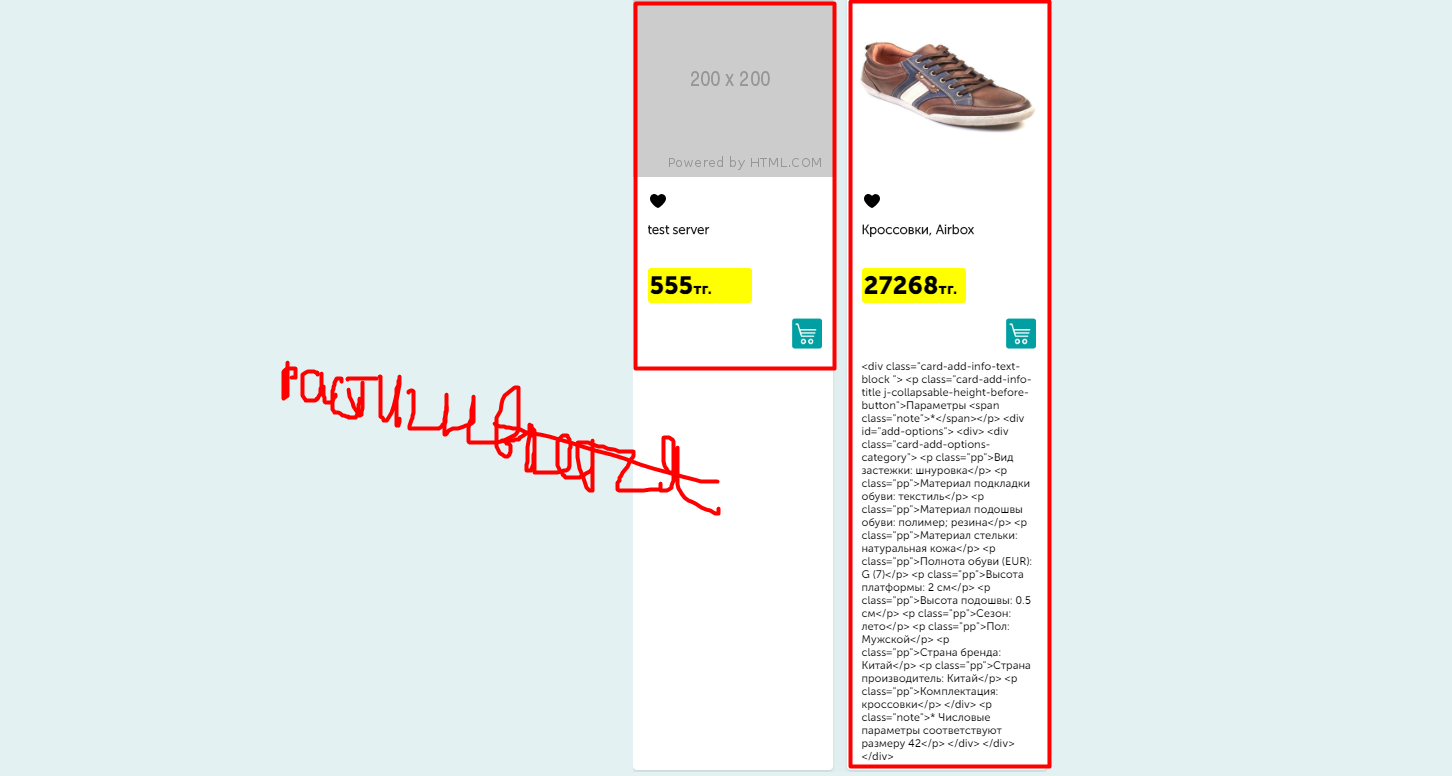
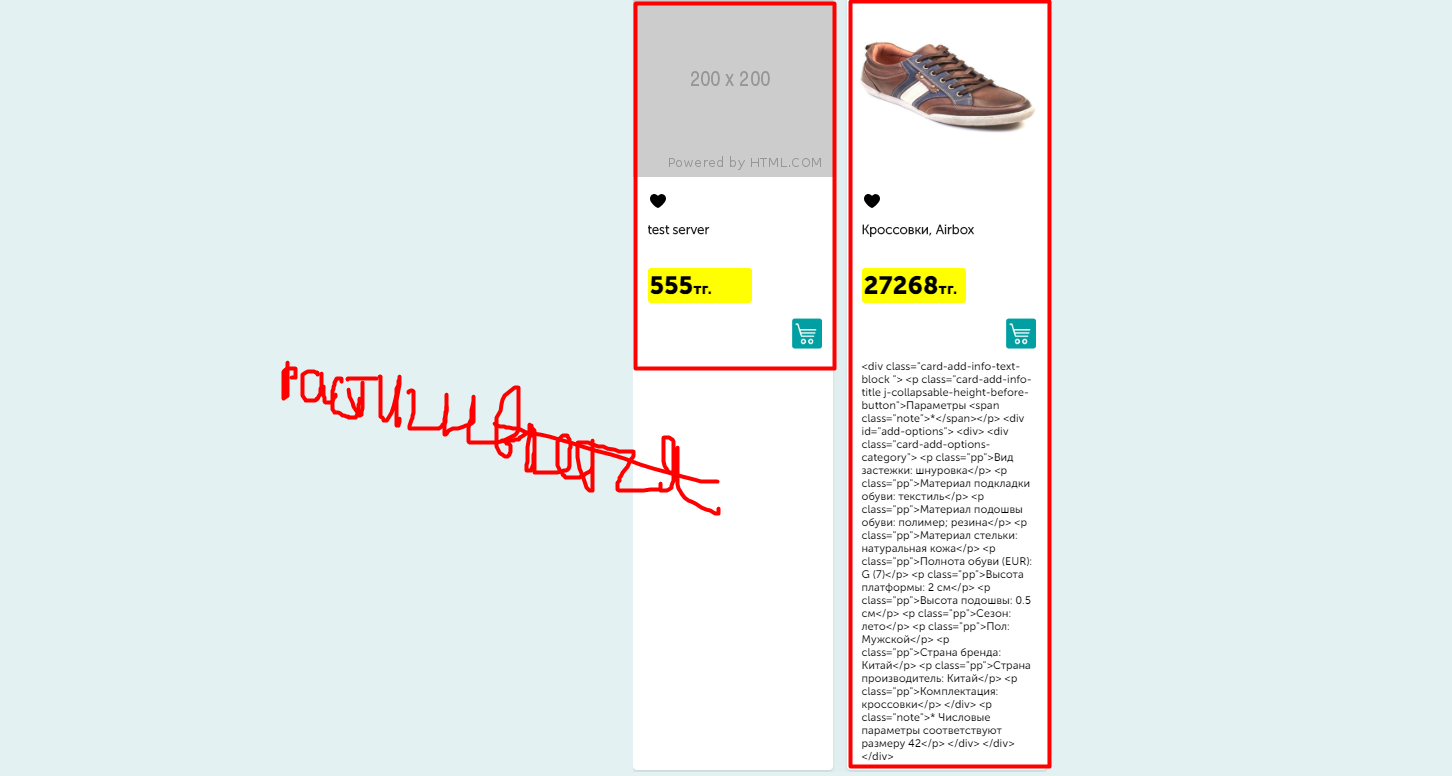
Соседний блок растягивает рядом стоящий и растягивает родительский элемент?


.card-carousel-wrapper {
display: flex;
align-items: center;
justify-content: center;
margin: 20px 0 40px;
color: $gray;
}
.card-carousel {
padding: 0px 30px;
display: flex;
justify-content: center;
width: 100%;
&--overflow-container {
overflow: hidden;
}
&--nav {
position: absolute;
right: 0;
top: 0;
top: 1.5rem;
}
&--nav__left,
&--nav__right {
background: $bl_1;
display: inline-block;
border-radius: 18px;
width: 36px;
height: 36px;
cursor: pointer;
margin: 0 10px;
transition: transform 150ms linear;
svg {
fill: #fff;
}
&[disabled] {
opacity: 0.2;
border-color: black;
}
}
}
.card-cards {
flex-wrap: wrap;
}
.card-carousel-cards,
.card-cards
{
display: flex;
transition: transform 150ms ease-out;
transform: translatex(0px);
.card-carousel--card {
margin: 0 7px;
&:first-child {
margin-left: 0;
}
&:last-child {
margin-right: 0;
}
}
.card--card {
margin: 5px;
}
.card-carousel--card,
.card--card
{
width:200px;
min-height: 370px;
cursor: pointer;
box-shadow: 0 4px 15px 0 rgba(40,44,53,.06), 0 2px 2px 0 rgba(40,44,53,.08);
background-color: #fff;
border-radius: 4px;
z-index: 3;
margin-bottom: 2px;
.card-desc {
color: #000;
font-family: 'Museo Sans Cyrl 500', sans-serif;
font-size: 11px;
display: none;
}
&:hover {
.card-desc {
display: block;
}
}
img {
vertical-align: bottom;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
transition: opacity 150ms linear;
&:hover {
opacity: 0.5;
}
}
&--footer {
border-top: 0;
padding: 7px 15px;
p {
padding: 3px 0;
margin: 0;
margin-bottom: 2px;
font-size: 19px;
font-weight: 500;
color: $vue-navy;
}
}
}
}