Выходит как, стандартная тема, после заполнения формы кнопка должна быть активна для отправки данных.
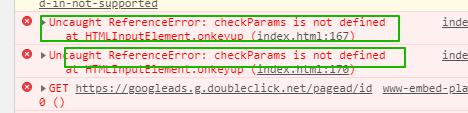
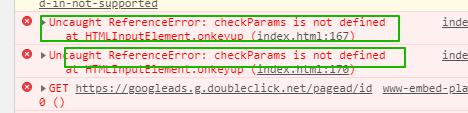
Но мне выбивает вот такую ошибку как только я начинаю вводить данные
Uncaught ReferenceError: checkParams is not defined
at HTMLInputElement.onkeyup

Вот код jquery с помощью которого должна работать форма активации кнопки, после заполнения полей
function checkParams() {
var name = $('#name').val();
var email = $('#email').val();
var phone = $('#form-phone5').val();
if(name.length != 0 && email.length != 0 && phone.length != 0) {
$('#submit').removeAttr('disabled');
} else {
$('#submit').attr('disabled', 'disabled');
}
}
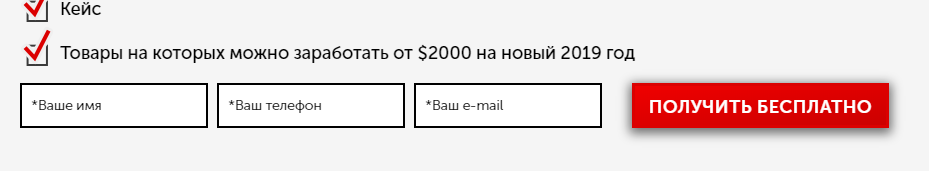
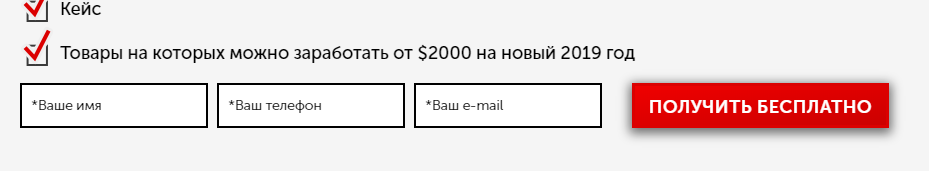
Вот сайт с формой
А вот эта форма на сайте
<form id="forma" action="" method="POST">
<!-- <input type="hidden" name="project_name" value="checkmate">
<input type="hidden" name="admin_email" value="checkmate.training@gmail.com">
<input type="hidden" name="form_subject" value="Получить бесплатно"> -->
<ul class="form_input clearfix">
<li>
<input id="name" onkeyup="checkParams()" type="text" pattern="^[A-Za-zА-Яа-яЁё]+$" name="user_name" placeholder="*Ваше имя" autocomplete="off" />
</li>
<li>
<input id="form-phone5 " onkeyup="checkParams()" type="tel" name="user_phone" minlength="9" placeholder="*Ваш телефон" autocomplete="off" />
</li>
<li>
<input id="email" onkeyup="checkParams()" type="email" name="user_email" pattern="[a-z0-9._%+-]+@[a-z0-9.-]+\.[a-z]{2,4}$" placeholder="*Ваш e-mail" autocomplete="off" />
<input type="hidden" name="user_theme" value="Получить бесплатно">
</li>
<li>
<button id="submit" type="submit" class="sectOne__openWin styleButt_mobile" disabled><span> Получить бесплатно</span></button>
</li>
</ul>
</form>

Где я накосячил, что не работает кнопка.
Может проблема с уже имеющимся кодом jquery и он где-то мешает форме правильно работать