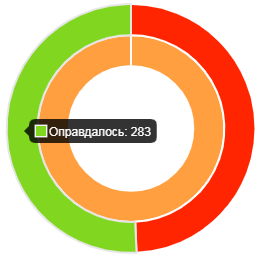
Необходимо сделать такую диаграмму

Получается почти как надо, вот только возникают проблемы с labels.
В моем коде получается так, что 1 label относится к 1 данным 1 dataset, а второй к данным 1 и второго dataset, а третий вообще никуда не относится.
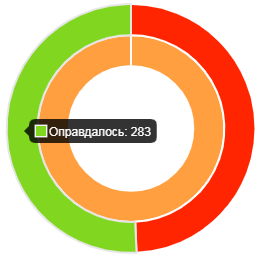
Вот скрины


Должно быть так, чтобы каждый label относился к отдельной части диаграммы.
Мой код
Нашел код в инете как должно быть
Вот только у меня он почему то тоже не хочет правильно работать.
Вот он