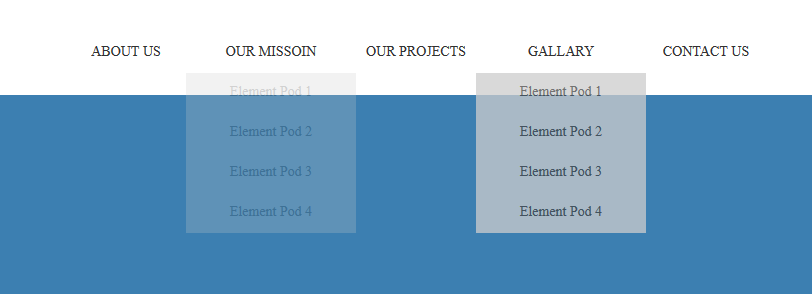
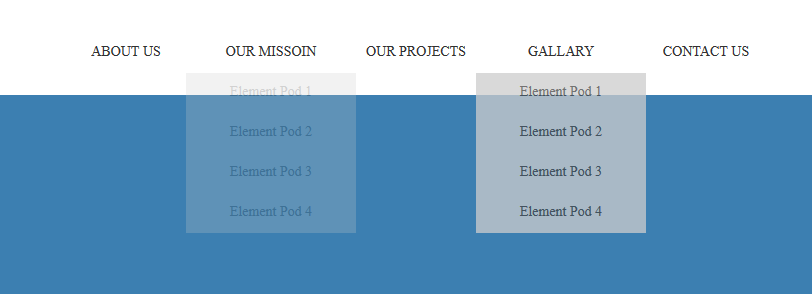
Я сделал код для создания горизонтально выпадающего меню. Реализация этой задачи наверно одна из самых простых и старых. На первый взгляд вроде бы всё неплохо, однако появляются сложности. К примеру основная проблема это, то что при переводе мышки с hover одного элемента списка(меню) на hover другой элемент списка, а потом возвращая сновка к первому hover-у получается так, что появляется как бы какой-то остаточный эффект или побочный эффект кода. Происходит мигание, то есть поочерёдное выпадение одного списка, хотя мышь находиться на первом hover и вроде как бы не совсем активированна, так как цвет Hover не меняется. Вот и получается что это мигание, не очень, я бы сказал совсем не нужно, чтобы было в блоке навигации. Может существует какой-то способ, чтобы убрать этот баг. По определённым причинам я хочу реализовать этот код именно с помощью Javscript. Так как во первых это будет полезнее для изучения самого javascript и понимание различных способов реализации. Ведь можно это сделать на чистом CSS. Вот код: CSS -

#nav {
margin: px;
}
#nav li{
list-style: none;
float: left;
width: 145px;
}
#nav li a{
text-decoration: none;
font-size: 14px;
font-family: Times New Roman;
background: ;
display: block;
margin: 0px;
padding: 10px;
text-align: center;
}
#nav li a:hover{
background: #ccc;
color: #444;
}
#nav li ul {
display: none;
}
#nav li ul a{
background: #ccc;
color: #444;
}
javascript
$(function(){
$('#nav li').hover(function(){
$(this).children('ul').stop(false,true).fadeIn(300);
},function(){
$(this).children('ul').stop(false,true).fadeOut(300);
});
});
html