
<mat-form-field>
<mat-select (selectionChange)="onChangeHotel($event)" placeholder="Hotel" [(value)]="selectedHotel" [ngbTooltip]="htmlContent" placement="right">
<mat-option *ngFor="let hotel of hotels"
class="btn btn-secondary" [value]="hotel.id" (mouseenter) ="mouseEnter(hotel.id)"
[ngbTooltip]="htmlContent" placement="top">
{{hotel.name}}
</mat-option>
</mat-select>
</mat-form-field
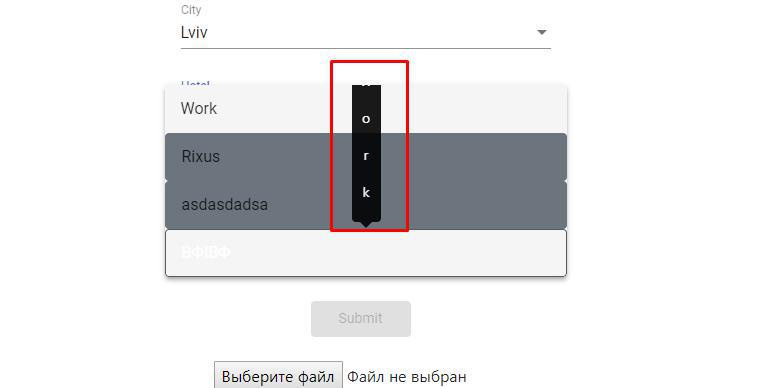
<ng-template #htmlContent>
<p>W</p>
<p>o</p>
<p>r</p>
<p>k</p>