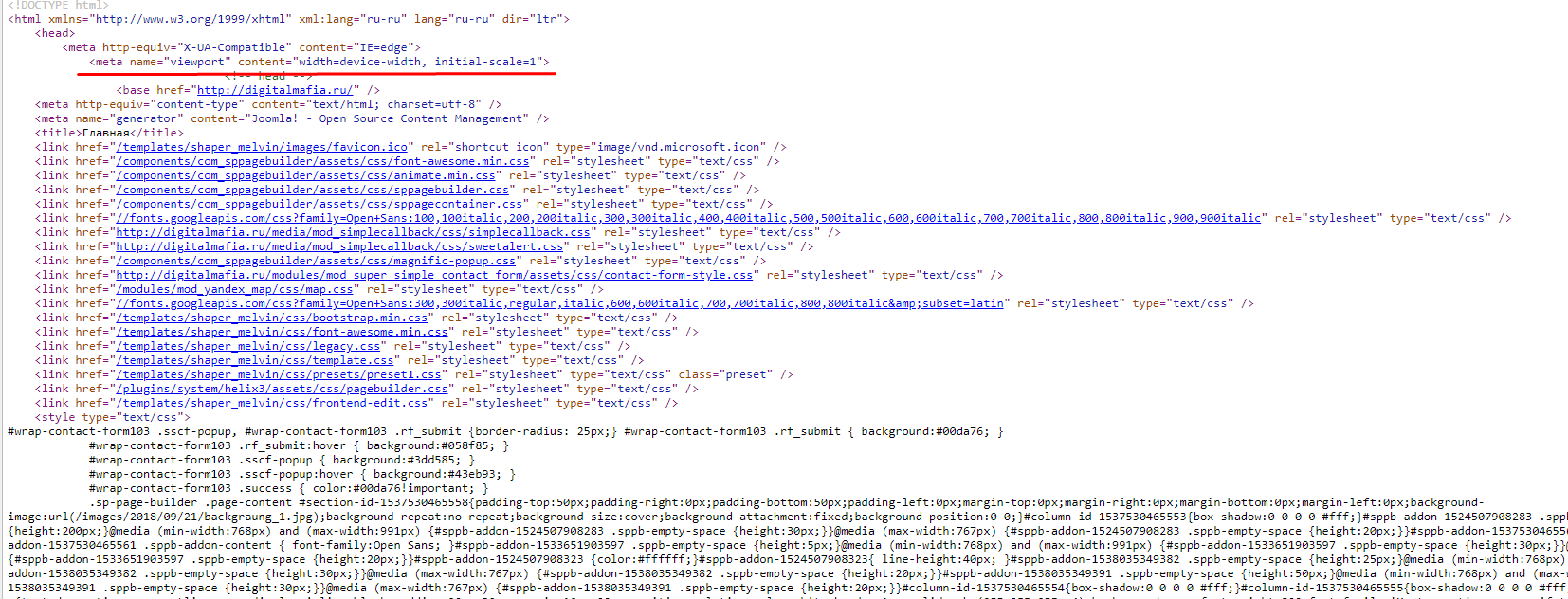
Сайт под управлением joomla 3. В теге head прописал:
<meta name="viewport" content="width=device-width, initial-scale=1">
Начал подключать медиа запросы. Пример ниже:
@media (min-width: 992px) and (max-width: 1360px) {
#sppb-addon-1538044483154 .sppb-addon-title {
font-size: 20px;
}
#sppb-addon-1538051252651 .sppb-addon-title {
font-size: 20px;
}
#sppb-addon-1538051252656 .sppb-addon-title {
font-size: 20px;
}
}
Но они не срабатывают, когда смотрю в браузере код, вижу все свои написанные свойства перечеркнутыми. В чём может быть проблема? Прочитал в интернете что проблема может быть в этом "Правило перекрывается более приоритетным селектором" если это так, как это исправить. буду чрезмерно благодарен за подробный ответ.