Давно не задавал вопросов)))
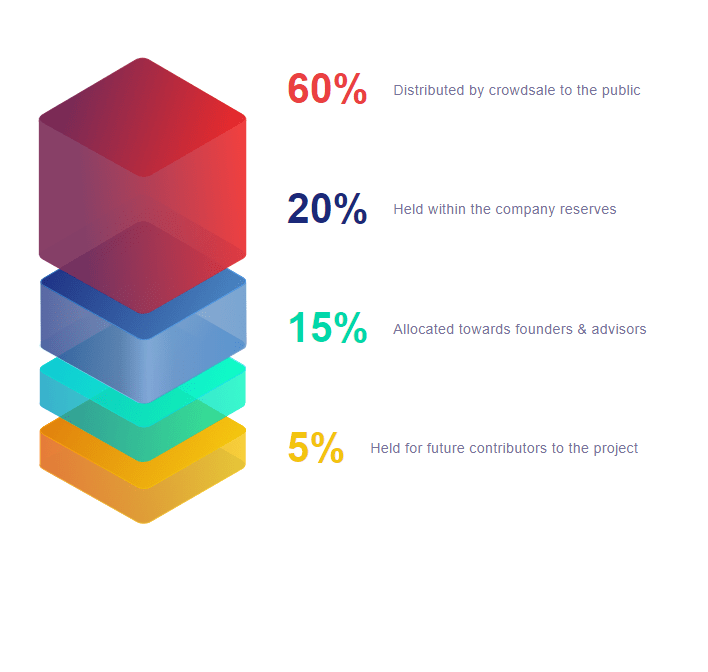
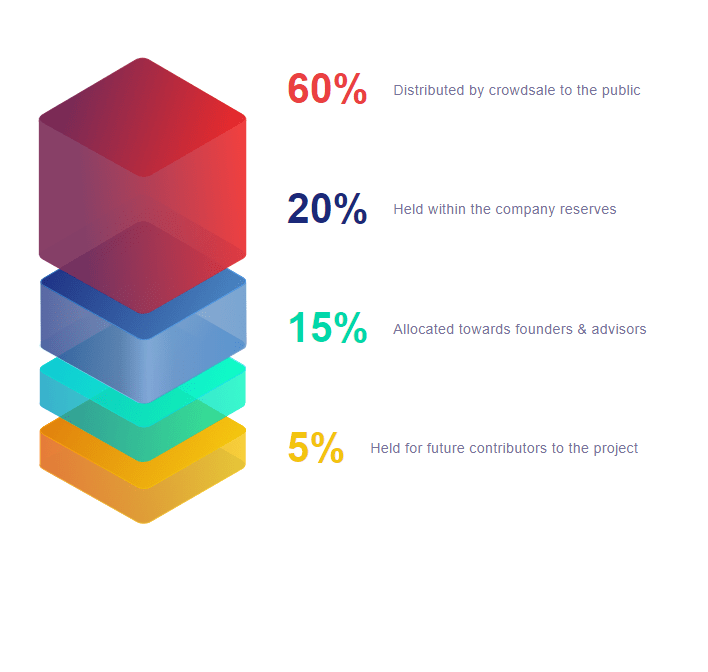
Кто и как бы сверстал такую объемную диаграмму? Естессно, проценты могут меняться...
Это не клиенту и не для проекта, просто нашел прикольную картинку и подумал, а неплохо бы её заверстать, где-нибудь точно пригодилось бы в будущем.
А может и не пригодится...
Но все равно интересно...