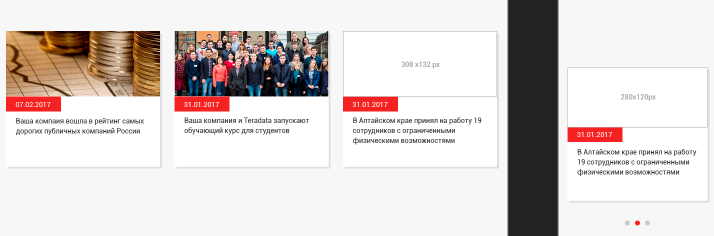
Необходимо реализовать при переходе точки разрешения экрана от 3 блоков в один с возможностью пролистать пальцем каждый слайд.
 https://codepen.io/alexeeey_kuznetsov/pen/XyepKb/
https://codepen.io/alexeeey_kuznetsov/pen/XyepKb/
Но по ссылке в codepen я сам ещё не знаю как проверить изменение на странице при разных viewport, кроме как f12-toggle device toolbar, которая в данном случае не отражает реальной ситуации.
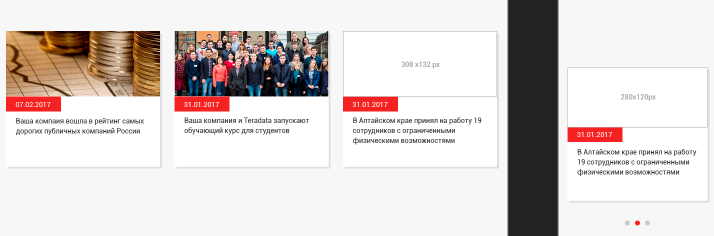
Изображения внутри блоков резиновые и при достижении breakpointa в 940 px, должны перестроится в слайдер с одним изображением, находящймся по центру контейнера с возможностью перелистывания. В конечном итоге(320px-viewport) изображение должно придти к указанному на картинке разрешению 280 на 120 и занимать 100% ширины контейнера.
Есть ли возможность сделать это с помощью CSS, но именно с возможностью перелистывания touch.
И как минимальным количеством кода реализовать это в jquery.
В приоритете стоит css, но если возможности нет, то jquery должен помочь. Данный слайдер является чуть ли не самым простым впринципе, с базовыми элементами управления, но не могу найти реализацию.
Заранее спасибо за помощь!