Всем привет.
Есть с трока с col-lg-12. У нее d-flex. Но при адаптиве нужно чтобы на планшетной версии последний div был на новой строке. Как его перенести туда? верстаю с бутстрапом.
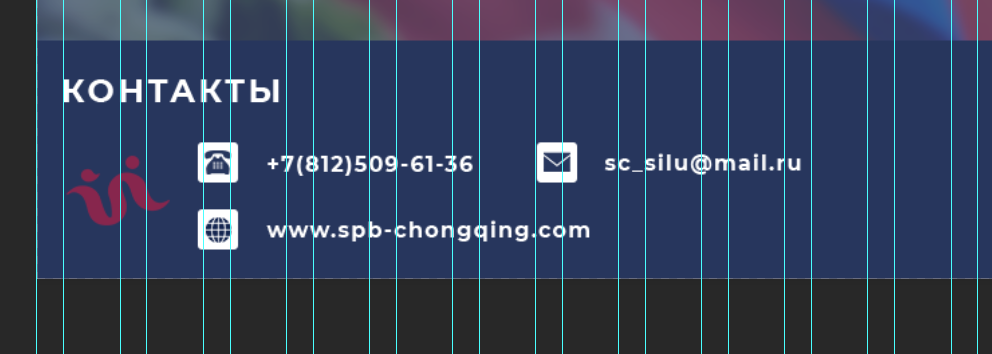
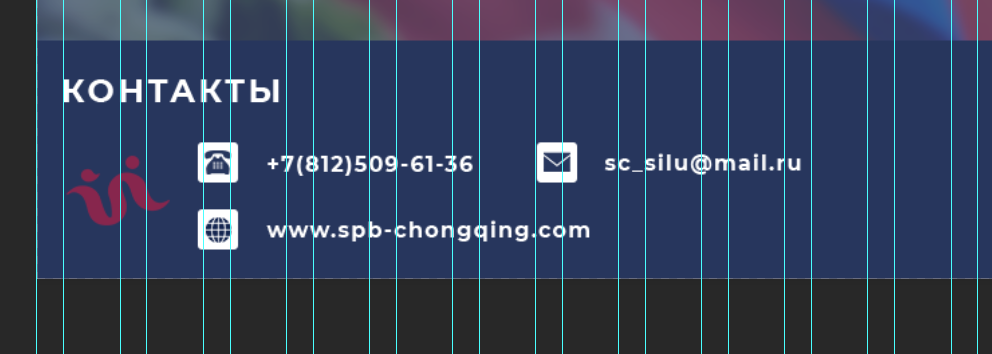
Как должно быть:

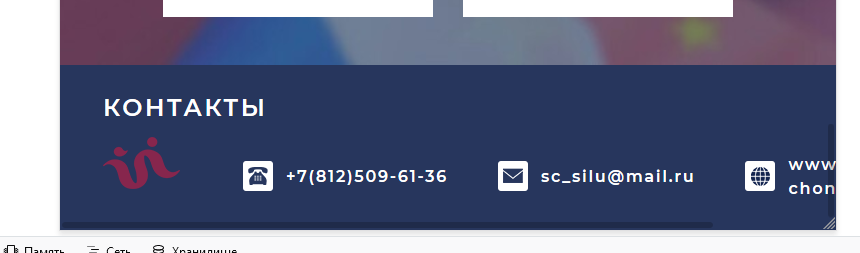
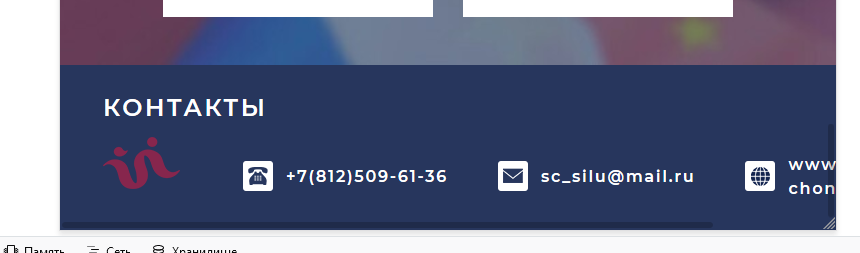
как есть:

<div class="row">
<div class="col-lg-12 d-flex">
<div class="footer_contacts d-flex">
<div class="footer_contacts_logo">
<img src="img/logo_footer.png" alt="">
</div>
<div class="footer_contacts_phone d-flex">
<div class="footer_contacts_phone_icon">
<img src="img/phone_icon_footer.png" alt="">
</div>
<div class="footer_contacts_phone_number">
+7(812)509-61-36
</div>
</div>
<div class="footer_contacts_mail d-flex">
<div class="footer_contacts_phone_icon">
<img src="img/mail.icon_footer.png" alt="">
</div>
<div class="footer_contacts_mail_email">
sc_silu@mail.ru
</div>
</div>
<div class="footer_contacts_site d-flex">
<div class="footer_contacts_site_icon">
<img src="img/www_icon_footer.png" alt="">
</div>
<div class="footer_contacts_site_isite">
www.spb-chongqing.com
</div>
</div>
</div>
</div>
</div>