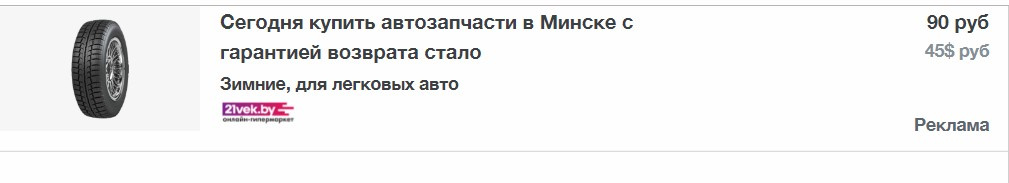
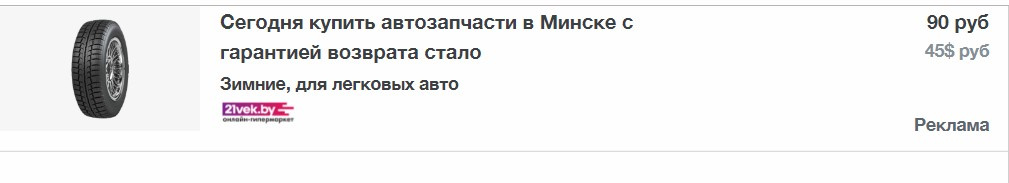
Первоначальный баннер выглядит вот так

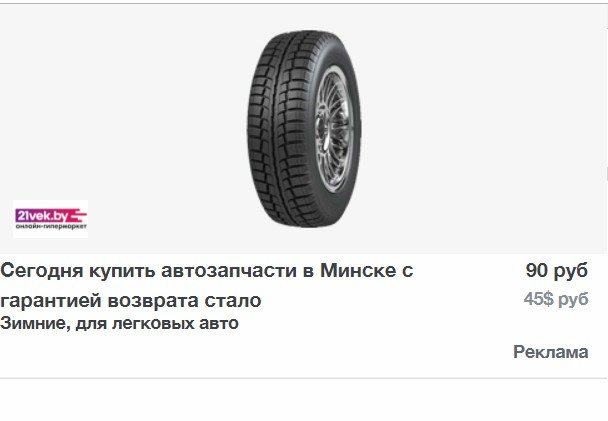
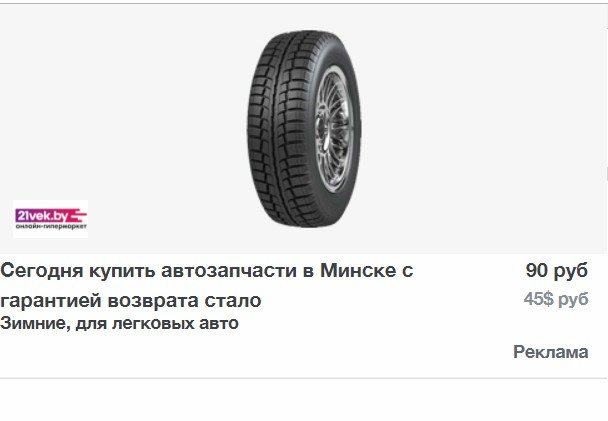
Затем с помощью медиазапросов он выглядит вот так

И во втором варианте цифры(цена) должны идти под фразой "зимние , для легковых авто" и в линию, и сейчас не получается их так выстроить
подскажите пожалуйста, как правильно это сделать
.price {
position: absolute;line-height: 24px;font-weight: 500; background-color:#FFF;color: #3b4144; font-size: 16px;right: 15px;font-weight: 600;
}
.price2 {
position: absolute;line-height: 24px;font-weight: 500; background-color:#FFF;color:#869098; font-size: 14px;right: 15px;font-weight: 300;top: 24px;
}
@media screen and (max-width:528px)
{
.price {right: auto;position: absolute;
bottom: 1px;line-height: 26px;float:right}
.price2 {right: auto;position: absolute;
bottom: 1px;line-height: 26px;}
}
}
</style>
<div class="main">
<div class="info">
<b class="price">90 руб</b>
<div class="price2">45$ руб</div>
<div class="title">Сегодня купить автозапчасти в Минске с гарантией возврата стало</div>
<div class="description">Зимние, для легковых авто</div>
<div class="ad">Реклама</div>
<img class="logo" src="logo.jpg" border="0" />
</div>
<figure>
<img class="pic" src="img.jpg" border="0" />
</figure>
</div>
ссылка на архив с баннером
https://www.dropbox.com/sh/kz63806qxe1jgjk/AAA7Ogw...