Раньше конфиг сохранял .map в теле файлов - теперь возникла потребность хранить их отдельно.
Переделал конфиг на вот такой:
// SASS/SCSS
// ===========================================
gulp.task('sass:build', function () {
return gulp.src(path.build.sass)
.pipe(sourcemaps.init())
.pipe(sass().on("error", notify.onError()))
.pipe(autoprefixer(['last 20 versions', '> 1%', 'ie > 8']))
.pipe(rename(function (path) {
path.extname = ".css"
}))
.pipe(sourcemaps.write('/maps'))
.pipe(gulp.dest(path.build.cssPath))
.pipe(cleanCSS())
.pipe(sourcemaps.write('/maps'))
.pipe(rename(function (path) {
path.extname = ".min.css"
}))
.pipe(gulp.dest(path.build.cssPath))
.pipe(reload({stream: true}));
});
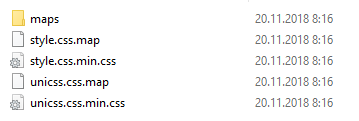
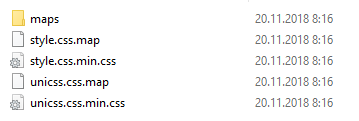
В итоге в папке с CSS создается папка maps, но в ней кроме map файлов есть дубли css файлов и создается ещё одна вложенная папка maps


Возможно ли отредактировать конфиг так чтобы рядом с css фалами создавались .map?