Установил через create-react-app себе проект, установил redux-saga и все к нему прилагающиеся, и пытаюсь сделать кросс-доменный запрос.
Код запросаfetch('https://www.metaweather.com/api/location/44418', {
method: 'GET',
mode: 'cors',
headers: {
'Content-type': 'application/json',
'Access-Control-Allow-Origin': '*',
'Access-Control-Allow-Methods': 'GET',
}
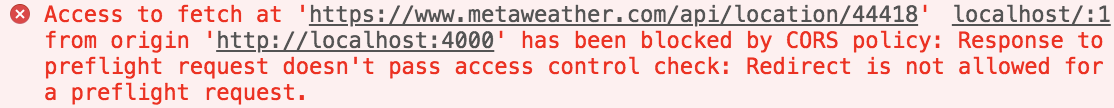
Но получаю следующую ошибку.
При этом ранее, я помню как делал кросс-доменный запрос, указав в запросе всего лишь
headers: {
'Content-type': 'text/html Access-Control-Allow-Origin: *'
}