<section class="product">
<div class="container">
<div class="row">
<div class="col-md-7 col-sm-12">
<div class="product-slider_for">
<img src="img/item-1.jpg" alt="">
<img src="img/item-2.jpg" alt="">
<img src="img/item-3.jpg" alt="">
<img src="img/item-1.jpg" alt="">
<img src="img/item-2.jpg" alt="">
<img src="img/item-3.jpg" alt="">
</div>
<div class="product-slider_nav">
<img src="img/item-1.jpg" alt="">
<img src="img/item-2.jpg" alt="">
<img src="img/item-3.jpg" alt="">
<img src="img/item-1.jpg" alt="">
<img src="img/item-2.jpg" alt="">
<img src="img/item-3.jpg" alt="">
</div>
</div>
<!-- /.col-7 -->
<div class="col-md-5 col-sm-12">
<div class="product-text">
<h2>Производство</h2>
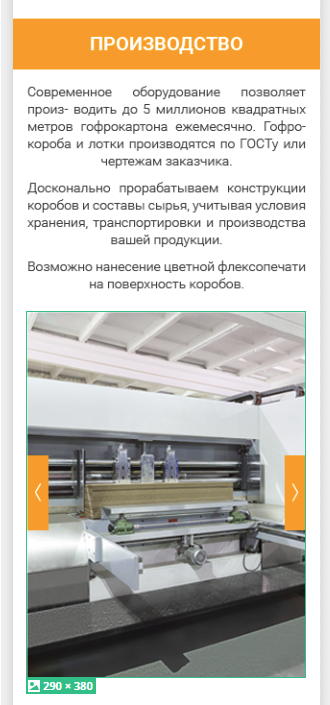
<p>Современное оборудование позволяет произ- водить до 5 миллионов квадратных метров гофрокартона ежемесячно. Гофрокороба и лотки производятся по ГОСТу или чертежам заказчика.</p>
<p>Досконально прорабатываем конструкции коро- бов и составы сырья, учитывая условия хранения, транспортировки и производства вашей продукции.</p>
<p>Возможно нанесение цветной флексопечати на поверхность коробов.</p>
</div>
</div>
<!-- /.col-5 -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
</section>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="js/wow.min.js"></script>
<script src="slick/slick.js"></script>
<script>
$(document).ready(function(){
$('.header-contacts__btn').on("click", function(){
$('.overlay').show()
});
$('.window-close').on("click", function(){
$('.overlay').hide()
})
});
new WOW().init();
$('.product-slider_for').slick({
slidesToShow: 1,
slidesToScroll: 1,
arrows: false,
asNavFor: '.product-slider_nav',
responsive: [
{
breakpoint: 576,
settings: "unslick"
}
]
});
$('.product-slider_nav').slick({
slidesToShow: 4,
slidesToScroll: 1,
arrows: true,
focusOnSelect: true,
autoplay: false,
prevArrow: '<div class="slider-arrow slider-arrow_left"></div>',
nextArrow: '<div class="slider-arrow slider-arrow_right"></div>',
asNavFor: '.product-slider_for',
responsive: [
{
breakpoint: 1200,
settings: {
slidesToShow: 3,
slidesToScroll: 1,
arrows: true,
focusOnSelect: true,
dots: true
}
},
{
breakpoint: 576,
settings: {
slidesToShow: 1,
slidesToScroll: 1,
arrows: true,
focusOnSelect: false,
dots: false
}
}
]
});
$('.feedback-slider').slick({
slidesToShow: 3,
slidesToScroll: 1,
arrow: true,
prevArrow: '<div class="slider-arrow slider-arrow_left slider-arrow-feedback slider-arrow_left-o"></div>',
nextArrow: '<div class="slider-arrow slider-arrow_right slider-arrow-feedback slider-arrow_right-o"></div>',
responsive: [
{
breakpoint: 992,
settings: {
slidesToShow: 2,
slidesToScroll: 1,
arrows: true,
focusOnSelect: true,
dots: true
}
},
{
breakpoint: 768,
settings: {
slidesToShow: 1,
slidesToScroll: 1,
arrows: true,
dots: true
}
}
]
});
</script>