Привет всем!
DLE 13
Хочу реализовать блок обновленных новостей по дате, ну что то не могу догнать как разбить на два блока? что бы второй блок продолжал новости!
блок 1
начало обновленых новостей
блок 2
продолжение обновленых новостей
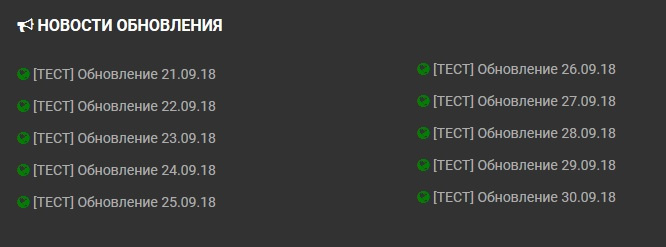
Получилось вот так, дальше я вступар в пал что второй блок добавлять, или как продолжить!?
<div class="col3 top-col">
<h4><i class="fa fa-bullhorn"></i> Новости обновления</h4><br>
<ul>
{custom days="5" template="update_line" limit="5" order="date"}
</ul>
</div>
<div class="col3 top-col">
<br><br>
<ul>
<li><i style="color:green" class="fa fa-globe"></i> [ТЕСТ] Обновление 26.09.18</li>
<li><i style="color:green" class="fa fa-globe"></i> [ТЕСТ] Обновление 27.09.18</li>
<li><i style="color:green" class="fa fa-globe"></i> [ТЕСТ] Обновление 28.09.18</li>
<li><i style="color:green" class="fa fa-globe"></i> [ТЕСТ] Обновление 29.09.18</li>
<li><i style="color:green" class="fa fa-globe"></i> [ТЕСТ] Обновление 30.09.18</li>
</ul>
</div>
шаблон:
update_line.tpl<li><i style="color:green" class="fa fa-globe"></i> [{date=d.m.Y}] {title}</li>
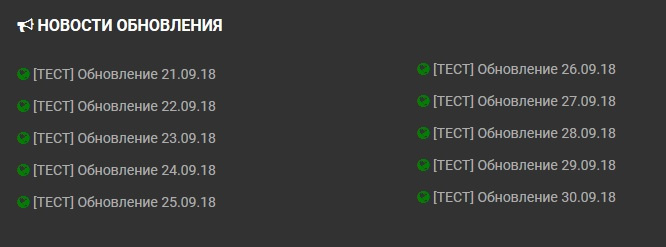
вот так должно получится что бы по дате шли новости обновленные: