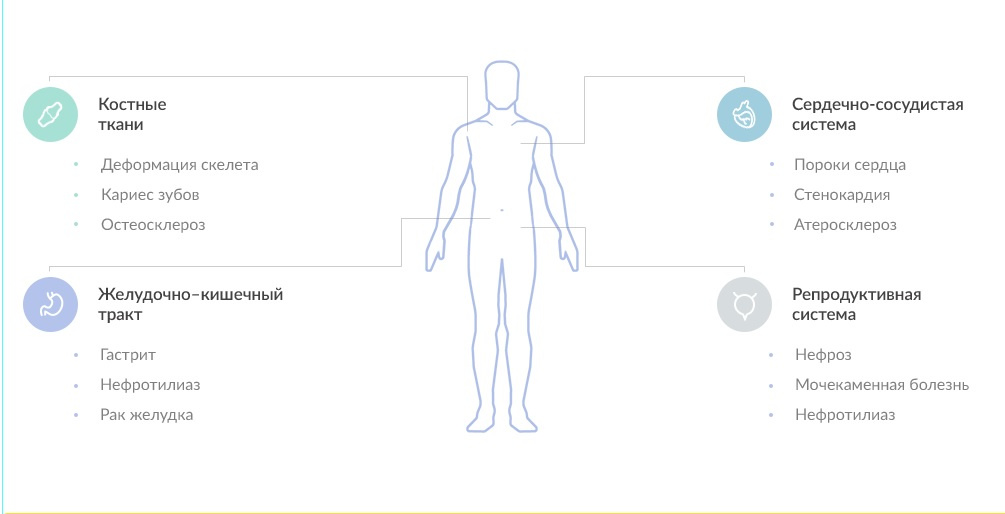
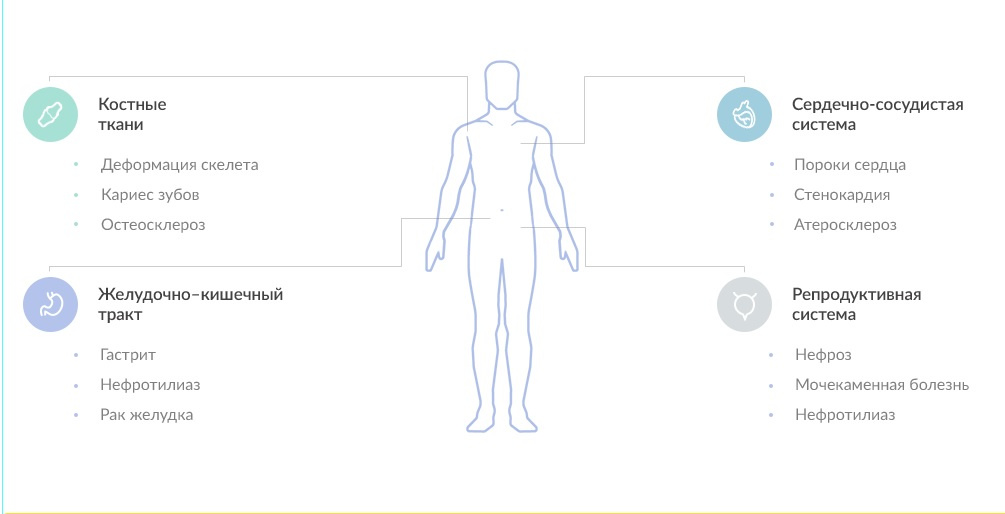
Добрый день. Верстаю учебный макет, появилась загвоздка. Не совсем понятно какой самый оптимальный способ верстки выбрать для ветвей, от картинки с силуэтом человека, к списку. На ум приходит несколько вариантов:
- Склеить силуэт и линии и вставить одной .png. Списки подогнать под картинку.
- Сделать линии псевдоэлементами списков
Подскажите наиболее верный с точки зрения резиновой верстки.
Спасибо.