ссылки для размышления
jsfiddle.net/xuxicheta/41rvdwh0/7
https://angular-reactive-form-guuytj.stackblitz.io
https://learn.javascript.ru/regexp-methods#regexp-...
Там не написано, но regexp.test(str) c флагом g работает так же, как и exec.
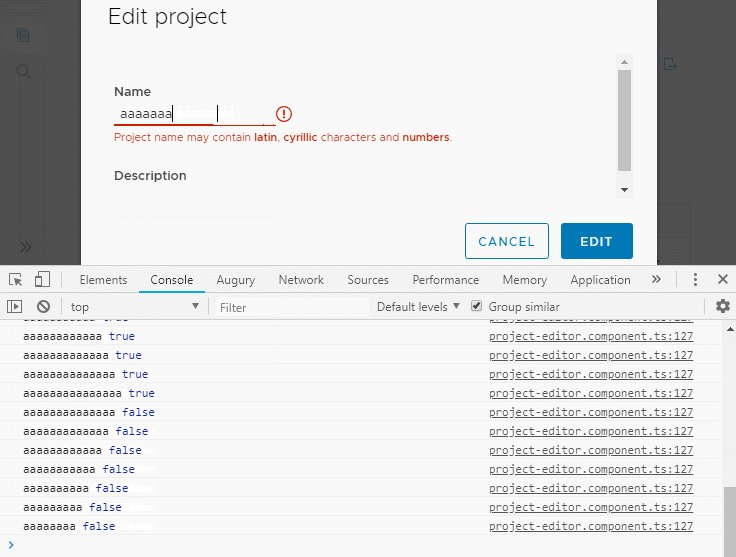
Т.е. если есть g, то регэксп останавливается на последнем успешном совпадении и запоминает индекс. При следующем вызове начинает с него.
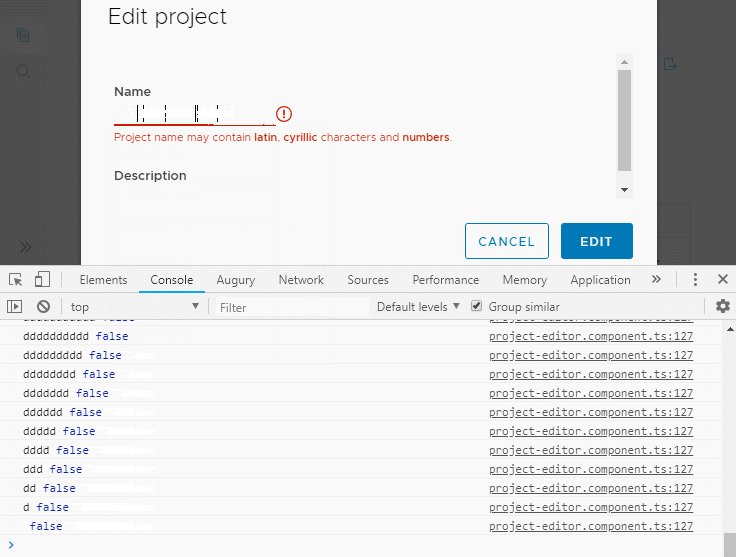
Когда вы добавляете 1 букву, следующей проверке скармливается отрезок начиная с lastIndex, т.е. это наша последняя добавленная буква. И он выдает true. Когда удаляете одну букву, lastIndex оказывается за границей строки и поиск с ошибкой возвращает false.
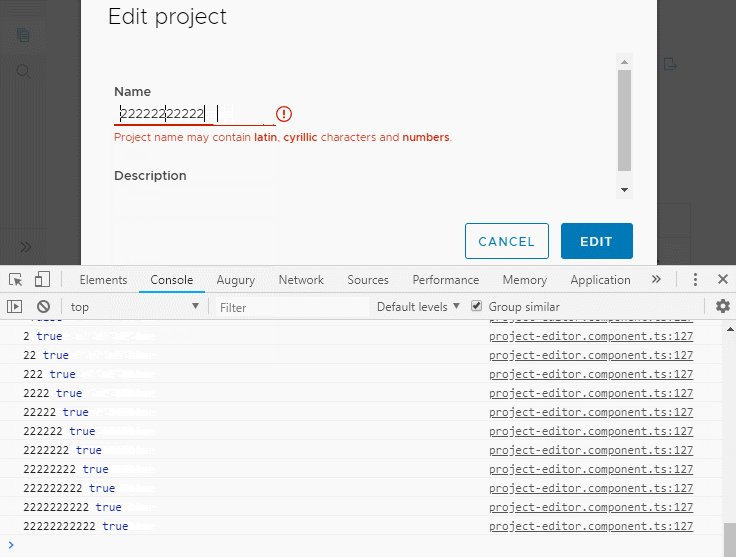
В случае с цифрой регэксп не находит ничего, и lastIndex остается 0, а поскольку ваше условие - любое количество букв, и нулевое количество букв тоже подходит, то возвращается true