9], null],
[ x[10], y[10], null],
[ x[11], y[11], null],
[ x[12], y[12], null],
[ x[13], y[13], null],
[ x[14], y[14], null],
[ x[15], y[15], null],
[ x[16], y[16], null],
[ x[17], y[17], null],
[ x[18], y[18], null],
[ x[19], y[19], null],
[ x[20], y[20], null],
[ x[21], y[21], null],
[ x[22], y[22], null],
[ x[23], y[23], null],
[ x[24], y[24], null],
[ x0, y0, 'point { size: 10; fill-color: #a52714; }']
]);
var options = {
legend: 'none'
};
var chart = new google.visualization.ScatterChart(document.getElementById('chart_div'));
chart.draw(data, options);
}