
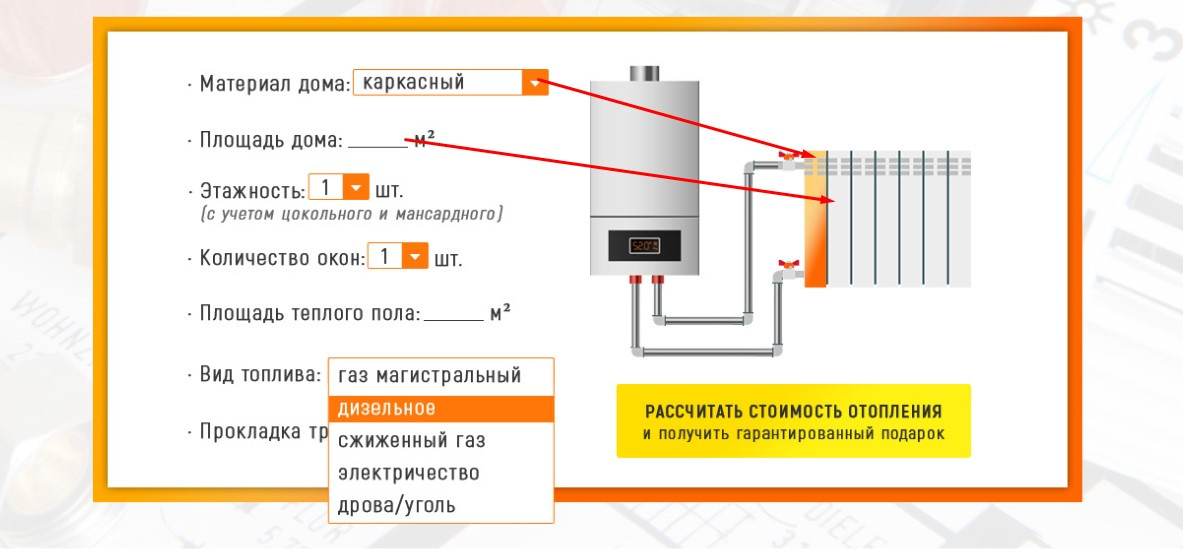
<select name='house_type'>
<option value='0'>каркасный</option>
....
</select>
<input name='square'>
<div id='battery'> // Батарея из трёх секций
<img id='hot' src='hot_section.png'>
<img id='hot' src='hot_section.png'>
<img id='hot' src='hot_section.png'>
<img id='cold' src='cold_section.png'>
<img id='cold' src='cold_section.png'>
<img id='cold' src='cold_section.png'>
</div>$( '[name=house_type], [name=square]' ).on( 'change', function() {
var p = calcPower( $( '[name=house_type]' ).value, $( '[name=square]' ).value ) // Вычисление количества включённых секций
showPowerLevel( p );
});
function showPowerLevel( p ) {
$( '#hot:lt( '+p+' )' ).show();
$( '#hot:gt( '+p+'-1 )' ).hide();
$( '#cold:lt( '+p+' )' ).hide();
$( '#cold:gt( '+p+'-1 )' ).show();
}
showPowerLevel( 0 );