Решил применить в своей gulp-сборке
bemto.
Вот эта
сборка и вот как я его вызываю:

Все работает как надо, конструкция
+b.block
+e.title Тайтл
+e.SPAN.text Текст текст текст
+e.images Картинка картинка
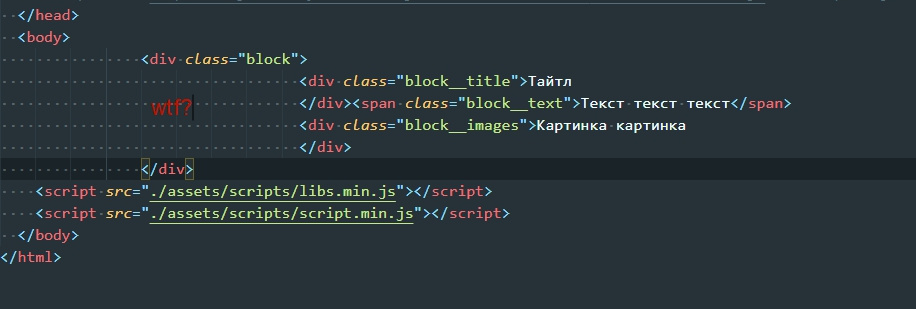
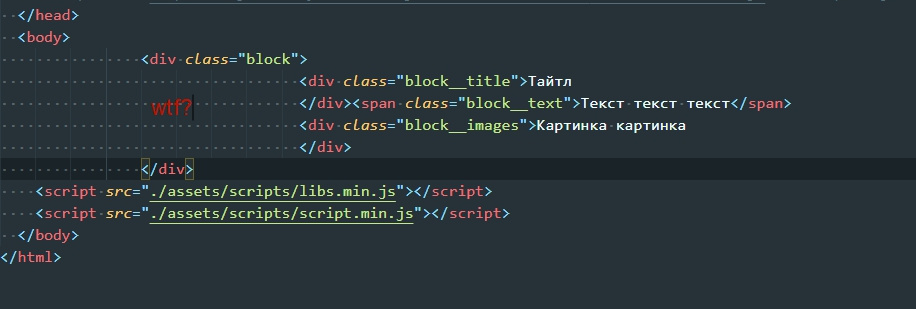
переводится как нужно, в html. Но только с огромным количеством пробелов.
Вот так это выглядит в редакторе:

а вот так в инспекторе:

Как можно убрать эти отступы, и сделать так, чтобы в результате получался нормальный html?
Заранее спасибо за ответ!