Ребят, Помогите пожалуйста, попал в тупик... Заранее Спасибо огромное, за советы и помощь!
Суть вопроса в чём:
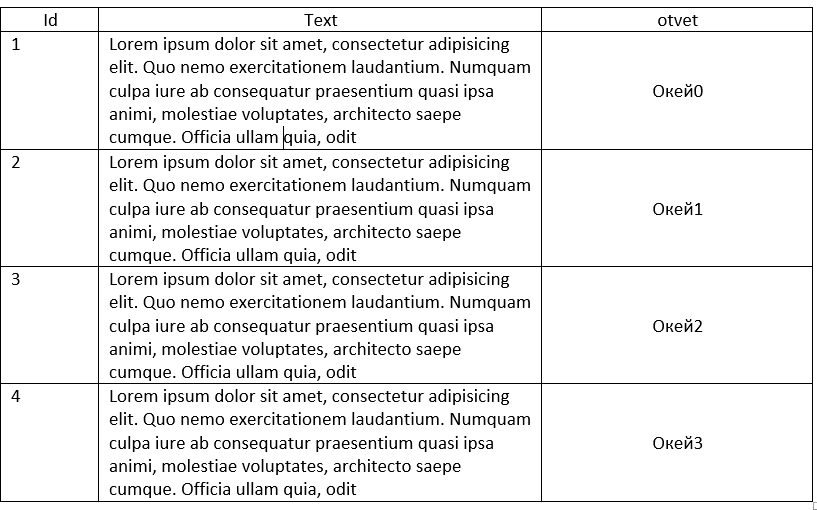
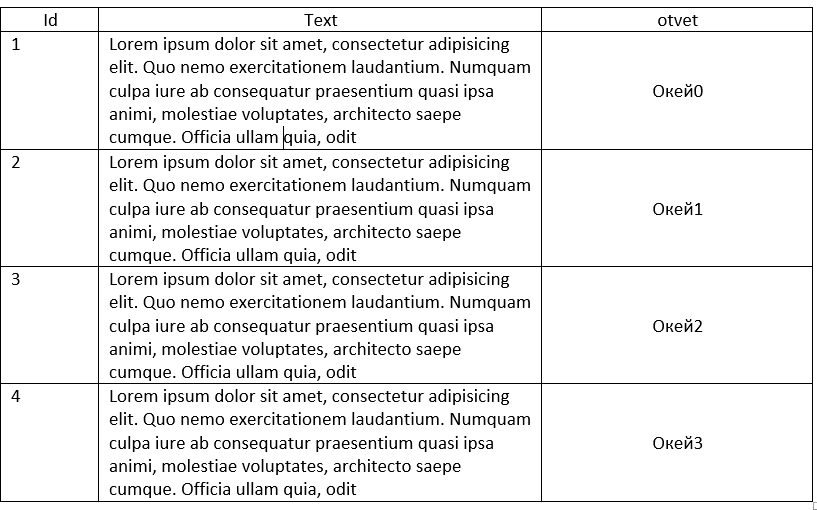
Есть база данных вот с такими полями к примеру:
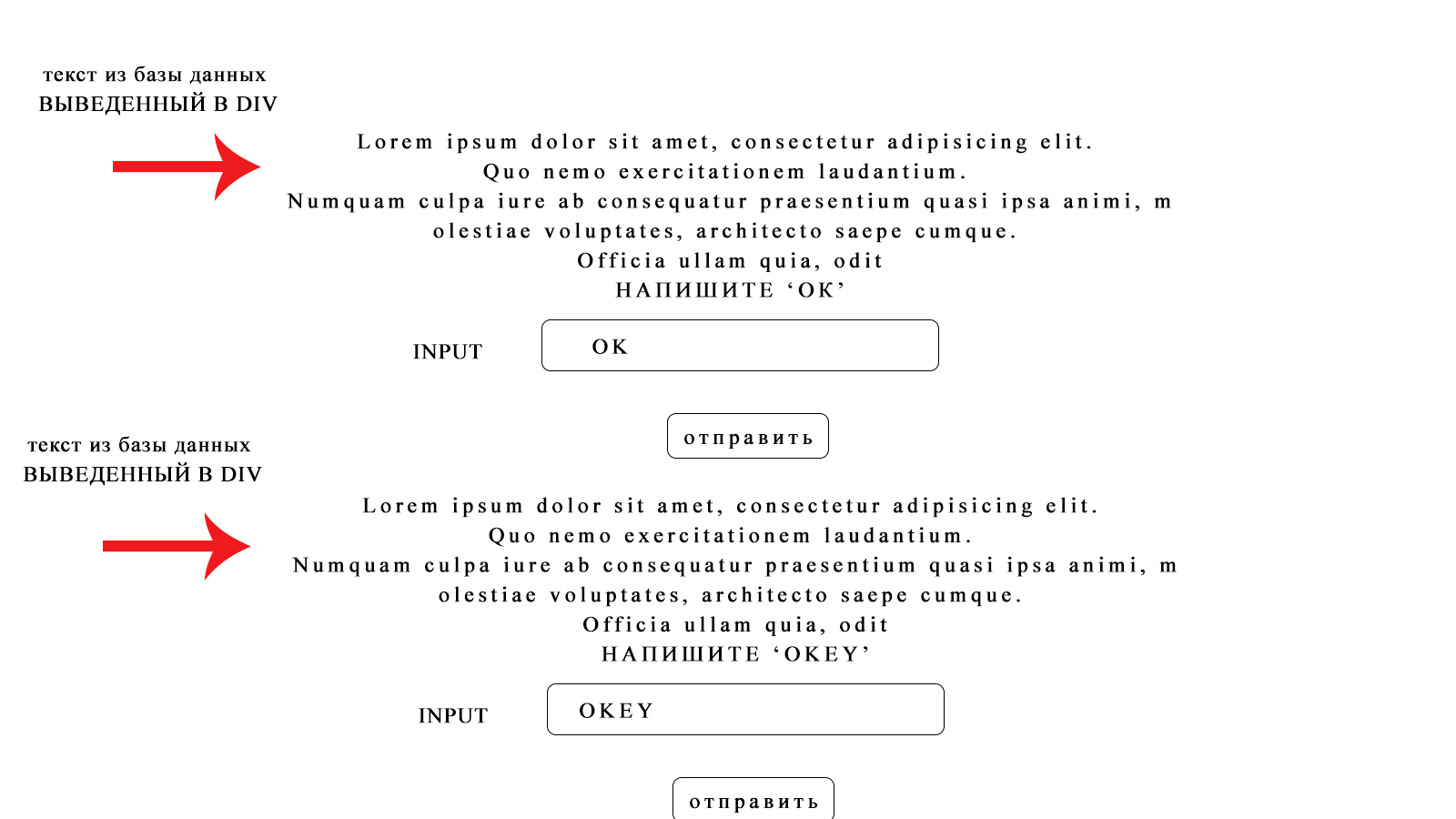
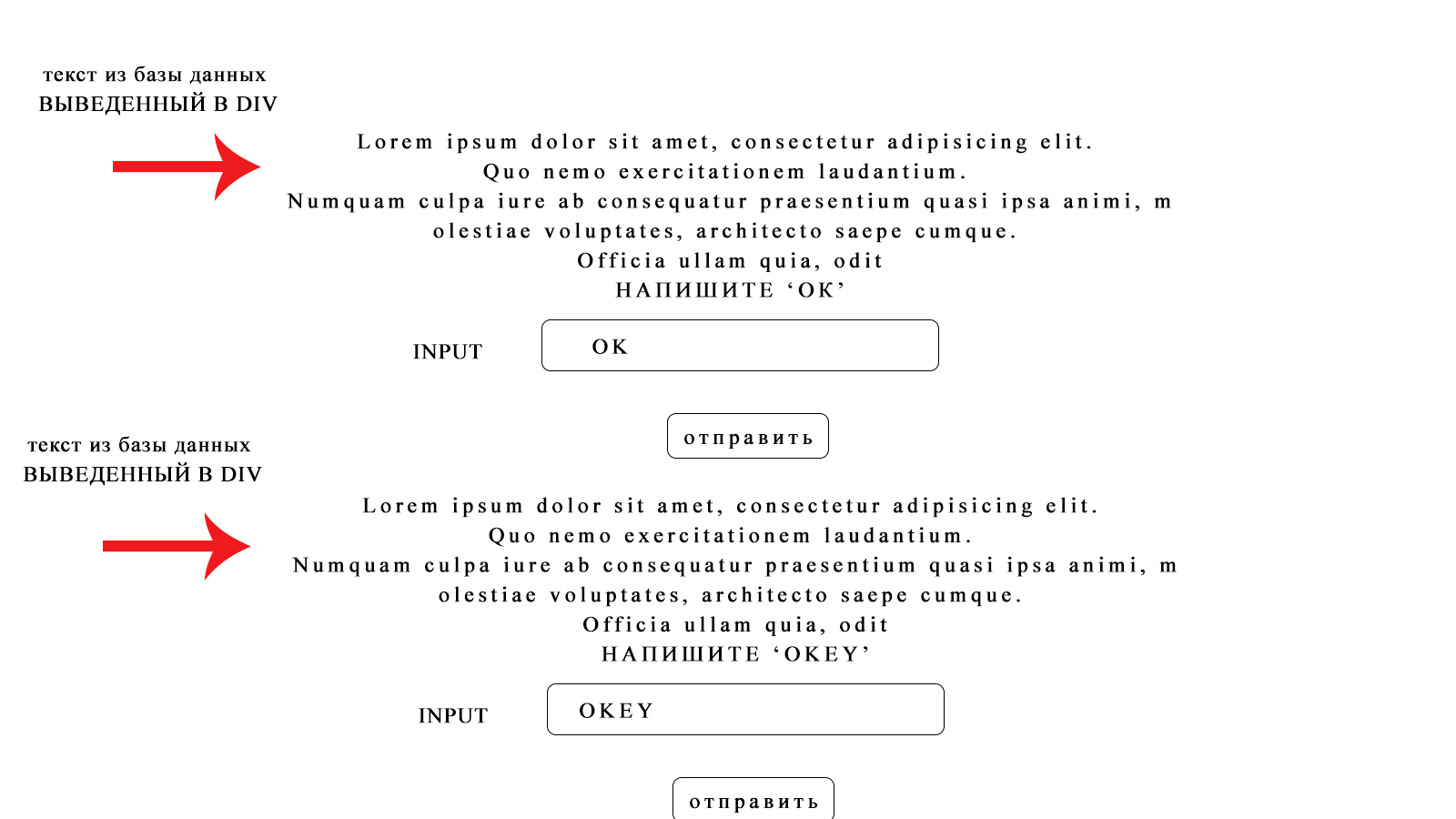
 Хочу реализовать такую вещь:
Хочу реализовать такую вещь:
При введение ответа в текстовое поле input и нажатии на кнопку submit, идет запрос на сравнение данных нашего input'a и ячейки бд otvet. Если значение input = otvet, то выводим соответствующее значение из колонки text через php
в нашу заготовку. Вроде все просто. Но можно ли сделать так, чтобы у нас не перезагружая страницу автоматически создавалась при правильном ответе (input = otvet) ниже та же самая заготовка и в нее вписывались соответствующие данные ?
То есть, каждый раз когда вводим в input текст, он сверяется с бд, если все сходится, то автоматически создаётся div с текстом из бд, и полем для ввода следующего ответа)

<?php
include "auth.php";//Подключаем БД
//делаем запрос
$query = "select * from table";
$result = mysql_query($query) or die(mysql_error());
//если была нажата кнопка
if($_POST['otvetp']){
}
$mysqli->close();
?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; Charset=UTF-8">
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
</head>
<body>
<!-- каждый раз должен формироваться новый блок без перезагрузки-->
<div class="middle">
<div id="content"></div>
<div class="pole">
<form name="perv1" class = "mid" action="index.php" method="post">
<input name="otvetp" type="text" placeholder="Впиши сюда ответ" >
<input type="submit" value="Отправить">
</form>
</div>
</div>
<!--Конец блока>
</body>
<script>
</script>
</html>