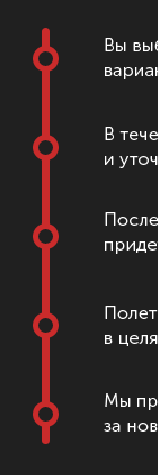
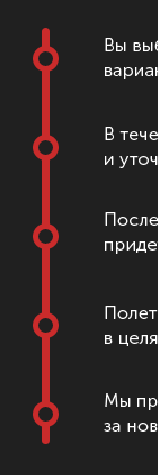
Нужно сверстать таймлайн:

Как вертикально спозиционировать пойнты в нем? Добавляя их как картинку через свойство content не получается прописать позицию. Понятно, что есть и принципиально другие способы сверстать его, но интересен именно этот. Вот код
https://codepen.io/rusl10/pen/pxKYPY