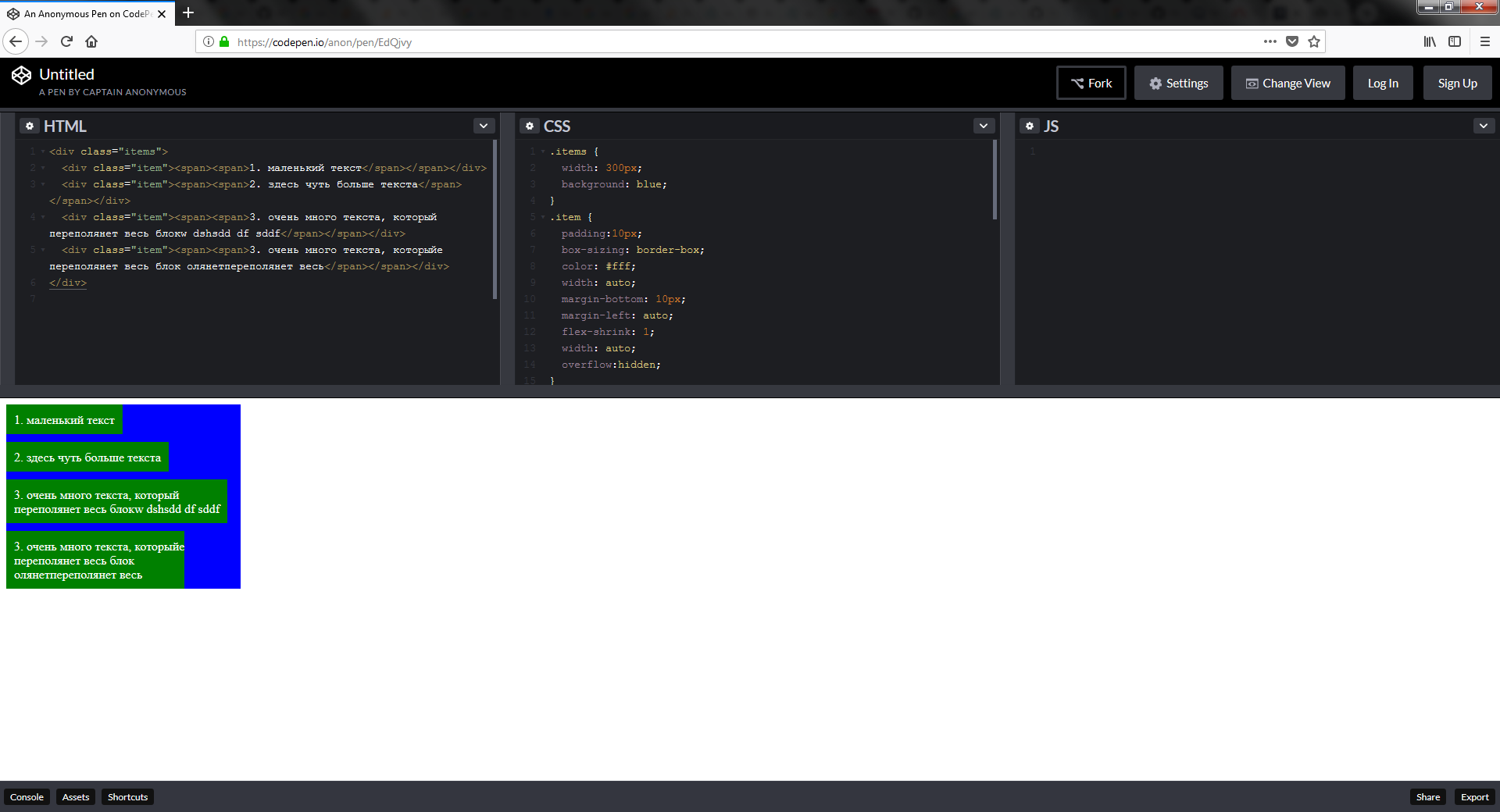
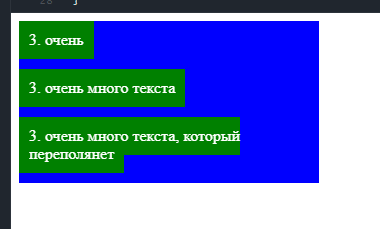
Есть текстовые блоки, в которых нужно закрашивать фон. Проблема заключается в том, что когда в блоке переносится текст (на картинке слева 3 пункт), ширина блока становится на всю ширину родительского блока. Как сделать так, чтобы фон закрашивался только на ширину контента, на картинке справа 3 пункт, как должно быть. Текст может быть разный, поэтому жесткие переносы использоваться нельзя, фоном будет картинка (поэтому тенями не получится) ну и без js.
Текущий код:
https://codepen.io/anon/pen/mzpVPr










 Проблема в том, что даже с костылями пока даже нет нормально работающего решения.
Проблема в том, что даже с костылями пока даже нет нормально работающего решения.