Добрый день! Подскажите, как выровнять текст по правому краю при определенном разрешении девайса? вот мой css
<style>
@media
screen
and (max-width: 760px), (min-device-width: 400px)
and (max-device-width: 760px) {
/* Force table to not be like tables anymore */
table, thead, tbody, th, td, tr {
display: block;
}
/* Hide table headers (but not display: none;, for accessibility) */
thead tr {
position: absolute;
top: -9999px;
left: -9999px;
}
tr {
margin: 0 0 1rem 0;
}
tr:nth-child(odd) {
background: #cccccc;
}
td {
/* Behave like a "row" */
border: none;
border-bottom: 1px solid #eee;
position: relative;
text-align: right;
}
td:before {
/* Now like a table header */
position: absolute;
/* Top/left values mimic padding */
top: 0;
left: 6px;
width: 45%;
padding-right: 400px;
white-space: nowrap;
text-align: right;
}
/*
Label the data
You could also use a data-* attribute and content for this. That way "bloats" the HTML, this way means you need to keep HTML and CSS in sync. Lea Verou has a clever way to handle with text-shadow.
*/
td:nth-of-type(1):before { content: "#";}
td:nth-of-type(2):before { content: "Start Date";}
td:nth-of-type(3):before { content: "End Date";}
td:nth-of-type(4):before { content: "Service Name"; }
td:nth-of-type(5):before { content: "Payments Sum"; }
td:nth-of-type(6):before { content: "Payments Qty"; }
}
</style>
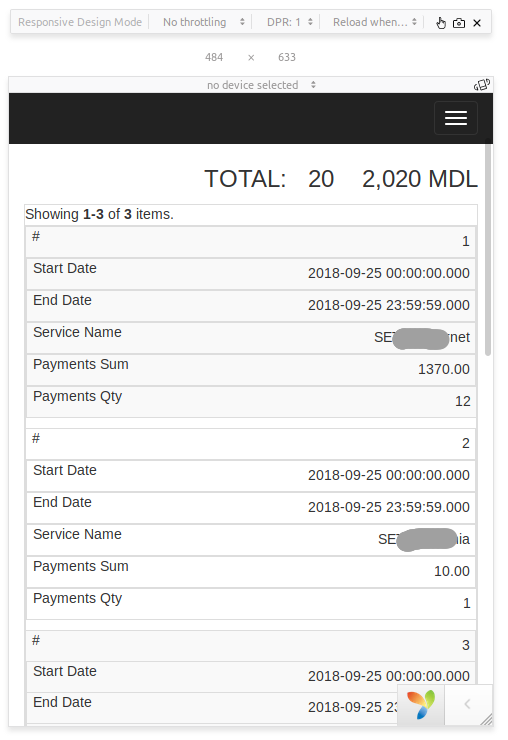
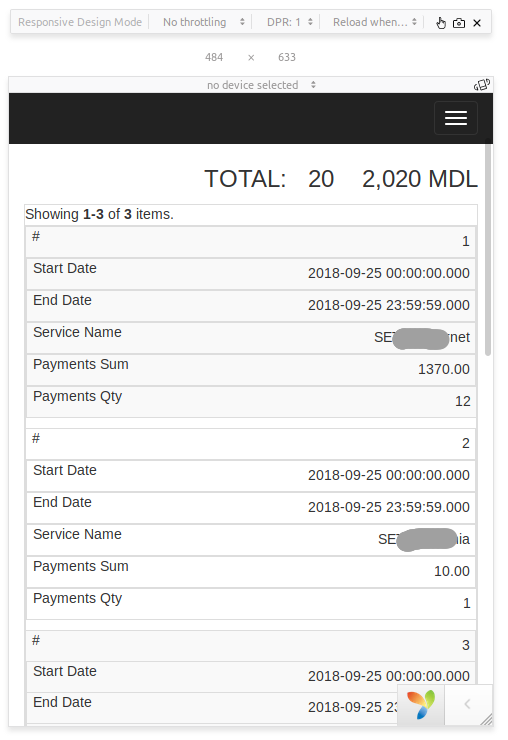
результат при разрешении <480 центрирует текст контента таблицы

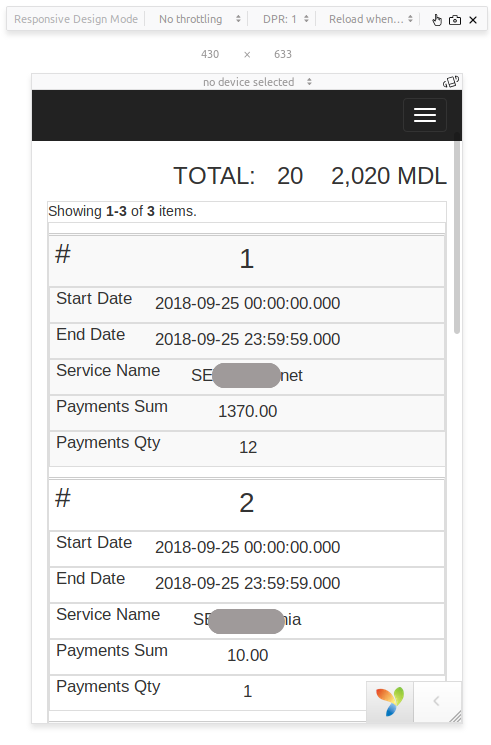
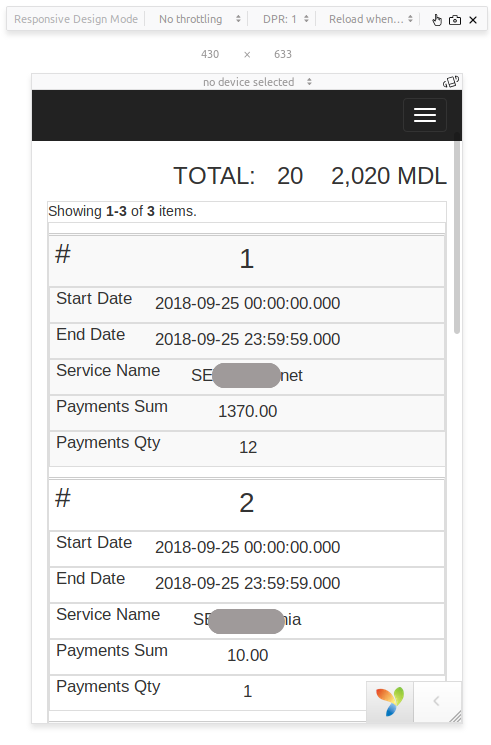
а хочу, что был такой при <480