Доброе времени суток.
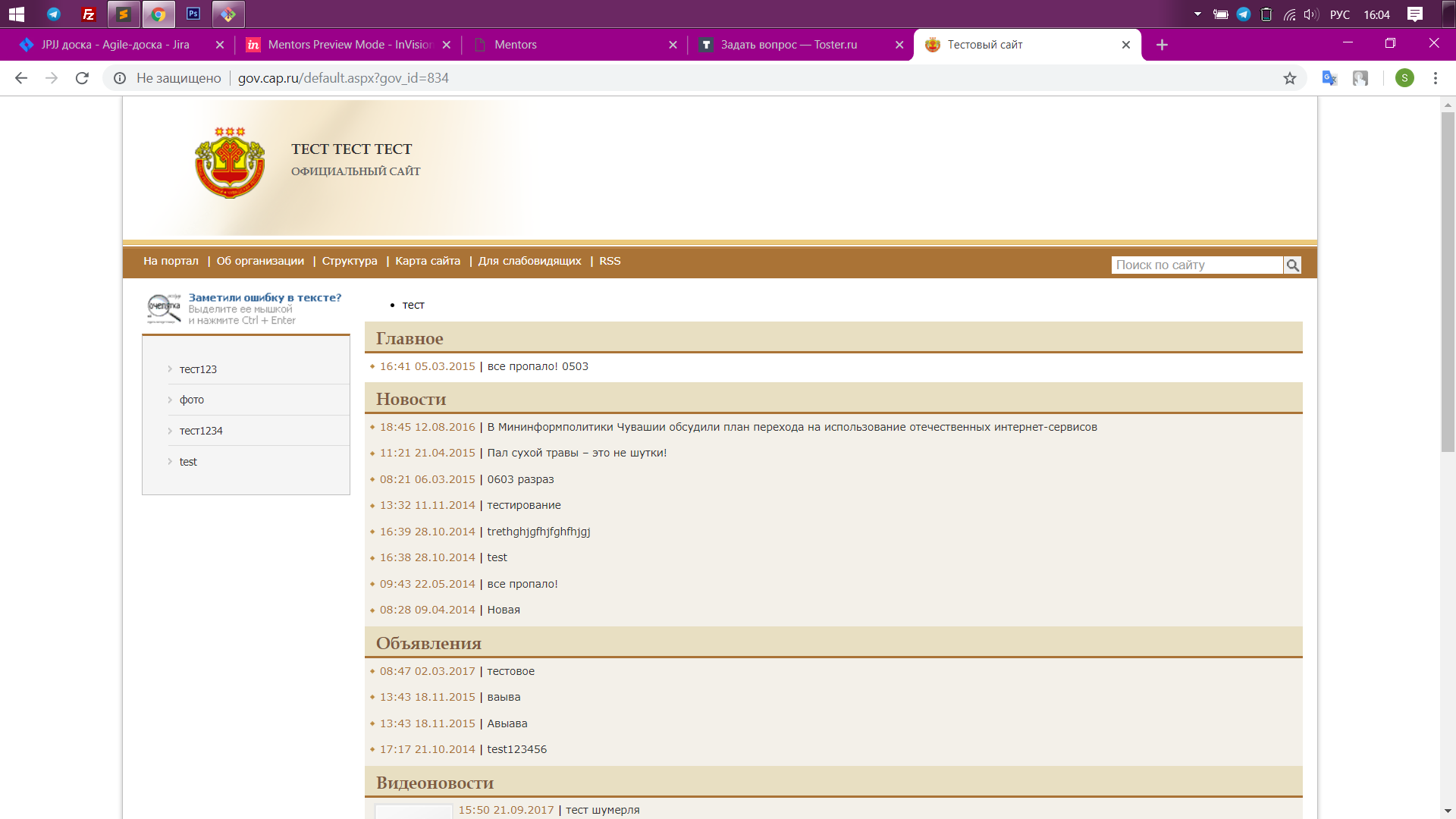
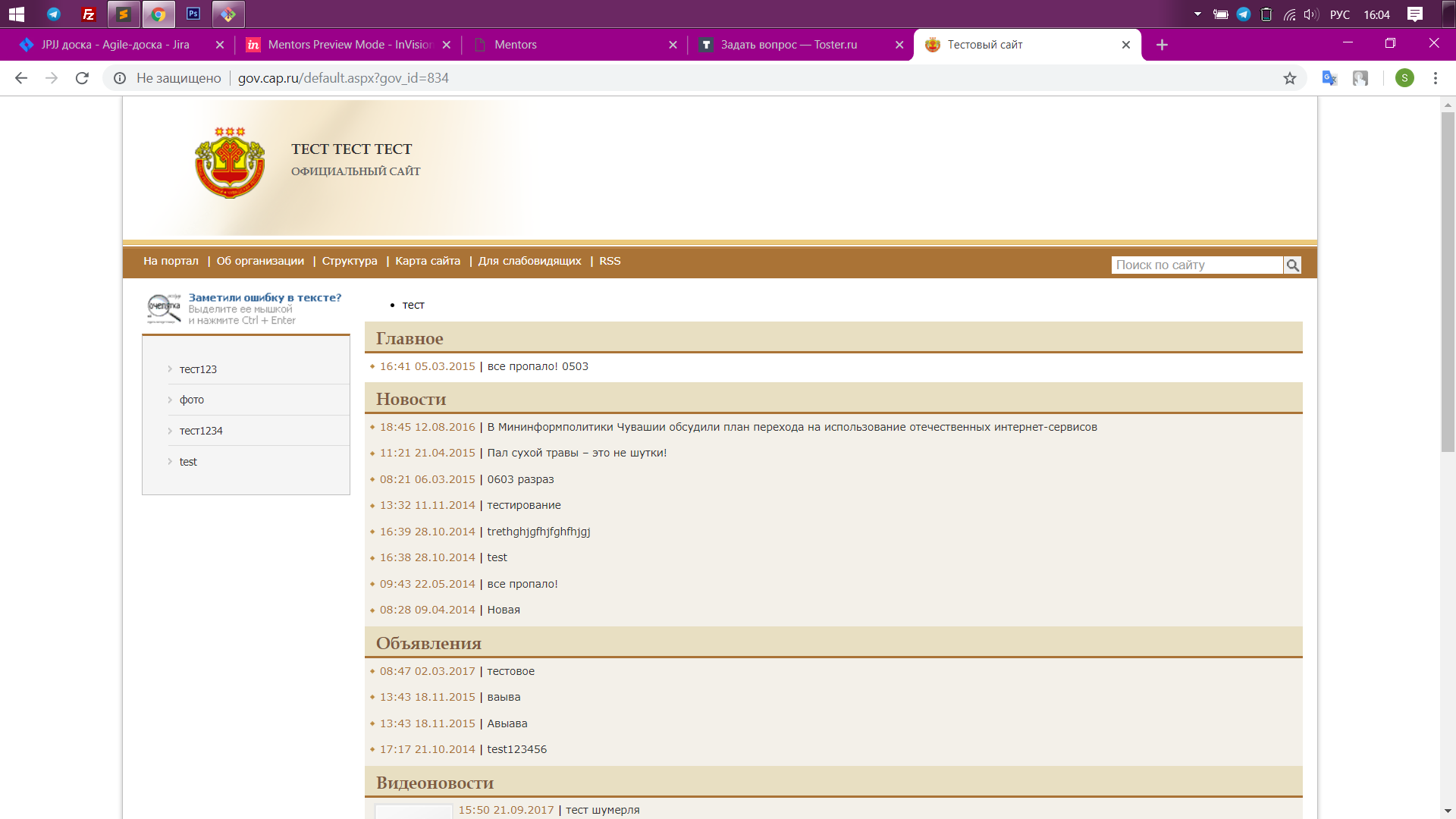
Допустим у меня страница

И как видно у некоторых элементов есть то что их объединяет и это коричневый цвет.. не будет углубляться в подробности
Можно же как-то с помощью js или jquery выбрать элементы у которых назначен этот цвет, и изменял их на другой указанный в скрипте.
Также нужно чтобы можно было определить именно те элементы у которых есть именно этот цвет то есть не надо выбирать левые элементы и им давать цвет, если у них его и так не было...
Также подскажите можно ли проверять свойство у элемента и потом изменить его.
Надеюсь пояснил суть вопроса..
Всем, удачи и добра!