Есть форма
<div class="form-group col-md-5">
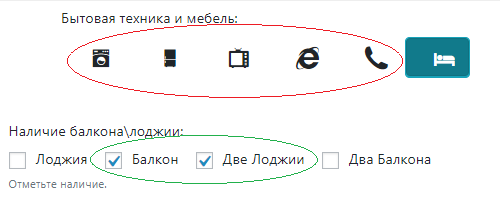
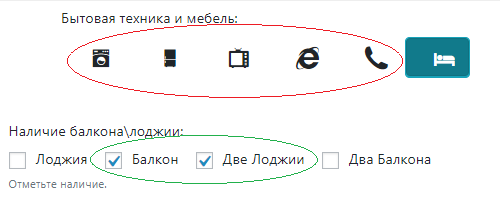
<label for="estate_service">Бытовая техника и мебель:</label>
<p id="estate_service">
<input type="checkbox" needed="true" id="estate_service-washing_machine" data-toggle="toggle" data-on="<i class='icon-washing-machine'></i>" data-off="<i class='icon-washing-machine'></i>"data-onstyle="outline-success" data-offstyle="outline">
<input type="checkbox" needed="true" id="estate_service-fridge" data-toggle="toggle" data-on="<i class='icon-refrigerator'></i>" data-off="<i class='icon-refrigerator'></i>"data-onstyle="outline-success" data-offstyle="outline">
<input type="checkbox" needed="true" id="estate_service-tv" data-toggle="toggle" data-on="<i class='icon-television'></i>" data-off="<i class='icon-television'></i>"data-onstyle="outline-success" data-offstyle="outline">
<input type="checkbox" needed="true" id="estate_service-internet" data-toggle="toggle" data-on="<i class='icon-internet-explorer'></i>" data-off="<i class='icon-internet-explorer'></i>"data-onstyle="outline-success" data-offstyle="outline">
<input type="checkbox" needed="true" id="estate_sevice-phone" data-toggle="toggle" data-on="<i class='icon-phone'></i>" data-off="<i class='icon-phone'></i>"data-onstyle="outline-success" data-offstyle="outline">
<input id="estate_furniture" type="checkbox" needed="true" data-toggle="toggle" data-on="<i class='fa fa-bed' aria-hidden='true'></i>" data-off="<i class='fa fa-bed' aria-hidden='true'></i>"data-onstyle="outline-success" data-offstyle="info">
</p>
</div>
Есть JS:
jQuery('input:checkbox ' + '[needed=true],' + '#'+index).attr("checked", "checked");
index приходит ajax-ом.
Ситуация в том, что на обычном checkbox-е все работает как надо (на скрине обведено зеленым), а в приведенном в вопросе не срабатывает - не отлавливает.. не выставляет состояние checked (в скрине обведено красным). В чем может быть причина и как исправить?