

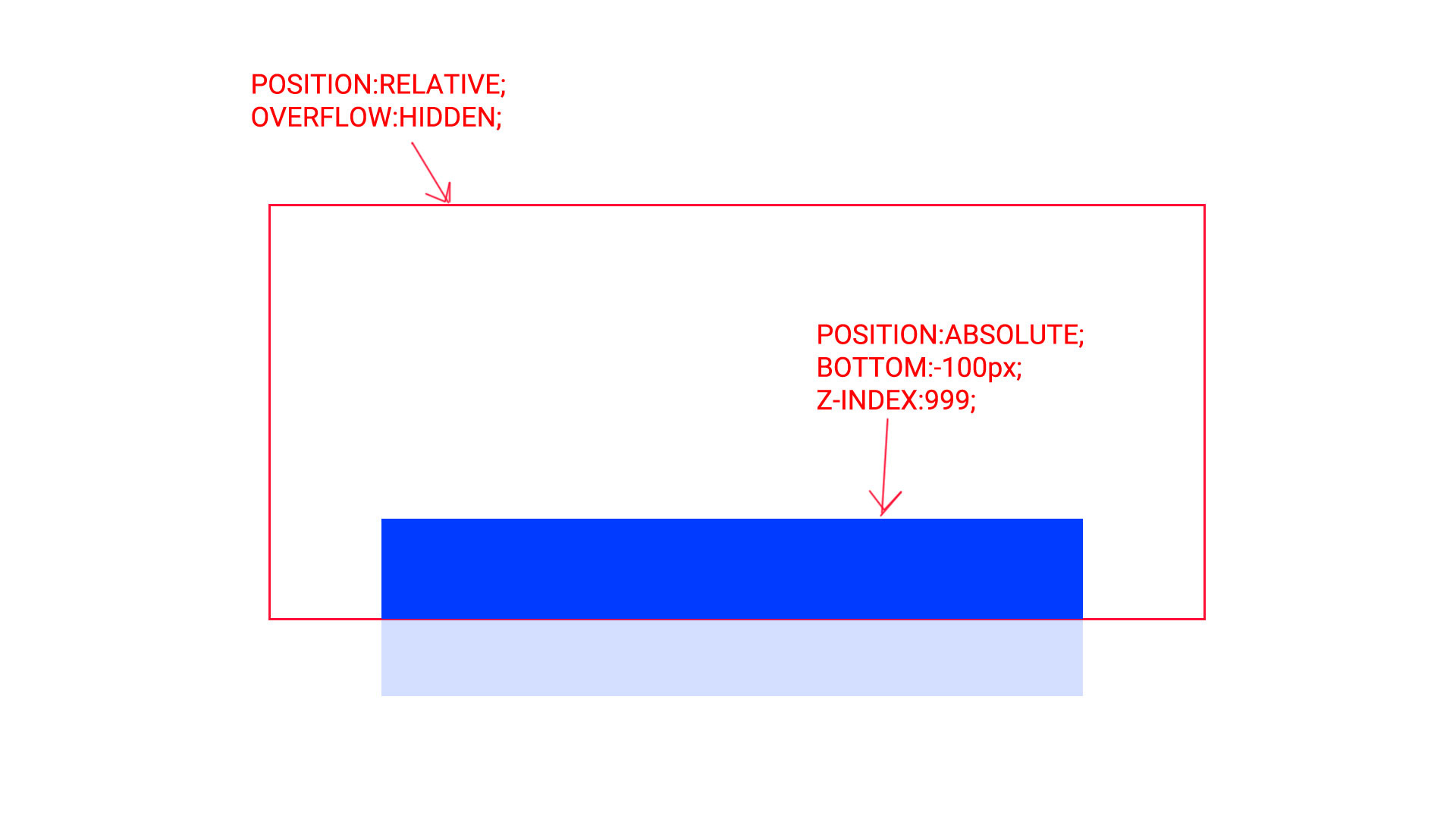
<div class="parent1"> <!-- тут поставьте position:relative; -->
<div class="children-absolute">А этот блок будет абсолютный. Так как он выше, он будет перекрывать children-hidden</div>
<div class="children-hidden">Вот тут сохранится overflow:hidden;</div>
</div>