
<table>
<thead>
<tr>
<td class="col-md-2">
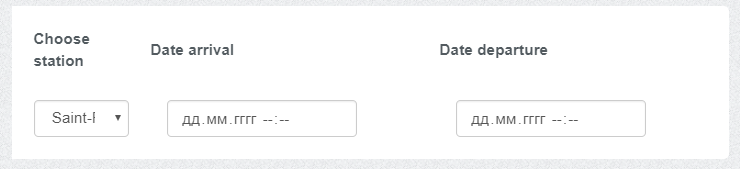
<label for="station">Choose station</label>
</td>
<td class="col-md-2">
<label for="station">Date arrival</label>
</td>
<td class="col-md-2">
<label for="station">Date departure</label>
</td>
</tr>
</thead>
<tbody>
<tr>
<%-- Choose station --%>
<td class="col-md-2">
<select class="form-control" id="station" name="station">
<c:forEach items="${stationList}" var="station">
<option value="${station.id}"><c:out
value="${station.name}"/></option>
</c:forEach>
</select>
</td>
<%-- Date arrival --%>
<td class="col-md-2">
<div class="col-xs-10">
<input class="form-control" type="datetime-local"
id="dateArrival">
</div>
</td>
<%-- Date departure --%>
<td class="col-md-2">
<div class="col-xs-10">
<input class="form-control" type="datetime-local"
id="dateDeparture">
</div>
</td>
</tr>
</tbody>
</table>