Здравствуйте, подскажите кто-нибудь как выполнить задачу, есть блоки с картинками, картинки разных размеров по высоте, соответственно и блоки получаются разными по высоте, сжимать width:200px;height:200px; нет смысла т.к портится картинка, как показать только центр картинки в блоке, чтобы все стало одинаковым?
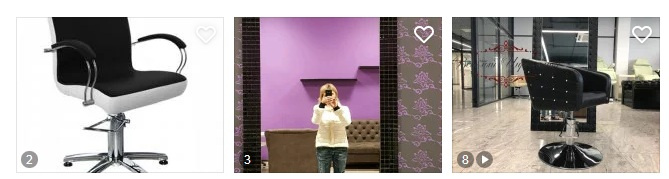
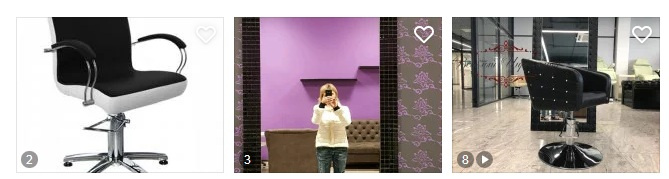
например так