<form action="" method="POST">
<input type="text" size="50" name="login" autocomplete="off" ><br>
<input type="mail" size="50" name="mail" autocomplete="off" ><br>
<input type="password" size="50" maxlength="20" name="password" autocomplete="off" ><br>
<input type="password" size="50" maxlength="20" name="password2" autocomplete="off" ><br>
<input type="submit" value="Зарегистрироваться" name="submit"><br>
</form>
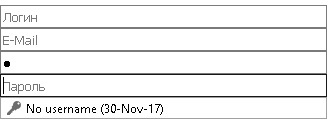
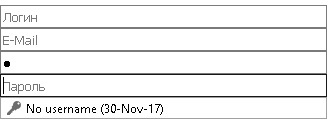
Почему в первом поле пароля всегда стоит кружочек? Приходится его стирать, чтобы ввести пароль. Количество кружочков не зависит от того, сколько символов было в пароле.
Почему во втором поле пароля нет такого кружочка?

Поставил placeholderы:
<input type="text" size="50" name="login" autocomplete="off" placeholder="Логин"><br>
<input type="mail" size="50" name="mail" autocomplete="off" placeholder="E-Mail"><br>
<input type="password" size="50" maxlength="20" name="password" autocomplete="off" placeholder="Пароль"><br>
<input type="password" size="50" maxlength="20" name="password2" autocomplete="off" placeholder="Пароль"><br>
ничего не изменилось, только во втором поле пароля появилась подсказка Пароль.

Почему, если ставишь курсор во второе поле, то появляется подсказка для автозаполнения?

Почему при type="mail" - не работает проверка на корректность поля?