Суть проблемы такова:
У меня есть менюшка. Задача стояла при наведении должна появится подменюха. Но дело в том, когда я навожусь на категорию главного меню все норм. А когда спускаю мышку к подменю цвет категории меню меняется обратно.
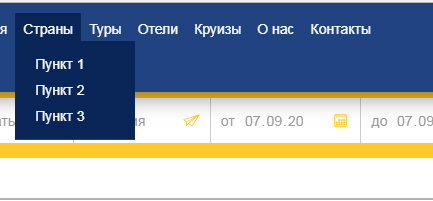
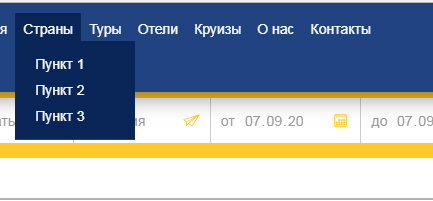
Навожусь на категорию меню:

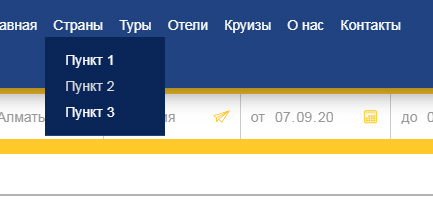
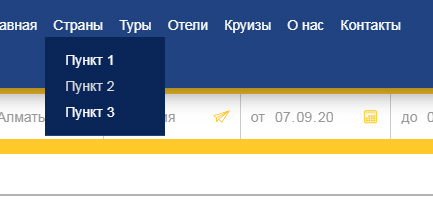
Навожусь на подкатегорию:

HTML:
<div class="navbar">
<ul class="navbar-menu">
<li class="menu-button"><a class="menu-link menu-button" href="index.html">Главная</a></li>
<li class="menu-button">
<a class="menu-link-hard menu-button" href="#">Страны</a>
<ul class="submenu">
<a href="#" class="submenu-button-link"><li class="submenu-button">Пункт 1</li></a>
<a href="#" class="submenu-button-link"><li class="submenu-button">Пункт 2</li></a>
<a href="#" class="submenu-button-link"><li class="submenu-button">Пункт 3</li></a>
</ul>
</li>
<li class="menu-button">
<a class="menu-link-hard menu-button" href="#">Туры</a>
<ul class="submenu">
<a href="#" class="submenu-button-link"><li class="submenu-button">Пункт 1</li></a>
<a href="#" class="submenu-button-link"><li class="submenu-button">Пункт 2</li></a>
<a href="#" class="submenu-button-link"><li class="submenu-button">Пункт 3</li></a>
</ul>
</li>
<li class="menu-button"><a class="menu-link menu-button" href="#">Отели</a></li>
<li class="menu-button"><a class="menu-link menu-button" href="#">Круизы</a></li>
<li class="menu-button">
<a class="menu-link-hard menu-button" href="#">О нас</a>
<ul class="submenu">
<a href="#" class="submenu-button-link"><li class="submenu-button">Пункт 1</li></a>
<a href="#" class="submenu-button-link"><li class="submenu-button">Пункт 2</li></a>
<a href="#" class="submenu-button-link"><li class="submenu-button">Пункт 3</li></a>
</ul>
</li>
<li class="menu-button"><a class="menu-link menu-button" href="#">Контакты</a></li>
</ul>
</div>
CSS:
.navbar{
float: left;
margin: 5px 25px 5px 40px;
padding: 0;
}
.navbar-menu{
height: 25px;
display: inline-flex;
text-decoration: none;
list-style: none;
align-items: center;
}
.navbar-menu > li > a{
padding: 8px;
}
.submenu{
display: none;
list-style: none;
position: absolute;
width: auto;
min-width: 100px;
padding: 10px;
top: 20px;
left: 0;
background-color: #092558;
border-bottom: 1px solid #204381;
z-index: 2000;
}
.submenu li{
padding: 5px 10px;
display: block;
}
.submenu > li > a {
display: block;
padding: 8px;
color: #204381;
background-color: #fff;
text-decoration: none;
}
ul.navbar-menu li:hover ul{
display: block;
}
.submenu-button-link{
color: #fff;
}
.submenu-button-link:hover, .submenu-button-link:focus{
color: #ddd;
}
.menu-button{
position: relative;
}
.menu-button-icon{
padding: 10px 8px 8px 8px;
}
.right-side-menu{
float: right;
display: inline-flex;
align-items: center;
}
.soc-net-icon{
height: 20px;
width: 20px;
}
.menu-link{
text-decoration: none;
border-bottom: 1px solid #204381;
color: #fff;
}
.menu-link-hard{
text-decoration: none;
color: #fff;
}
.menu-link:hover{
border-bottom: 1px solid #fff;
transition: 0.3s;
}
.menu-link-hard:hover{
background-color: #092558;
color: #fff;
}
Можете помочь найти ошибку, господа?