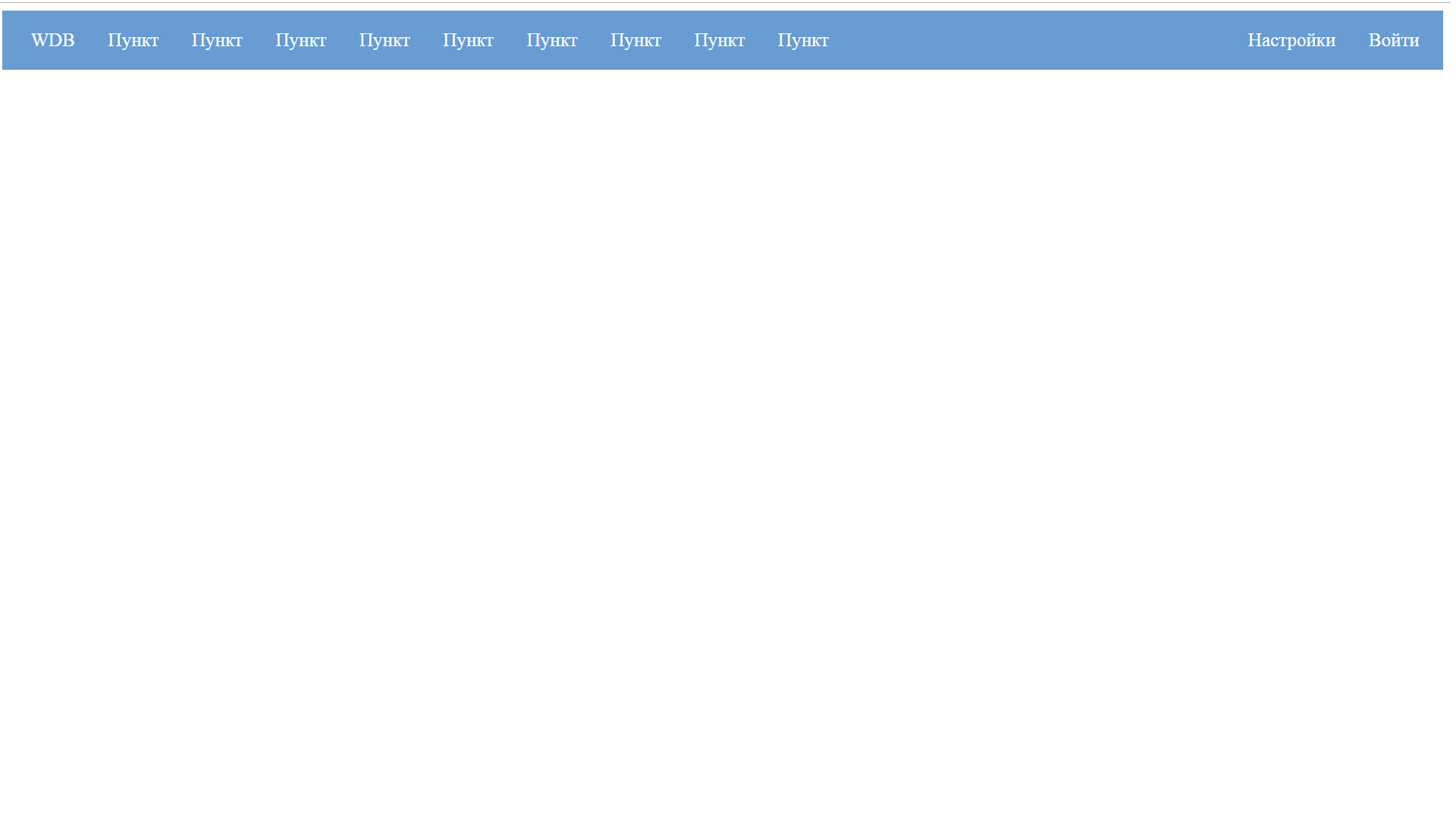
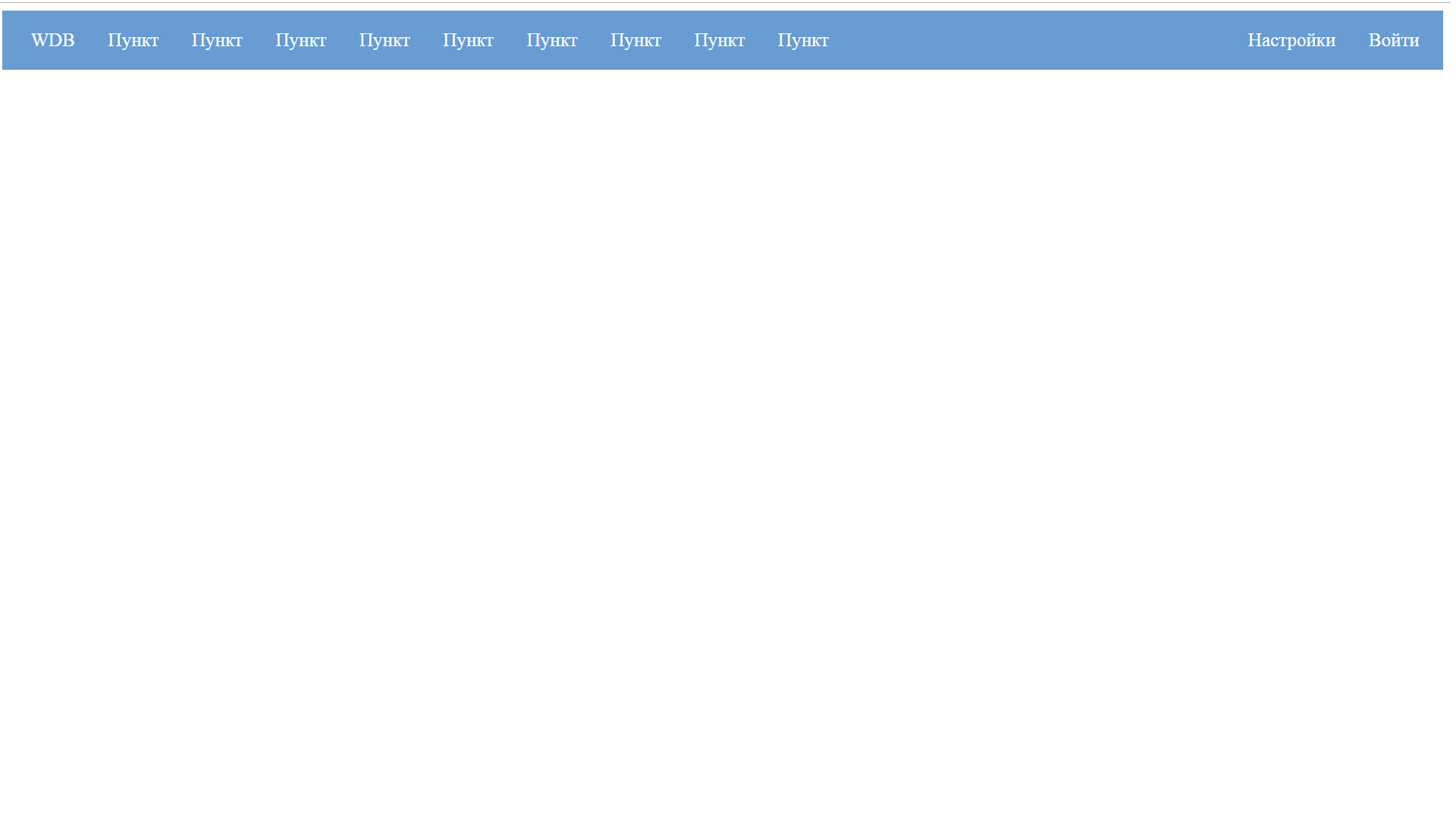
Пытаюсь сверстать обычное горизонтальное меню на флексах (для тренировки).
<div class="header">
<div class="header_section">
<div class="header_item header_logo">
WDB
</div>
<div class="header_item header_button">
<a href="#">Пункт</a>
</div>
<div class="header_item header_button">
<a href="#">Пункт</a>
</div>
<div class="header_item header_button">
<a href="#">Пункт</a>
</div>
<div class="header_item header_button">
<a href="#">Пункт</a>
</div>
<div class="header_item header_button">
<a href="#">Пункт</a>
</div>
<div class="header_item header_button">
<a href="#">Пункт</a>
</div>
<div class="header_item header_button">
<a href="#">Пункт</a>
</div>
<div class="header_item header_button">
<a href="#">Пункт</a>
</div>
<div class="header_item header_button">
<a href="#">Пункт</a>
</div>
</div>
<div class="header_section">
<div class="header_item header_button">
<a href="#">Настройки</a>
</div>
<div class="header_item header_button">
<a href="#">Войти</a>
</div>
</div>
</div>
</body>
a{
color:#fff;
text-decoration: none;
}
.header{
display: flex;
justify-content: space-between;
padding: 10px;
background-color: #689CD2;
color:#fff;
}
.header_section{
display: flex;
align-items: center;
}
.header_item{
padding: 10px 15px;
font-size: 20px;
margin-left: 5px;
}
Всё просто - флекс контейнер для хэдера чтобы раскидать меню и кнопки - Настройки Войти и по флекс контейнеру для самого меню и кнопок.
Фон задал самому хэдеру.
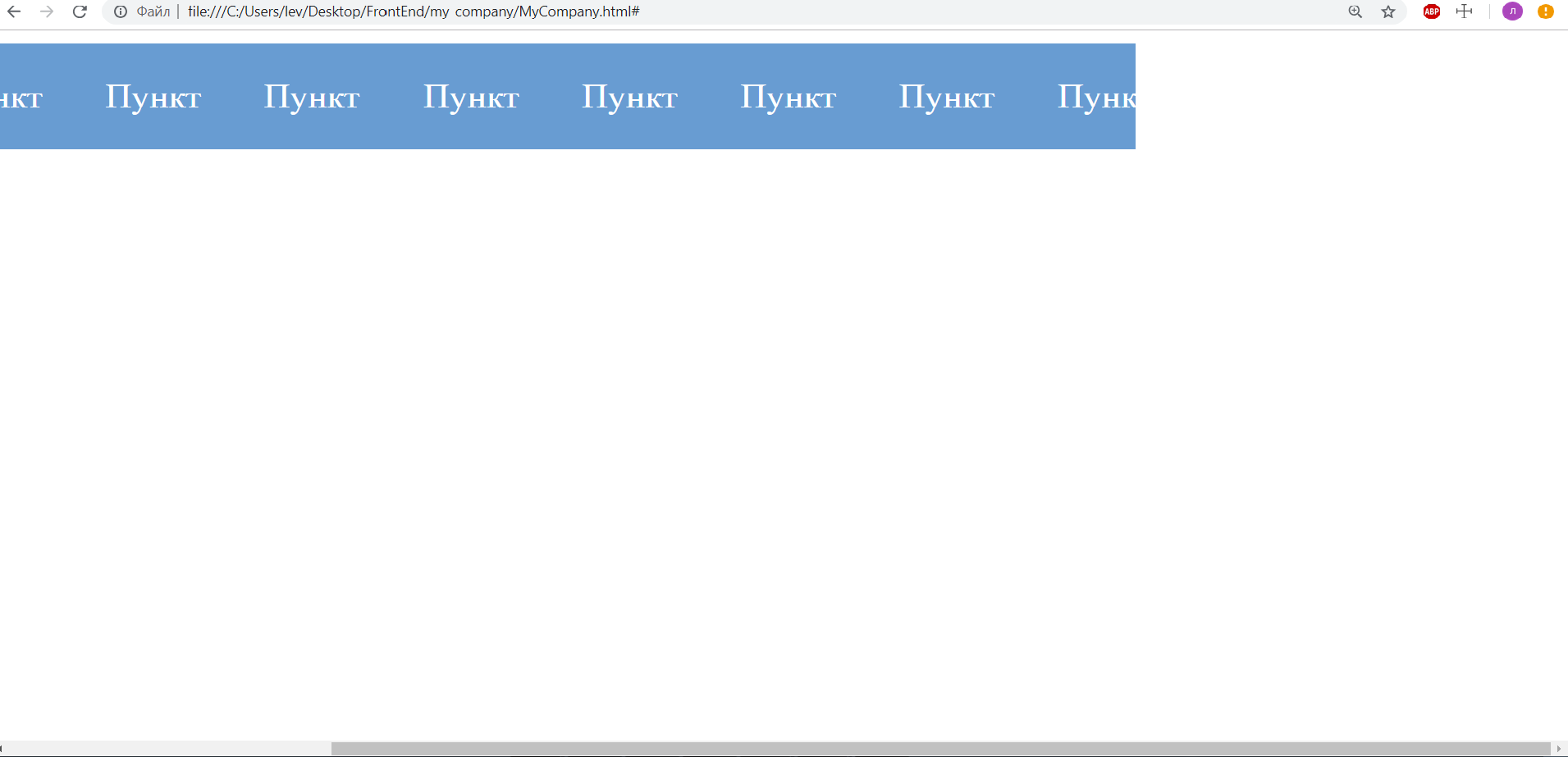
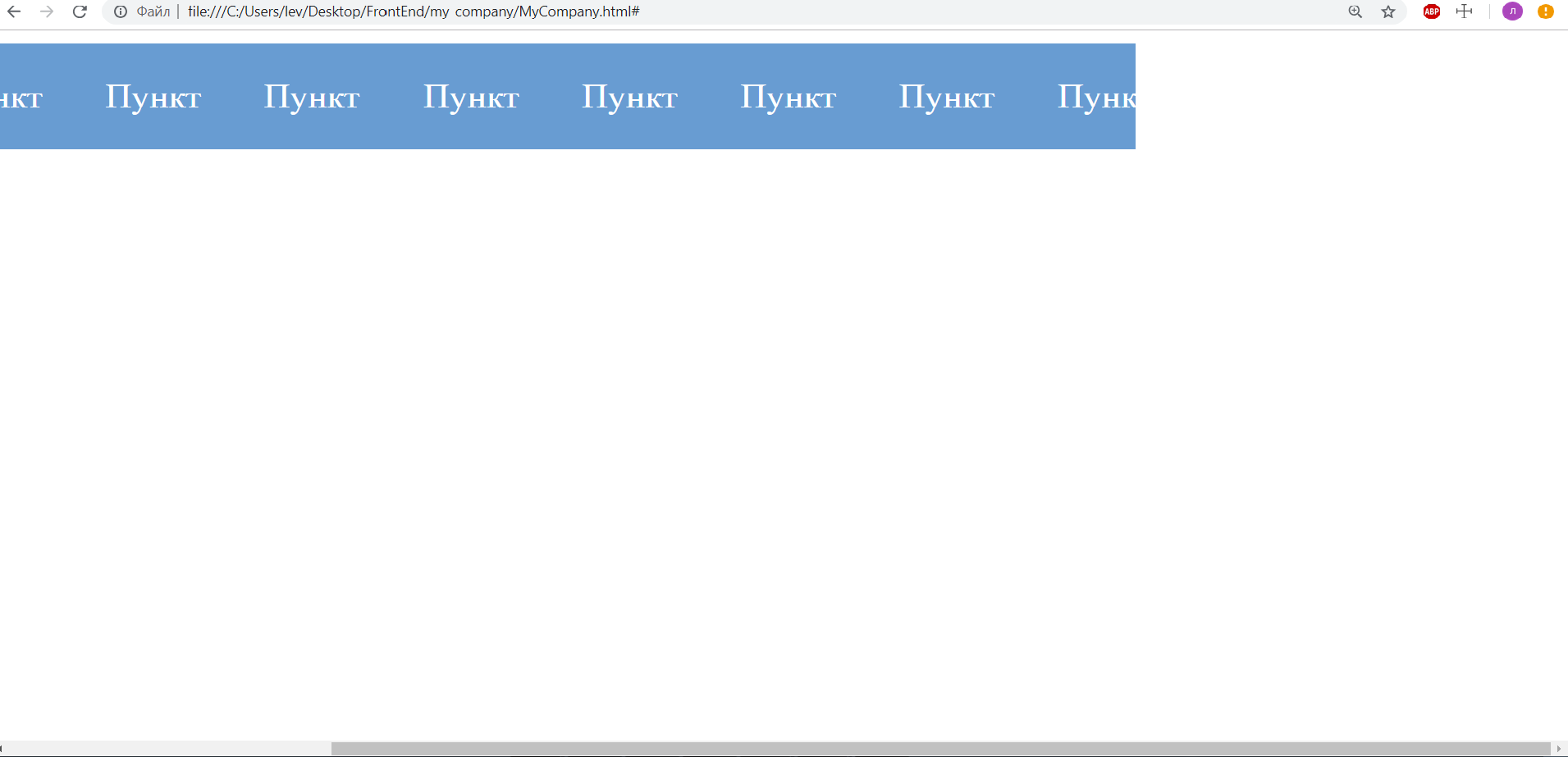
Но при приближении блоки начинают вываливаться из родителя, задний фон у них пропадает и текст сливается с body