
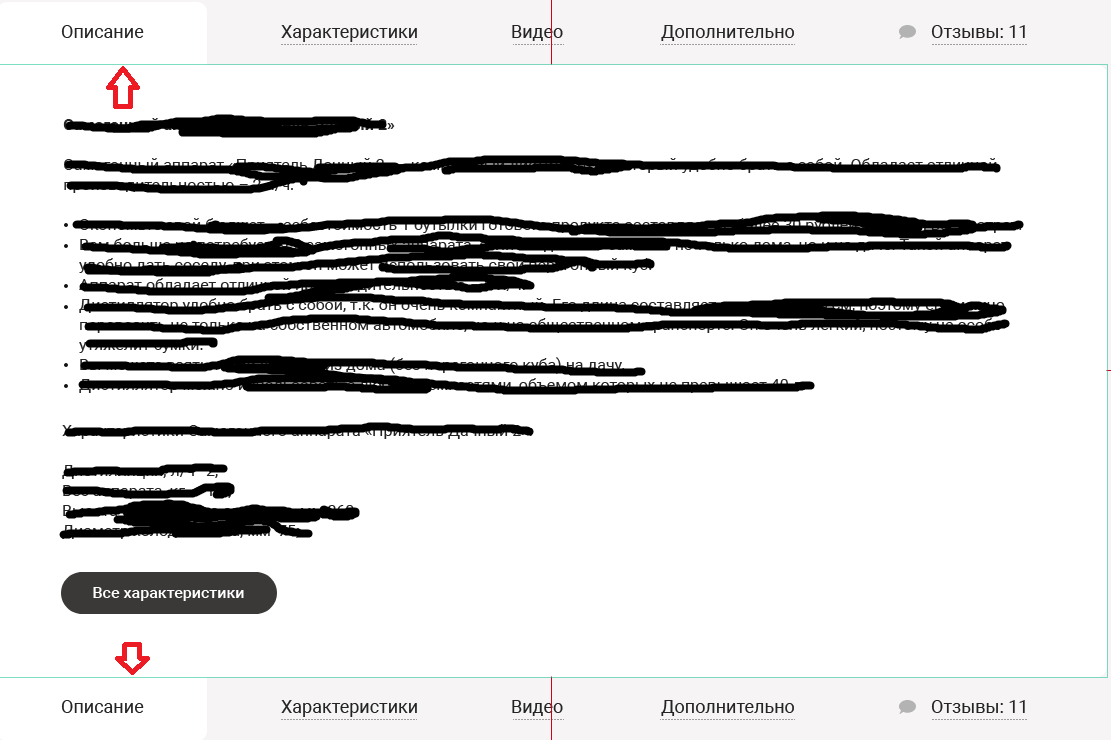
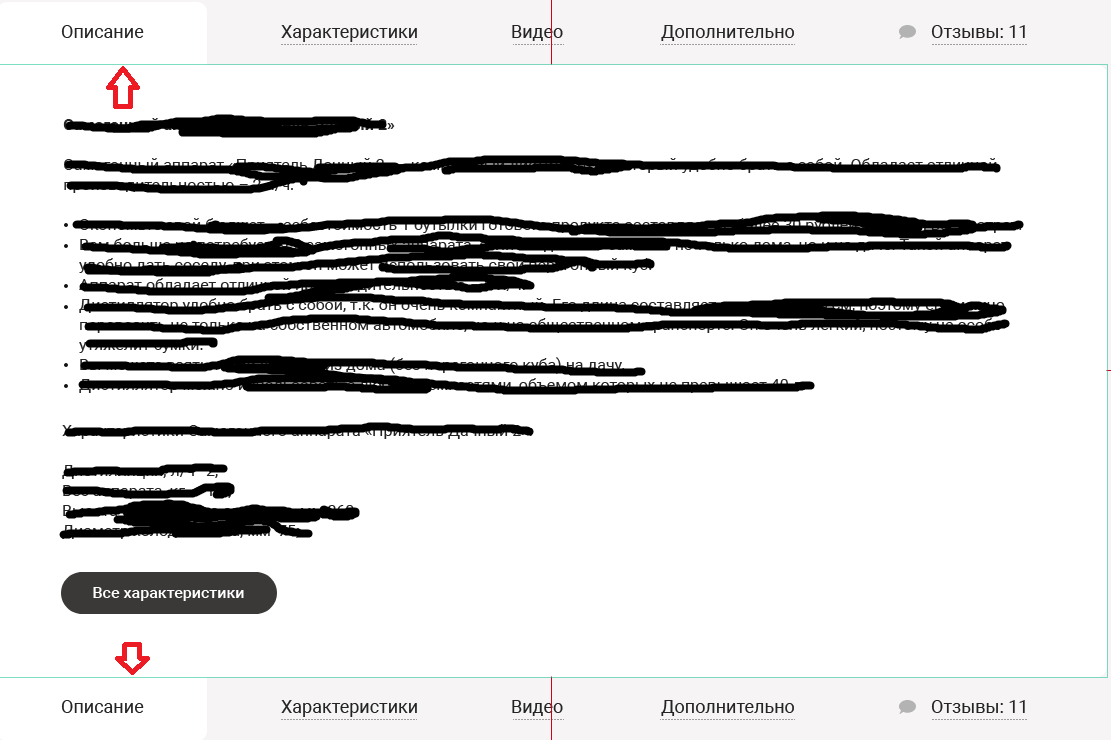
Как сделать так, чтобы при клике на "таб" сверху или снизу, к ним обоим одновременно добавлялся определённый класс.
В данном случае, при клике на "таб" у него должен меняться бэкграунд на белый.
Минимальная разметка, для примера:
https://codepen.io/arthur-schopenhauer/pen/PyGOwr<div class="tab-links">
<ul>
<li>
<a href="#tab1">Tab 1</a>
</li>
<li>
<a href="#tab2">Tab 2</a>
</li>
</ul>
</div>
<div class="tab-item-wrapper">
<div class="tab-item" id="tab1">Content 1</div>
<div class="tab-item" id="tab2">Content 2</div>
</div>
<div class="tab-links">
<ul>
<li>
<a href="#tab1">Tab 1</a>
</li>
<li>
<a href="#tab2">Tab 2</a>
</li>
</ul>
</div>
var tabContainers = $('.tab-item-wrapper .tab-item');
tabContainers.hide().filter(':first').show();
$('.tab-links a').click(function () {
tabContainers.hide();
tabContainers.filter(this.hash).fadeIn("slow");
$('.tab-links a').removeClass('selected');
$(this).addClass('selected');
return false;
}).filter(':first').click();