Не мудрите. Пилите на абсолютах. Размеры и позиции выставляйте в процентах. Плюс пара медиазапросов, чтобы перераспределить блоки на мелких экранах.
А вообще-то можно и обычным потоком реализовать, практически без позиционирования. Присмотритесь — блоки идут в обычном порядке, если их зафлоатить. Просто у них нужно зафискировать высоту, чтобы они не натыкались друг на друга:

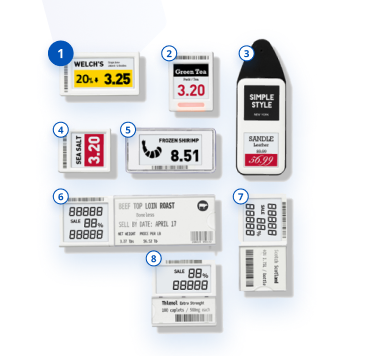
Первый пять флоатнутых расположаться на своих местах. Шестой не влезет в оставшееся место и перескочит на третью строку. Последний флоатить не нужно, а зафиксировать ширину и отцентрировать. Из-за фиксированной высоты занимаемое место третьего блока будет как у всех, а контент вылезет и будет как надо. Равно как и у седьмого.
Для адаптивности высоту лучше не фиксить в пикселях, а сделать отзывчивой к ширине блока (стандартным методом через нижний внутренний отступ)
Вот собственно и все.
Простой примерчик для старта: