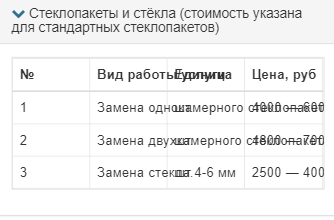
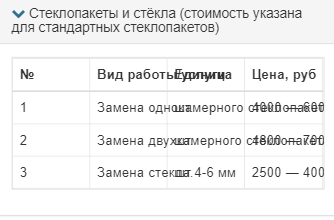
Не понимаю, почему неправильно работает класс .table-responsive Bootrstrap'a. В мобильном экране текст в ячейках таблицы накладывается друг на друга.
<div id="accordion" class="panel-group">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a href="#collapseOne" data-toggle="collapse" data-parent="#accordion" aria-expanded="false" class="collapsed"><i class="fa fa-chevron-down text-info" aria-hidden="true"></i> Panel 1</a><br>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse" aria-expanded="false" style="height: 0px;">
<div class="panel-body">
<div class="table-responsive">
<table class="table table-hover">
<thead>
<tr>
<th>№</th>
<th>Вид работы/услуги</th>
<th>Единица</th>
<th>Цена, руб</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Замена однокамерного стеклопакета</td>
<td>шт.</td>
<td>4000 — 6000</td>
</tr>
<tr>
<td>2</td>
<td>Замена двухкамерного стеклопакета</td>
<td>шт.</td>
<td>4800 — 7000</td>
</tr>
<tr>
<td>3</td>
<td>Замена стекла 4-6 мм</td>
<td>шт.</td>
<td>2500 — 4000</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>