Здравствуйте.Нужна ваша помощь с подключением шрифтов, вот исходный код:
файл fonts.sass
@import "_mixins/font-face"
+font-face("roboto-example", "../fonts/RobotoRegular/RobotoRegular")
+font-face("roboto-example", "../fonts/RobotoBold/RobotoBold", bold)
+font-face("museo-sans", "../fonts/MuseoBook/museosanscyrl-300", 300)
+font-face("museo-sans", "../fonts/MuseoMedium/MuseoSansCyrillic-500", 500)
+font-face("museo-sans", "../fonts/MuseoBold/museosanscyrl-700", bold)
далее _mixins/font-face
@mixin font-face($font-family, $file-path, $weight: normal, $style: normal, $asset-pipeline: false )
@font-face
font-family: $font-family
font-weight: $weight
font-style: $style
@if $asset-pipeline == true
src: font-url('#{$file-path}.eot')
src: font-url('#{$file-path}.eot?#iefix') format('embedded-opentype'), font-url('#{$file-path}.woff') format('woff'), font-url('#{$file-path}.ttf') format('truetype')
@else
src: url('#{$file-path}.eot')
src: url('#{$file-path}.eot?#iefix') format('embedded-opentype'), url('#{$file-path}.woff') format('woff'), url('#{$file-path}.ttf') format('truetype')
Пути:



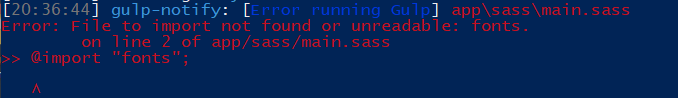
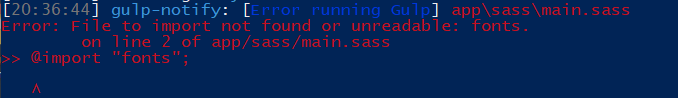
Вот скрин окна команд:

просто ссылается на строчку со шрифтами:
@import "fonts"
Помогите плиз, надеюсь выложил все что нужно.



 просто ссылается на строчку со шрифтами:
просто ссылается на строчку со шрифтами: