Доброго времени суток!
Есть такие элементы:
<div class="mainBlock">
<div class="nextBlock">
<div class="wrapper">
<div class="block"></div>
<div class="hint"></div>
</div>
<div class="wrapper">
<div class="block"></div>
<div class="hint"></div>
</div>
<div class="wrapper">
<div class="block"></div>
<div class="hint"></div>
</div>
</div>
</div>
С такими параметрами:
.mainBlock {
width: 330px;
height: auto;
border: 1px solid black;
position: static;
overflow: auto hidden;
}
.nextBlock {
position: static;
}
.wrapper {
position: relative;
}
.block {
background: lightgreen;
height: 60px;
width: auto;
margin: 10px;
margin-bottom: 20px;
}
.hint {
display: block;
width: 175px;
height: 40px;
border: 1px solid gray;
position: absolute;
right: -20px;
top: 20px;
background: white;
z-index: 9999;
}
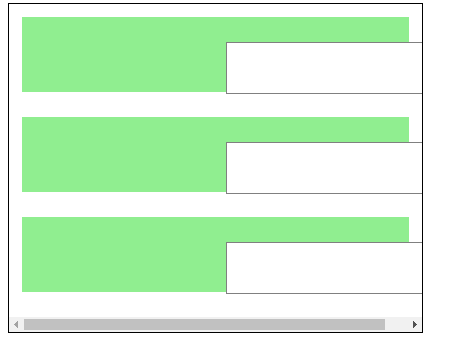
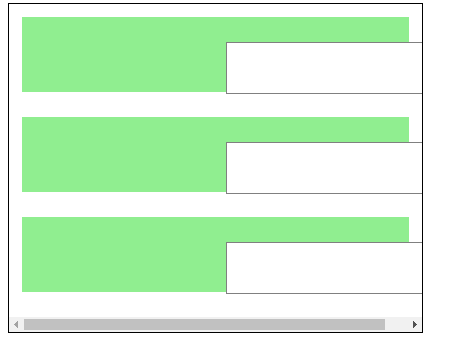
К параметрам блока mainBlock доступа нет, изменить их нельзя. Менять можно только параметры его дочерних элементов. Необходимо, чтобы блок классов hint накладывался поверх mainBlock, но при текущих параметрах он находится в рамках mainBlock, а внутри самого блока mainBlock появляется скролл.

Можно ли как-то вывести блоки hint поверх mainBlock? При этом не используя position: fixed для блоков hint (т.к. каждый hint должен быть рядом со своим сестринским block)
JSFiddle