Имеется вот такой React компонент:
import React from 'react';
import './AppSearch.css'
class AppSearch extends React.Component {
constructor() {
super();
this.state = {
request: '',
}
this.onSearch = (e) => {
this.setState({
request: e.target.value,
})
console.log(this.state.request);
}
}
render () {
return(
<input className='AppSearch' value={this.state.request} onChange={ this.onSearch } placeholder = 'Search parametr' />
)
}
};
export default AppSearch;
По как-то причине событие onChange работает не правильно. Не могу разобраться почему.
Функция onSearch сначала меняет request, а потом только выводит это значение, а получается так, как-будто оно работает наоборот:

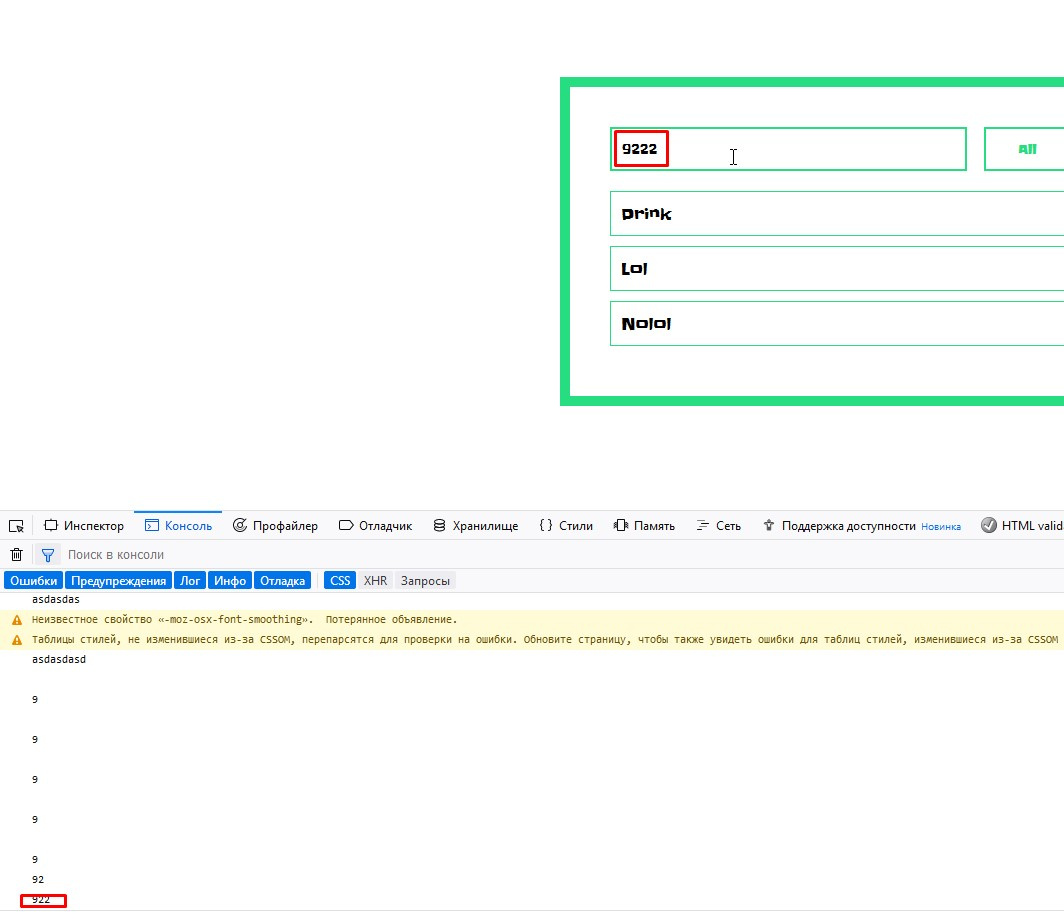
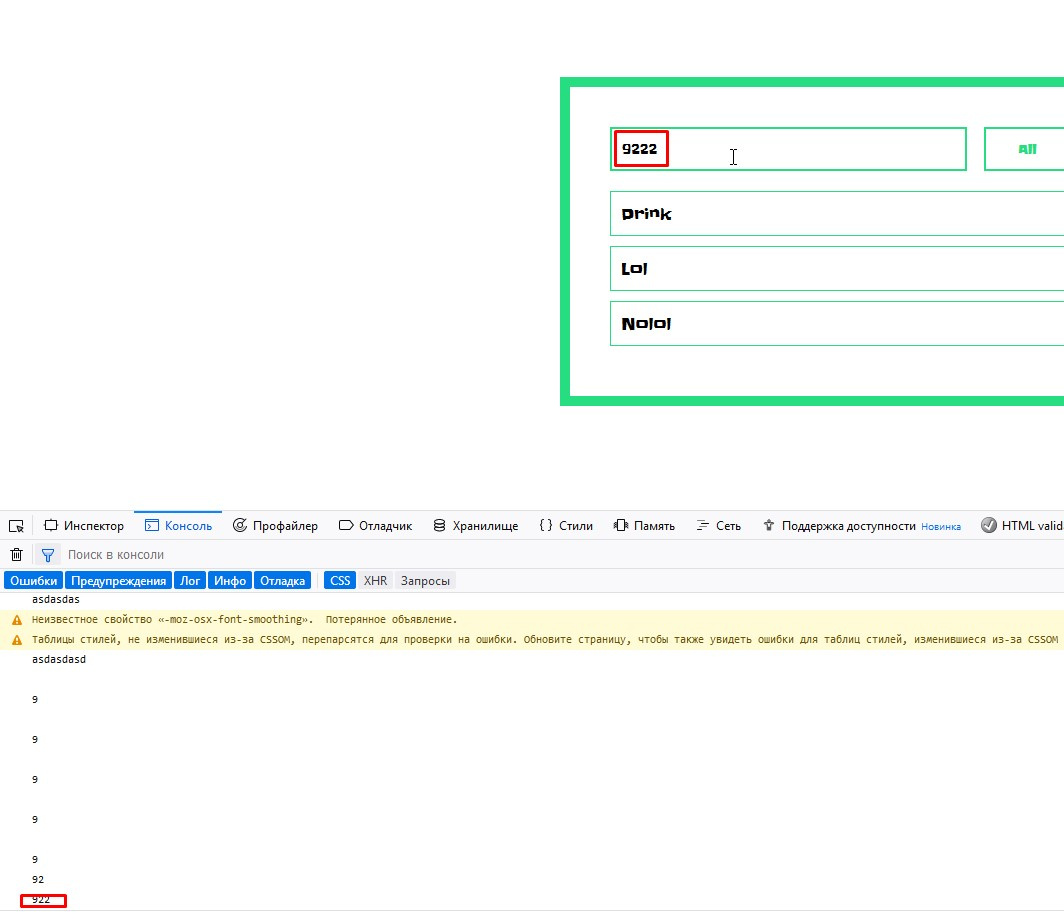
На скриншоте видно, что я ввел три двойки, а в консоли их только две. С чем это может быть связано?